웹사이트나 앱을 들어가면 정말 많은 정보가 한번에 모여 있는 것을 볼 수 있다.
만약 모든 글자들이 같은 크기, 같은 색상, 같은 모양으로 모여 있다면 어떨까?
아마, 정보가 너무 많아서 어디서부터 뭘 봐야할지 알 수 없게 될 것이다.
이를 방지하기 위해, 글자의 크기와 대비 등 여러 방법으로 계층을 나누어 독자의 시선을 유도하는 것이다.
이러한 계층을 나누는 방법을 타이포그래피, 편집디자인 에서 찾아 볼 수 있었다.
타이포그래피 계층이란?

타이포그래피 계층(Typography Hierarchy)은 텍스트의 정보 구조를 시각적으로 구분해 독자가 어떤 정보를 먼저 일고, 어떻게 이해할지 자연스럽게 유도하는 디자인 기법이다.
쉽게 말하면, 중요한 내용을 더 눈에 띄게, 덜 중요한 내용은 작고 덜 튀게 표현해서 콘텐츠를 쉽게 읽고 이해할 수 있도록 도와주는 규칙인 것이다.
타이포그래피 계층을 만들어내는 주요 요소를 간단히 보여주자면 다음과 같다.
| 요소(css) | 설명 | 예시 |
| 크기 |
중요한 내용일수록 더 큰 글자 사용 | 본문 : 14~17px, 제목 : 32px |
| 굵기 |
강조가 필요한 텍스트를 더 두껍게 | <strong>, font-weigth: bold |
| 색상 |
중요한 텍스트에 색상을 추가하거나, 중요하지 않은 텍스트에 더 옅은 색상 부여 |
기본 내용 #222, 서브내용 #777 등 |
| 자간 |
글자 사이 여백 조정 | -20 ~ -50 정도 |
| 행간 |
텍스트의 위 아래 여백, 다음 행과의 여백 | 글자 크기의 1.5 ~ 2배 |
| 여백 |
여백을 조정해 계층 표현 |
margin, padding |
| 정렬 |
왼쪽, 가운데, 오른쪽 정렬 | text-align: left, center, right |
| 스타일 |
이탤릭체나 대문자 등으로 강조 | <em>, font-style: italic |
01. 글자 크기
글자 크기(font size)는 타이포그래피 계층을 구성하는 가장 기본이자 중요한 요소이다.
웹디자엔서 보통 본문의 경우 14px 에서 17px 사이를 가장 많이 사용하며, 이를 기준으로 크기 변화를 주어 계층을 구성한다.
1) 웹 폰트 크기 기본 가이드
다음은 ChatGPT 에게 물어 나온 웹 폰트 크기 기본 가이드이다. (px 기준)
| 계층 | 사용 위치 예시 | 추천 폰트 크기 (px) |
| H1 | 페이지 제목, 가장 중요한 타이틀 | 32 ~ 48 |
| H2 | 섹션 제목, 주요 구분 제목 | 24 ~ 32 |
| H3 | 소제목, 하위 구분 | 18 ~ 24 |
| 본문 | 일반 텍스트 | 14 ~ 18 (보통 16px) |
| 보조 텍스트 | 캡션, 설명글, 푸터 | 12 ~ 14 |
| 버튼 텍스트 | 버튼 안의 텍스트 | 14 ~ 16 |
| 링크 텍스트 | 본문 중 하이라이트 링크 | 본문과 같거나 약간 작게 |
* 참고 : 브라우저 기본 폰트 크기는 16px 이다.
위의 기본 가이드 기준은 어디에서 나왔는지를 물어봤더니, 웹 디자인 실무와 업계 표준을 종합해 정리한 실제 사용 비율이 높은 추천값이라고 한다.
먼저, 대부분의 주요 브라우저는 기본 글꼴 크기를 16px로 지정한다.
타자기 세대에 쓰이던 폰트 크기 12pt를 모니터 상에서 같은 크기로 보기 위해 16px을 기본 폰트로 사용한다고 한다. 사람을 기준으로 인쇄물의 거리는 35 ~ 45cm 정도 되는데, 디스플레이는 이보다 멀리 50 ~ 60cm 정도의 거리, 즉 4/3배 더 멀리 있으므로 가독성을 높히기 위해서라고 한다.
디자인 시스템(Google Material Design, Apple HIG)에서도 본문을 16px로 지정하며 H1은 32px, Caption은 12px과 비슷한 값을 권장하고있다.
대표적인 웹/앱 (구글, 페이스북, 넷플릭스, 네이버) 등의 타이포그래피를 분석해 보면 위 표와 비슷한 범위 내에서 구성되어 있다고 한다.
실제로 따로 자료를 찾아보며 분석해 봐도, 위와 비슷한 내용을 찾아볼 수 있다.

