- " 목차 "
Style Queries
01. At-rules (@)
CSS에서 @로 시작하는 규칙(At-rules)는 특정 조건에서 스타일을 정의하거나 CSS의 동작을 제어하는 역할을 한다.
대표적인 @규칙으로 다음 9가지가 있다.
- 미디어 쿼리 (@media)
- 컨테이너 쿼리 (@container)
- 서체 임포트 (@font-face)
- CSS 모듈 (@import)
- 키프레임 애니메이션 (@keyframes)
- CSS 계층화 (@layer)
- CSS 지원 여부 확인 (@supports)
- 페이지 스타일링 (@page)
- 카운터 스타일 (@counter-style)
이 외에도 추가적인 @ 규칙이 존재하지만 위 규칙이 가장 많이 사용된다.
Style Queries
02. 스타일 쿼리(Style Queries)란?
일반적으로 반응형 사이트를 제작하기 위해 보통 미디어 쿼리를 사용할 것이다.
하지만 미디어 쿼리는 뷰포트를 기준으로 적용되기 때문에, 각 요소를 세밀하게 조정하고 싶을 경우 적절하지 않다.
컴포넌트 기반의 현대 웹 개발에서는 개별 컴포넌트의 상태나 스타일에 따라 하위 요소를 조정할 수 있는 컨테이너 쿼리가 각광받는 것이다.
오늘 이야기 할 스타일 쿼리(Style Queries)는 이러한 컨테이너 쿼리를 기반으로한 규칙이다.
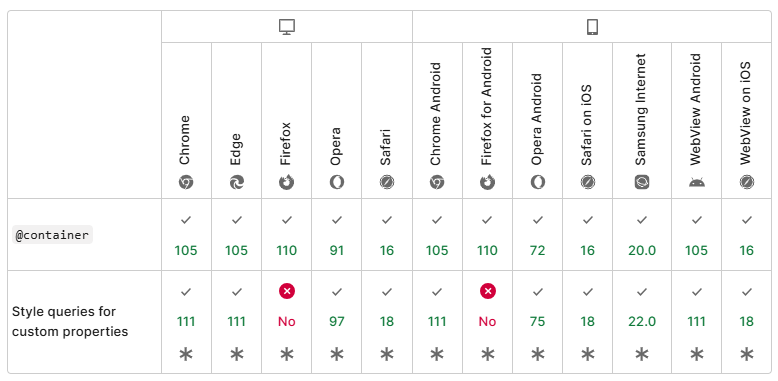
스타일 쿼리는 2023년 2월에 크롬 111 버전에서 처음 도입된 CSS 최신 기능으로, 현재(2025.02.19) 기준 모든 최신 브라우저 엔진에서 안정적으로 지원되고 있다.

스타일 쿼리는 @container 뒤에 style()을 규칙을 붙여 사용되며, 상위 요소의 커스텀 속성 값을 기반으로 하위 요소의 스타일을 정의할 수 있다.
스타일 쿼리 기본형
/* 컨테이너이름 생략 가능 */
@container 컨네이너-이름 style(속성 : 값){
선택자 {
속성 : 값
}
}
/* 예시 */
@container conbox style(display : flex){
div {
overflow : hidden;
}
}
기본적으로 모든 요소는 컨테이너이다.
그렇기 때문에 컨테이너 이름이 없을 경우 스타일 쿼리는 모든 요소에 적용된다.
특정 요소에만 스타일 쿼리를 적용하고 싶을 경우 컨테이너 이름을 스타일 쿼리와 선택자에 할당하여 사용하면된다.
컨테이너 이름 할당하는 방법
.container-box {
container-name: conbox;
display: flex;
}
/* container-box 의 container-name이 conbox이고 display가 flex이며,
하위 요소에 div가 있을 경우에만 아래 스타일 규칙이 적용된다. */
@container conbox style(display : flex){
div {
overflow : hidden;
}
}
Style Queries
03. 스타일 쿼리를 왜 사용하는가?
기존 방식대로 id나 클래스를 사용해도 우리가 원하는 결과를 얻을 수 있다.
그럼에도 불구하고 굳이 스타일 쿼리를 사용하는 이유는 무엇일까?
클래스명을 추가하여 하위 요소가 바뀌도록 설정
/* 방법1) container-box가 flex 클레스를 가지고 있을 경우 스타일 적용 */
.container-box.flex div{
overflow: hidden;
}
/* 방법2) container-box가 display: flex속성을 가지고 있을 경우 스타일 적용 */
@container conbox style(display : flex){
div {
overflow : hidden;
}
}
- 1. 직관적이고 유지보수에 보다 용이하다.
스타일 쿼리는 변경될 요소들을 묶어서 확인할 수 있다.
또한 특정 컨테이너가 무엇인지 또 어떤 조건에서 스타일이 어떻게 변화할 것인지 한눈에 보인다.
이전 예시에서는 display : flex를 예로 들었지만, css 변수를 --theme : dark-mode 와 같이 생성하여 적용한다면, 이 코드를 사용하는 이유 또한 직관적으로 확인 가능하다.
코드가 보다 눈에 잘 들어오면 유지보수에도 용이하다는 장점이 있다.