* 출처 : 리메인 - 폰트 단위
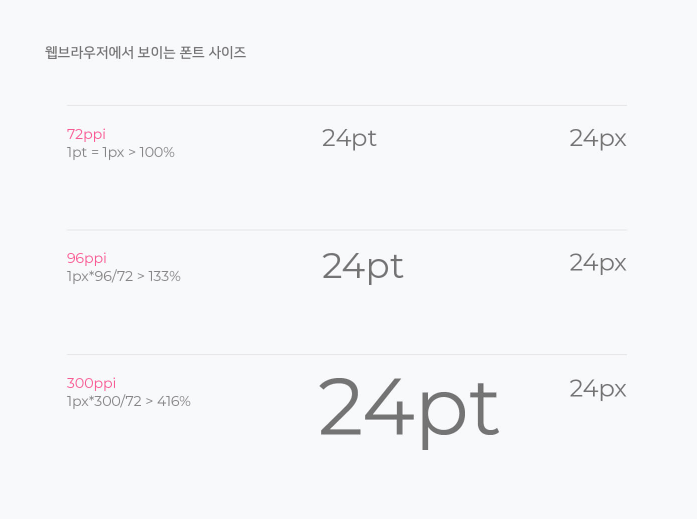
현재는 pt단위보단 px 단위를 많이 쓴다.
pt는 인치를 기준으로 가져가기 때문에, 디스플레이의 ppi 마다 크기가 각각 달라보이는 문제가 발생하기 때문이다.
2) 글자 크기 선정 기준
보통, 웹사이트에서는 5단계의 계층을 많이 사용하며 모바일에서는 3 ~ 4 단계로 줄여 사용하는 것이 좋다.
이보다 더 많은 계층을 사용하면 일관성이 떨어지고 복잡해보여 사용자는 오히려 혼란스러워진다.
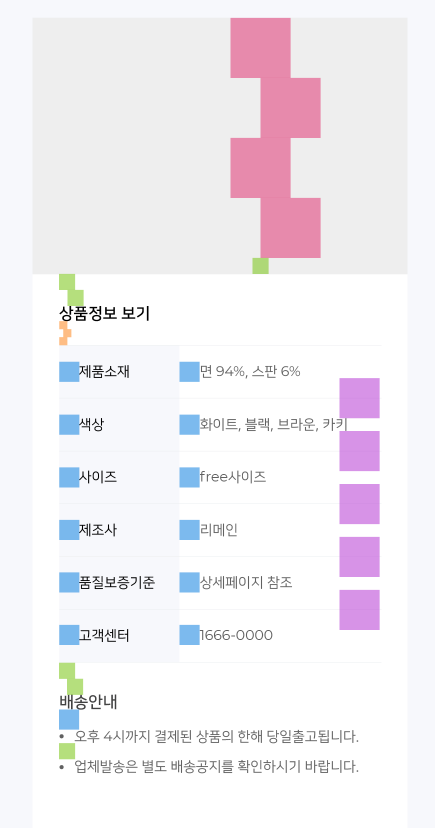
이커머스 사이트 계층 예시
| 계층 | 예시 |
| H1 | 상품명 |
| H2 | 가격 |
| H3 | 상품 카테고리, 배송 정보 제목 |
| 본문 | 상품 설명 |
| 작은 텍스트 | 추가 정보, 정책 |
혹은, 글자 크기를 선택할 때 황금 비율을 사용할 수 있다.
황금 비율은 1 : 1.618 의 비율로, 텍스트 크기를 정할 때 대략 1.5 ~ 1.8 의 범위의 차이이다.
황금 비율을 사용해 폰트 크기에 계층을 부여하면 보다 안정적인 느낌을 가져갈 수 있다.
1.618을 그대로 도입 할 수는 없으니, 1.5 에서 1.8 사이의 사이즈를 계산하여 도입하면 된다.
(16px의 경우, 24 ~ 29px)
위 비율을 rem(html 기준)이나 em(부모요소 기준)단위를 사용하여 적용하면 반응형에 유리하다.
3) 폰트 크기는 최소 10px 이상으로
브라우저에서 최소 폰트는 10px 로 맞추는 것이 좋다.
크롬 브라우저의 경우, 최소 폰트 사이즈가 10px로 정해져 있어 그보다 작은 폰트 사이즈를 넣는다고 해도 전부 10px로 보이게 만들기 때문이다.
또한, 글자 크기는 가독성에 직접적인 영향을 미치기 때문에 너무 작은 사이즈를 사용하는 것은 옳지 않다.
4) 영문폰트와 한글폰트는 크기가 다르다?
영문폰트와 한글폰트는 사용하는 언어가 다르기 때문에 다른 스타일을 가지고있다.
'Noto Sans KR' 처럼 한글 + 영문 통합 폰트에서도 기술적으로는 같지만 시각적 크기가 다른 것이다.
영문 폰트의 경우 한글 폰트보다 1~2px 정도 작은 경우가 많다.
한글의 경우 정사각형 안에 조합(초성-중성-종성)된 구조이며, 획의 수가 많고 밀도가 좁지만,
영문의 경우 선형, 알파벳 단일 글자로 구성되어있으며, 획의 수가 적고 공간 밀도가 넓고 간결하기 때문에
같은 폰트 크기여도 한글은 꽉찬 느낌, 영문은 여유있는 느낌이 난다.
숫자도 영문 크기를 따라가 한글보다 작다.
그렇기 때문에, 크기를 맞추고자 한다면 영문만 분리하여 크기를 약간 키워주어야한다.
02. 글자 굵기
글자의 굵기도 계층을 만드는 중요한 요소 중 하나이다.
굵은 글씨(Bold)는 일반 글씨(Regular)보다 독자의 눈을 사로잡는다.
중요한 텍스트에 굵기를 주어 내용을 강조하면 계층이 보다 뚜렷해 진다.
1) 시각 보정
시각 보정이란,
착시 현상 때문에 글자나 도형이 불균형으로 보이거나 조화롭지 않은 현상을 보완하고 정리하려는 과정을 말한다.

* 출처 : 브런치북 - type n study
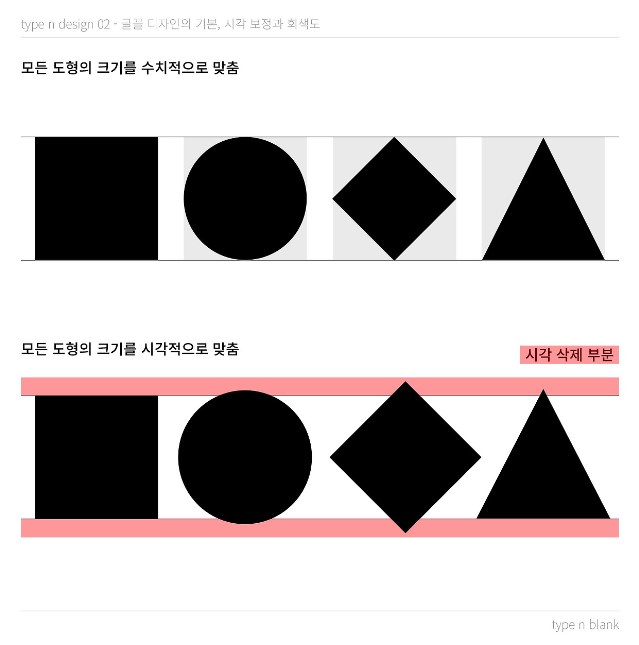
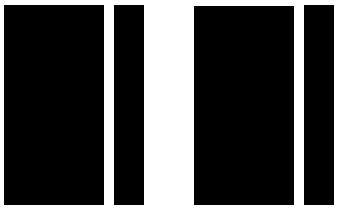
같은 높이를 가지더라도 사람의 눈에선 사각형보다 나머지 도형들이 작아보이는 착시현상을 가진다.
도형의 크기가 같아 보이도록 조정하면 나머지 도형들이 사각형보다 큰 높이를 가져야 하는 것이다.
이는, 사람의 눈이 둥근 부분이나 뾰족한 부분들은 무시하기 때문이다.
이렇게 사람의 눈에 동일해 보이도록 조정하는 것을 시각보정이라고 한다.

또 하나의 예로, 넓은 면적이 좁은 면적보다 위로 솟아 보이는 현상이 있다.
이럴 경우 미세한 차이를 주어 높이가 동일해 보이도록 조정한다.
이 외에도, 같은 도형을 위 아래로 배치했을 때 위의 도형이 커보인다던지,
가로획 > 대각선 > 세로획 순으로 굵기가 굵어 보인다던지 하는 착시 현상이 존재한다.
이러한 차이를 신경쓰며 폰트의 굵기, 높낮이, 배치 등을 생각하면 좋다.
2) 가변 폰트
특히 가변 폰트(Variable Fonts)를 사용하면 미세한 굵기 차이로도 계층을 표현할 수 있다.
가변 폰트는 현재(2025년) 완전히 대중화 되었으며, 로딩 속도도 빨라서 웹 성능에도 좋다.
구글 폰트에서 제공하는 가변 폰트 중 'inter', 'Roboto Flex', 'Source Sans 3'가 특히 인기있다.
(가변 폰트 사용 예시, H1 Weight 800, H2 Weight 700, H3 Weight 600 등)
03. 색상 / 대비
색상은 정보의 중요도를 표현하는 강력한 도구이다.
강한 대비를 이루는 색상은 더 눈에 띄고, 중요해 보인다.
하지만, 색상 만으로 계층을 표현하면 색맹이나 저시력 사용자들에게 문제가 될 수 있다.
색상 뿐 아니라 회색도(灰色度, gray scale) 같은 대비를 통하여 텍스트의 계층을 부여할 수 있다.
- 검정색 : 가장 중요한 텍스트
- 진한 회색 : 중요한 텍스트
- 중간 회색 : 일반 텍스트
- 연한 회색 : 덜 중요한 텍스트
- 강조색 : 특별히 주목할 정보
1) 웹접근성에 의한 명도대비

웹접근성이란 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 모든 콘텐츠를 동등하게 인식할 수 있도록 하는 것을 말한다. A 등급에서 AA, AAA 등급까지 있으며, 보통 AA 등급만 되어도 무난하다.

만약, 텍스트가 약 24px 이상의 일반 두께거나, 19px 이상의 굵은 두께라면 명도 대비를 3:1 까지 낮출 수 있다.
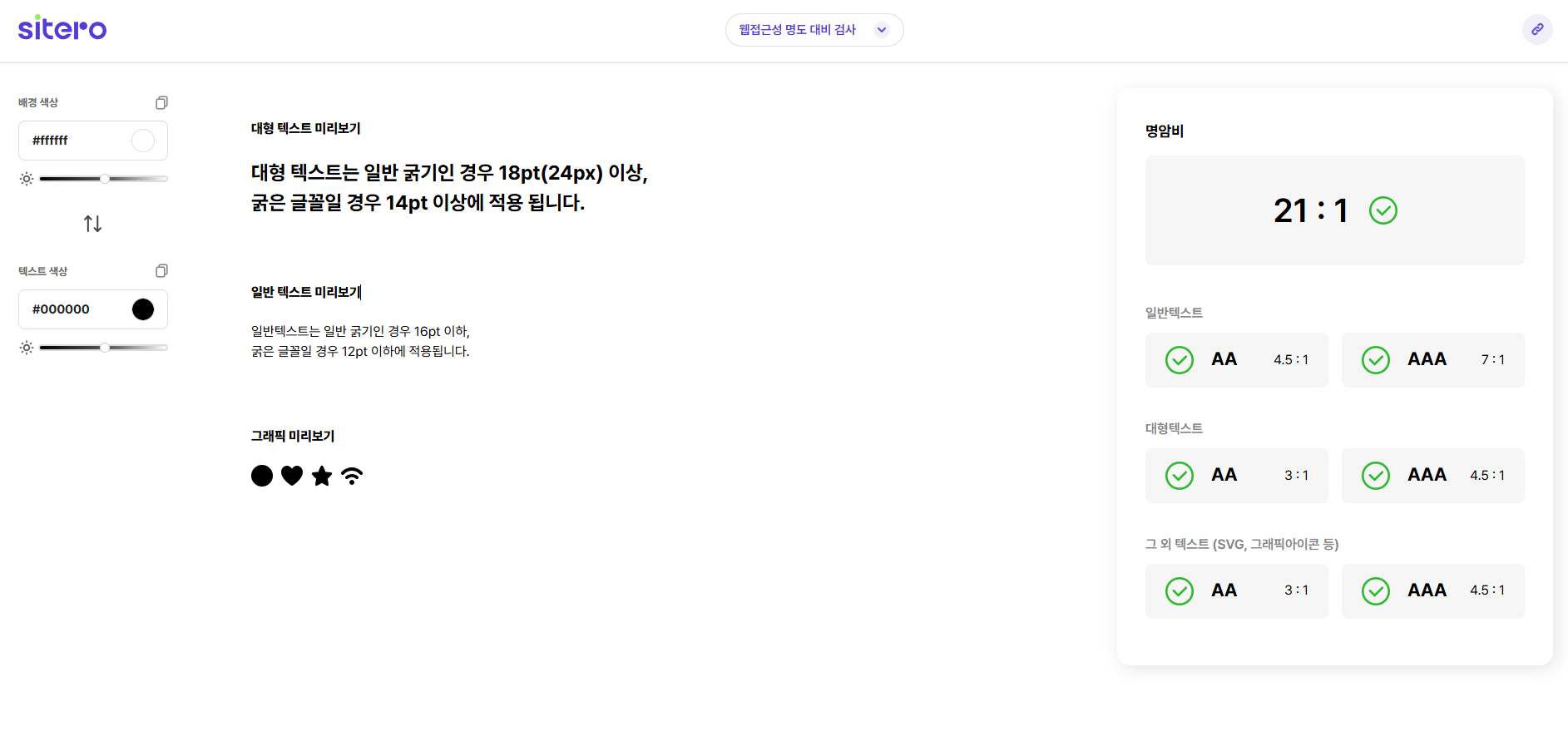
명도 대비 검사 사이트