.container-box {
container-name: conbox;
--theme: dark-mode;
}
/* dark mode일 때 div 색상을 바꾸고 싶어하다는 것을 한눈에 확인 가능*/
@container conbox style(--theme: dark-mode;){
div {
background-color: black;
color: white;
}
}
- 2. 컴포넌트 기반 UI 에서 스타일을 독립적으로 관리할 수 있다.
스타일 쿼리는 컨테이너 쿼리 기반의 @ 규칙이다.
컨테이너 쿼리가 없었을 시절에는 자바스크립트의 Resize Observer 기술을 통해 특정 요소의 크기 변화를 관찰하여 스크립트로 스타일링 해줘야했다.
하지만 컨테이터 쿼리를 사용한다면 해당 컨테이너의 상태에 따라 세부적인 스타일링이 가능하다.
예를 들어, 홈페이지 가로폭은 그대로지만 좌측 메뉴바가 숨겨져 있다가 나타난다면 본문의 모양이 변할 수 있다.
본문의 넓이를 컨테이너 쿼리를 사용하여 스타일을 작성한다면 보다 동적인 스타일을 작성할 수 있다.
이와 같이 컨테이너 쿼리, 스타일 쿼리는 컴포넌트 관리를 도우며 컴포넌트 기반 UI를 많이 쓰는 React, Vue, Angular 같은 환경에서 더욱 효율적으로 사용된다.
container-box의 넓이에 따라 변하는 스타일 규칙 작성
.container-box {
container-name : conbox;
display: flex;
width: 100vw;
}
.container-box div{
width: 20%;
}
/* container-box의 넓이가 900px보다 작아졌을 경우 */
@container conbox (max-width: 900px) {
div {
width: 40%;
}
}
컨테이너 쿼리는 vw,vh 처럼 컨테이너를 기준으로 하는 단위가 존재한다.
- cqw : 쿼리 컨테이너 너비의 1%
- cqh : 쿼리 컨테이너 높이의 1%
- cqi : 쿼리 컨테이너 인라인 크기의 1%
- cqb : 쿼리 컨테이너의 블록 크기의 1%
- cqmin : cqi 또는 cqb 중 더 작은 값
- cqmax : cqi 또는 cqb 중 더 큰 값
- 3. 낮은 자바스크립트 의존성
스타일 쿼리는 다크모드, 반응형 UI 컴포넌트 상태 감지 등 다양한 상황에서 활용가능하며, css 만으로 스타일을 동적으로 변경하기 때문에 자바스크립트 의존도도 낮다.
예를 들어 클레스명을 사용하여 요소를 변경할 경우, 상태를 나타내는 클레스 명을 생성하고, 이를 태그에 추가하며, 생성된 클레스명으로 css에서 스타일을 추가해야한다. 이후 .dark-mode div 와 같이 각각의 요소 앞에 클레스 명을 추가하여 작성해야하고, 자바스크립트에서 classList.add/remove()와 같은 메서드를 사용해야 한다.
이와 같이 작성할 경우 클레스명이 많아지면 유지보수가 어렵고, 여러 클레스가 추가되면 스타일 충돌할 수 있다.
하지만, 스타일 쿼리를 사용해 작성한다면 스타일을 미리 css로 작성한 다음 element.style.setProperty('--theme', 'dark')와 같이 css 속성을 변경할 수 있기 때문에 보다 간편하다.
예시
<button onclick="toggleDarkMode()">토글</button>
<div class="parent" style="--theme: light;">
<p class="child">이 텍스트 색상이 다크 모드에서 변합니다.</p>
</div>
<style>
@container style(--theme: dark) {
.child {
color: white;
background-color: black;
}
}
</style>
<script>
function toggleDarkMode() {
const parent = document.querySelector('.parent');
const currentTheme = parent.style.getPropertyValue('--theme');
parent.style.setProperty('--theme', currentTheme === 'dark' ? 'light' : 'dark');
}
</script>
Style Queries
04. 사용 예시
See the Pen Style CQ Demo -- Commerce by Una Kravets (@una) on CodePen.
See the Pen Style Queries Demo - Weather Cards by web.dev (@web-dot-dev) on CodePen.
See the Pen Conflicting Style and Size Queries by Smashing Magazine (@smashingmag) on CodePen.
See the Pen Dynamic Style Query by 26%익산의 (@moroiolt-the-typescripter) on CodePen.
See the Pen Container Query Valentine by web.dev (@web-dot-dev) on CodePen.
참고)
- mdn : https://developer.mozilla.org/en-US/docs/Web/CSS/@container
- chrome for developers : https://developer.chrome.com/docs/css-ui/style-queries?hl=ko%EF%BB%BF
- css tricks : https://css-tricks.com/digging-deeper-into-container-style-queries/
- smashing magazine : https://www.smashingmagazine.com/2024/06/what-are-css-container-style-queries-good-for/
- web.dev : https://web.dev/blog/cq-stable?hl=ko
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [css] 글자 밑줄 긋고 밑줄에 스타일 넣기 / text-decoration (0) | 2025.04.03 |
|---|---|
| [CSS] 가상 클래스(:root)로 전역 변수(var) 다루기 (0) | 2025.04.03 |
| [html] ARIA(Accessible Rich Internet Applications)란? (1) | 2025.02.17 |
| [html] Amazon searchbox 속성 (0) | 2025.02.17 |
| [HTML/CSS/JavaScript] <table>, <template> 태그로 표 생성하고 꾸미기 (1) | 2025.01.22 |