AA 등급 이상을 맞추려면,
흰색 배경(#FFFFFF)인 경우 폰트 색상 #767676 보다 어두워야 하고,
어두운 배경(#000000)일 경우 #757575 보다 밝아야 한다.
2) 너무 강한 대비는 피하자
밝은 배경에 어두운 텍스트, 어두운 배경에 밝은 텍스트는 가독성을 높히는 방법 중 하나이다.
대비가 너무 낮아도 글자가 보이지 않아 읽기 어려워 지지만, 너무 높으면 눈이 쉽게 피로해 질 수 있다.
(흰 배경(#FFFFFF)에 검은 글자(#000000)은 강한 대비로 눈에 피로감을 주어 집중도를 떨어트린다.)
또한, 완전한 검정색 보다는 검은색에 가까운 회색이 더 읽기 쉽고, 더 고급스러워 보인다.

3) 그 외의 색상
색상을 효과적으로 활용하면 메세지의 임팩트를 크게 높힐 수 있다.
예를 들어, 브랜드 색상을 활용하면 일관된 아이덴티티를 유지할 수 있고, 보색 대비를 활용하면 강렬한 시각적 효과를 창출할 수 있다. 또한 각 색상이 주는 감정적 효과를 활용하면 전달하고자 하는 내용을 보다 강조할 수 있다.
더 자세한 내용은 아래 사이트를 참고하면 좋을 것 같다.
( 우측 메뉴의 컬러 부분과 아이콘 색상부분 추천 )
https://www.remain.co.kr/page/designsystem/brand-color.php
리메인커리어 | 리메인
브랜드 컬러 브랜드 컬러란 브랜드를 나타내는 고유색으로 브랜드 전체의 통일감을 부여하며, 사용자에게 끊임없이 같은 메시지를 전달하기에 효과적입니다 브랜드 컬러의 활용 브랜드컬러는
www.remain.co.kr
04. 자간
자간(커닝)은 글자 사이의 간격을, 행간은 텍스트 줄 사이의 거리를 말한다.
자간과 행간은 텍스트에 숨 쉴 공간을 주어 가독성을 높힌다.
자간과 행간은 글꼴에 따라서 미세하게 달라지는데,
보통 자간은 -20 에서 -50 사이 행간은 글자 크기의 1.5 에서 2배 정도를 부여한다.
1) 자간이란?
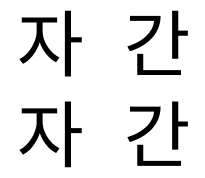
자간( 字間, Letter-spacing )은 글자와 글자 사이의 간격으로, 가독성과 디자인의 세련됨에 큰 영향을 준다.
너무 좁거나 넓으면 읽기 어렵고, 간격이 행간보다 넓으면 글자가 끊겨보이고 시선이 세로로 이어질 수 있다.
자가은 글꼴에 따라 사용하는 정도가 다르기 때문에 보다 디자이너의 센스가 필요한 부분이다.

2) 커닝과 자간의 차이점
커닝은 단수 선택을 할 때 사용하고, 자간은 복수 선택을 할 때 사용한다.
예를들어, "커닝과 자간" 이라는 문장이 있을 때, 모든 글자에 간격을 줄이고 싶다면 자간을 "커닝" 이라는 단어 사이의 간격만 줄이고 싶다면 커닝을 사용하는 것이다.
하지만, 웹 개발을 할 때는 모든 단어에 커닝을 세세히 적용하기 어렵기 때문에 자간을 사용하는 것이 좋다.
3) 자간은 어느 정도로 넣어야 할까?
글꼴에 다르지만 한글 자간은 보통 -25 ~ -110 내외, 영문 자간은 -10 ~ 0pt 사이로 지정한다.
기본적으로 -20 에서 -50 정도 사용하면 적절한 듯 하다.
4) 웹 개발시 자간
웹 개발시 자간의 단위는 보통 px과 em을 사용하지만 em이 더 유연하고 반응형에 잘 어울린다.
대부분의 한국 디자이너들은 포토샵, 피그마에서 자간을 설정할 때 ' - 20 ', ' - 40 ' 같은 숫자를 사용하는데,
웹개발시 사용하는 em은 1000분율 단위( = 1/1000 em)로 계산하기 때문에, '포토샵으로 설정한 자간 / 1000' 을 해야 실제 개발 자간 값(em)이 나온다.
5) 웹 개발과 포토샵의 자간은 다르다?
웹 브라우저에서 글꼴 렌더링은 피그마, 포토샵과 다르게 조금 좁아보이게 표현된다.
실제로 피그마에서 -30을 줬다면, 웹개발(css)에서는 0em 또는 -0.01em 정도만 줘도 비슷하게 나온다.
또한, WCAG 접근성 기준에선 16px 이하 폰트는 자간을 줄이지 말고, 넓히는게 가독성이 좋다고 나와있다.
✅ 자간 설정 추천
| 유형 | 추천 자간 | 설명 |
| 타이틀 / H1 ~ H3 | -0.02em ~ 0em | 큰 글자는 자간이 좁아도 잘 읽힌다. |
| 본문 텍스트(16px) | 0em ~ 0.03em | 기본 혹은 약간 넓게 설정하여 가독성을 높힌다. |
| 소제목 / 캡션 | 0.03em ~ 0.1em | 작은 글자는 자간을 살짝 넓히면 좋다. |
| 버튼 텍스트 | 0.05em ~ 0.1em | 명확하게 보이도록 넓게 설정한다. |
✅ 자간 설정 팁
| 상황 | 팁 |
| ✅ 폰트가 두껍거나 클 때 | 자간을 조금 넓혀주면 무거운 느낌이 줄어듦 |
| ✅ 폰트가 얇거나 작을 때 | 자간을 조금 넓혀 가독성 향상 |
| ❌ 자간을 너무 좁히면 | 글자가 겹쳐 보여 읽기 힘듬 |
| ❌ 자간을 너무 넓히면 | 단어가 끊어져 보이고 읽기 어렵다 |
05. 행간
자간(커닝)은 글자 사이의 간격을, 행간은
자간과 행간은 텍스트에 숨 쉴 공간을 주어 가독성을 높힌다.
자간과 행간은 글꼴에 따라서 미세하게 달라지는데,
보통 자간은 -20 에서 -50 사이 행간은 글자 크기의 1.5 에서 2배 정도를 부여한다.
1) 행간이란?
행간(Line Height)은 텍스트 줄 사이의 거리로, 타이포그래피에서 가독성에 가장 큰 영향을 주는 요소 중 하나이다.
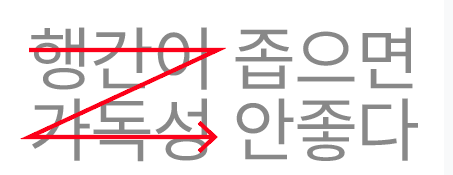
충분한 행간 간격은 가독성을 높히며, 잘못된 행간 간격은 독자로 하여금 답답하고 피로한 느낌을 주기 쉽다.


* 참고 : 웹디자인시 폰트의 크기 행간 자간 두께 등 정리글
2) 행간은 얼마나?
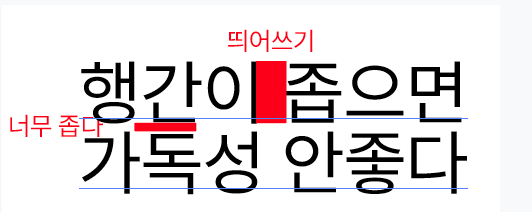
결론부터 말하자면, 띄어쓰기보다 넓은 것을 권장하기 때문에 글자 크기의 1.4배에서 1.8배 사이 간격을 추천한다.
왜 그런가 하면, 먼저 글자에는 면과 몸통이라는 개념이 있다.
이 면과 몸통이라는 개념이 정확한 표준 용어는 아니라서, 어떤 맥략에 쓰였는지에 따라 의미가 달라질 수 있지만
참고 사이트(링크)를 보며 이해할 것이기 때문에 웹 퍼블리싱 관점 보다는 그래픽 디자인 관점에서 용어를 정의 하겠다.
| 개념 | 설명 | 예시 |
| 면 | 실제 먹(검은색)으로 그려진 글자 모양 자체 | 눈에 보이는 획 부분 |
| 몸통 | 글자를 감싸는 박스 | 글자가 보이지 않는 공간까지 포함한 틀 |
위에서 시각보정을 설명했듯이 사람의 눈은 같은 크기의 글자라도 구조에 따라 다르게 인식한다.
예를들어, ㅎ과 ㅂ은 구조상 윗부분에 무게가 있고, ㅁ이나 ㅅ은 중앙에 무게중심이 있다.
이런 다양한 글자들이 한 줄에 있을 때, 전체적으로 균형있게 보이도록 하려면 박스를 기준으로 위치를 조절하는 것이 필요하다.
특히, 한글은 받침이나 종성처럼 아래로 길어지는 글자가 많기 때문에,
몸통이 면 안에 딱 맞게 들어가면 시각적으로 너무 꽉차보이고 답답한 느낌을 준다.
또, 한글의 몸통은 몸통 안에서 중앙보다 살짝 위에 위치해 있다.
그래서 글자를 수직 가운데 정렬할 때 시각적으로 살짝 아래로 내려주는 미세 조정이 필요하다.
이러한 이유로 면과 몸통의 개념이 분리되어 존재하는 것이다.

* 출처 : 리메인 - 폰트 행간
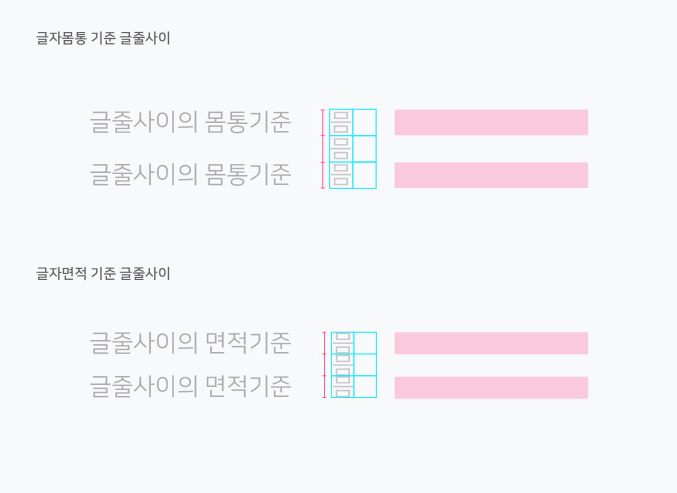
행간에 글자의 몸통이 들어갔을 때랑 글자의 면이 들어갔을 때를 비교해보면,
몸통이 들어갔을 때는 행간이 더 넓어보이고 몸통이 들어갔을 때는 행간이 동일해 보이는 것을 알 수 있다.
이러한 면적 기준의 규칙을 적용하면 행간높이는 1.75배수로 계산된다.
웹접근성 가이드 WCAG 에는 문단내의 띄어쓰기는 글자 크기의 1.5배 이상이어야 한다는 규칙이 있다.
행간이 띄어쓰기보다 넓어야 한다는 것을 생각하면 행간의 최소 넓이는 1.5이며, 기본값은 1.75를 권장하는 것이다.
만약, 결과값을 계산했을 때 소수가 발생할 경우 반올림한 수치를 적용한다.
✅ 행간 설정 추천
| 유형 | 추천 | 설명 |
| 타이틀 / H1 ~ H3 | 1.2 ~ 1.4 | 줄 간격이 너무 넓으면 제목이 느슨해 보임 |
| 본문 텍스트(16px) | 1.5 ~ 1.8 | 가장 가독성이 좋은 범위 |
| 작은 본문(14px 이하) | 1.6 ~ 1.8 | 작은 글자는 더 넓은 행간이 필요 |
| 캡션 / 푸터 | 1.4 ~ 1.6 | 간결하게 보여야함 |
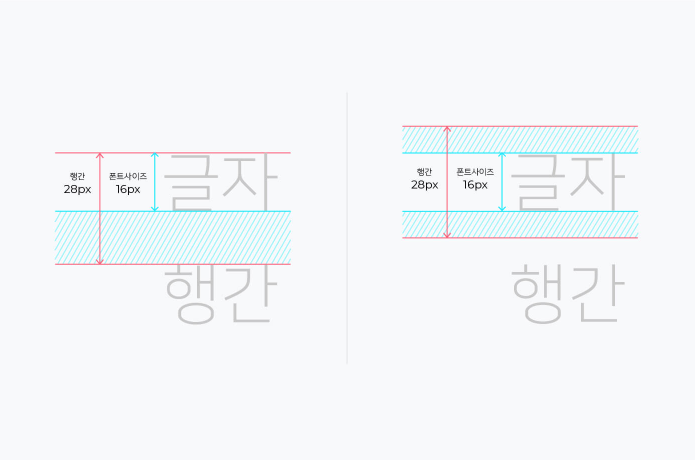
3) 포토샵과 CSS의 행간 기준

* 출처 : 리메인 - 폰트 행간
포토샵에서의 행간은 글자 상단부터 다음 글자의 상단까지를 말하지만,
css에서의 행간은 글자의 위 아래 여백을 말한다.
결과적으로 다음 문장과의 거리는 똑같으나 여백을 주는 기준이 다르기 때문에 유의해야한다.
4) 웹 개발시 행간
웹 개발시 행간(line-height)는 px 혹은 비율 값을 많이 사용한다.
특히 비율을 많이 사용하는데, 단위 px을 쓰면 고정되어 반응형이 불리하기 때문이다.
예를들어, 160%의 행간을 주고싶다면 웹개발(CSS)에서는 line-height : 1.6 으로 값을 넣어 사용한다.
06. 여백
위의 자간, 행간도 여백을 만드는 방법이지만 이곳에서 설명할 여백은 문단 사이 혹은 문단 외부의 영역을 말한다.
1) 간격 규칙

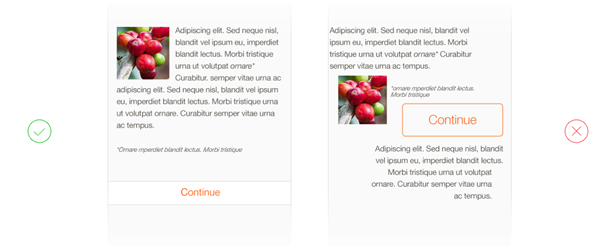
간격이 좁으면 관련성이 높다고 인식되고, 간격이 넓으면 별개의 정보라고 인식된다.
관련 정보는 가깝게 배치하고, 섹션 사이는 충분한 여백으로 구분하는 것이 좋다.
적절한 간격은 텍스트와 블록 사이의 관계를 명확히 하고, 가독성을 높힌다.
간격 규칙의 예시
| 유형 | 예시 |
| H1과 그 다음 요소 사이 | 32px |
| H2와 그 다음 요소 사이 | 24px |
| H3와 그 다음 요소 사이 | 16px |
| 단락사이 | 16px |
| 관련 있는 정보 블록 내부 간격 | 8px |
| 관련 없는 정보 블록 사이 간격 | 48px |
2) 간격 시스템
1px 단위로 디자인 할 경우 효율성이 떨어진다.
그렇기 때문에 4배수에 기인한 6가지 단위를 규정하여 사용하면, 통일성과 효율을 높힐 수 있다.
간격 시스템 적용 예시

3) 가변 영역
보통 초기 디자인을 할 때, 샘플 텍스트를 얹는 경우가 많다.
텍스트 내용이 고정되어있을 경우 보기 딱 좋은 레이아웃을 잡기 쉽지만,
실제 사용될 때 텍스트의 양이나 이미지가 가변적이기 때문에 변하는 부분까지도 신경써야한다.

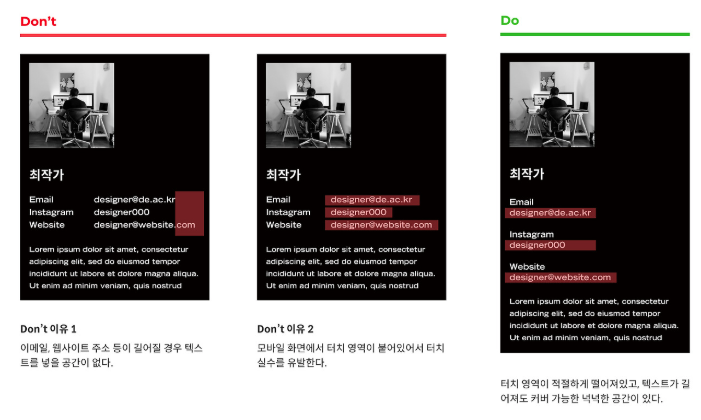
사이트를 사용하는 사람들이 짧은 텍스트를 넣을 수도 있고, 반대로 긴 텍스트를 넣을 수도 있다.
그렇기 때문에, 디자인을 손상시키지 않으려면 모든 경우를 다 포용할 수 있는 디자인을 해야한다.
퍼블리싱의 경우, 글자수를 어디까지 허용할 것인지, 최소 글자수는 몇 자로 정할 것인지, 사람들이 글자를 아예 쓰지 않았을 경우는 어떻게 할 것인지 여러 경우의 수를 생각해야한다.
4) 글자 길이제한


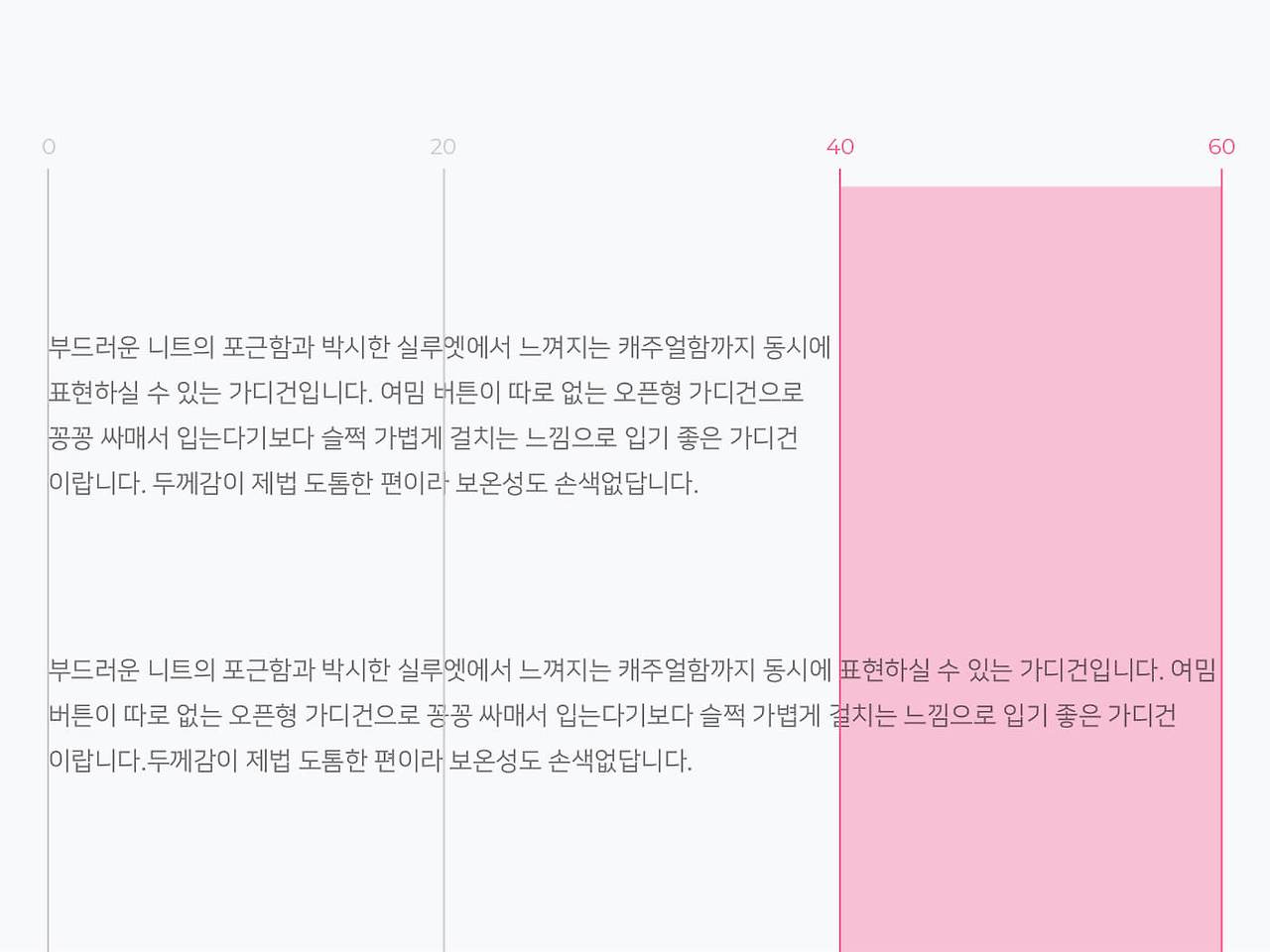
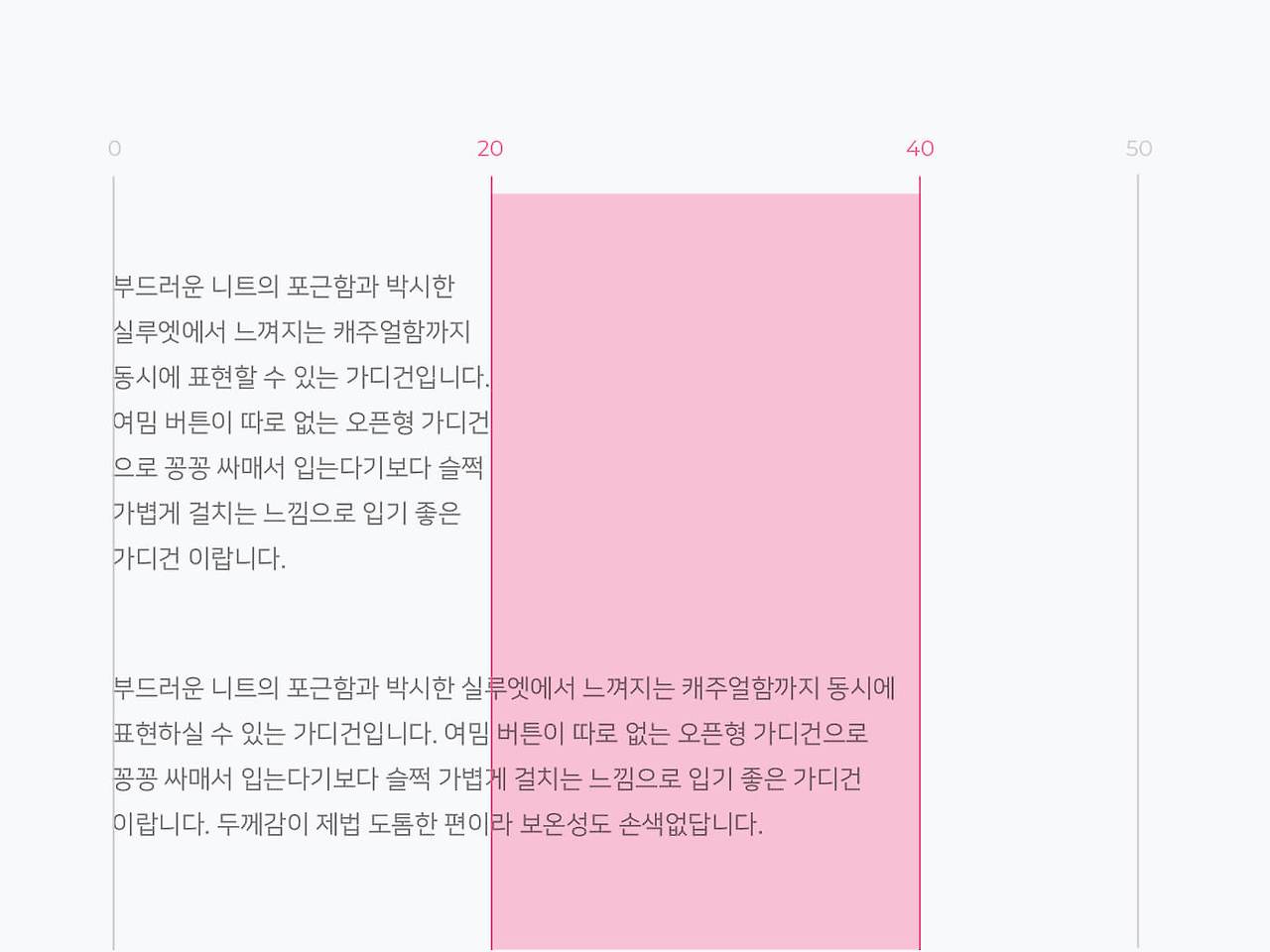
한 줄에 텍스트가 너무 길거나 짧으면 가독성이 떨어진다.
그렇기 때문에, 문단 폭도 적절한 길이를 유지하여 여백을 만들어 주는 것이 좀 더 읽기 편하다.
구글 메터리얼 디자인 가이드에서는 모바일은 30~40자, 데스크톱에서는 60자 정도를 추천하고있다.
5) 그리드 시스템
그리드 시스템(Grid System)에서 그리드는 화면의 격자나 바둑판 모양의 눈금을 말하며, 일반적으로는 수직과 수평으로 면이 불한된 것을 의미한다.
그리드 시스템을 사용하면 자동으로 일관된 규칙을 부여하게 되기 때문에 그래픽 요소에 체계적인 배열을 구성할 수 있게 된다.
웹 디자인에서 일반적으로 12분할 그리드와 15분할 그리드를 주로 사용하는데,
그리드 시스템은 참고사항이기 때문에, 그 개수에 연연하기 보다는 유연하게 사용하는 것이 좋다.
https://www.remain.co.kr/page/designsystem/gridsystem.php
리메인커리어 | 리메인
그리드 시스템 그리드 시스템이란 그리드 시스템(Grid System)에서 ‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 1970년대 중반부터
www.remain.co.kr
07. 정렬

디자인 할 때, 가장 쉽게 별로인 느낌을 없앨 수 있는 방법은 바로 모든 요소를 가지런하게 정렬하는 것이다.
디자이너들이 '그리드' 맞추라고 말 할 때가 있는데, 그건 바로 정렬이 제대로 되어 있지 않다는 사실을 팀원들에게 알리는 거라고 한다...
특히, 텍스트 정렬은 전체적인 디자인의 균형과 가독성에 영향을 미친다.
1) 텍스트 정렬
- 왼쪽 정렬 : 가장 일반적이며 읽기 쉬운 방식
- 오른쪽 정렬 : 특별한 강조가 필요할 때 사용
- 중앙 정렬 : 짧은 텍스트나 제목에 적합
- 양쪽 정렬 : 공식 문서나 책에서 자주 사용되지만, 웹에서는 주의가 필요
2) 행바꿈 기준
편집 디자인에서 글은 양끝 맞춤을 할 것인지, 끝 흘리기를 할 것인지, 줄바꿈을 할 때 단어를 흩어지게 할 것인지, 단어를 최대한 유지하면 줄 바꿈을 할 것인지는 매우 중요한 문제이다.
웹도 마찬가지다. 글이 많은 페이지에서는 글의 정렬을 어떻게 할 지 디자인 단계에서 신경써야한다.
영문은 단어기준으로 행이 바뀌고 한글은 너비 기준 행이 바뀌는 것이 기본이지만,
디자이너의 선택에 따라 달라진다.
- 추천 사이트 1 : https://www.remain.co.kr/page/designsystem/writing-length-br.php
- 추천 사이트 2 : https://brunch.co.kr/@tjddms2005/10
08. 스타일
강조하고 싶거나, 분리시키고 싶은 부분은 이탤릭 서체나, 기울기, 영문의 경우 대문자를 사용하여 강조할 수 있다.

1) 이탤릭 서체가 없는 폰트에서 이탤릭 적용하기
포토샵의 경우 인위적으로 폰트를 ctrl + T로 잡고 기울이면 볼수는 있다.
개발에서는 이탤릭체가 없는 폰트도 코드로 적용하여 사용할 수 있다.
font-style : italic
09. 글꼴 선정
폰트를 배치하는데 있어 여러 요소들도 중요하지만, 가장 중요한 것은 물론 어떤 폰트를 사용하느냐이다.
다음은 폰트를 추천해주는 블로그 링크이다.
- 폰트 추천 사이트1 : https://chaeyeon-chaeyeon.tistory.com/59
- 폰트 추천 사이트2 : https://brunch.co.kr/@sweetannie/231
10. 추천 사이트
1) 폰트 제공 사이트
- 구글 폰트 : 무료로 사용할 수 있는 1,000개 이상의 폰트 제공.
- 폰트 셰어 : 독립 타입 디자이너들의 유니크한 폰트를 발견할 수 있음.
- 모노타입 폰트 : 클래식하고 전문적인 폰트를 찾는다면 추천. 특히, 기업용 폰트가 풍부.
- 눈누 : 무료 및 유료 폰트를 모아놓은 사이트.
- 티랩
2) 타이포그래피 계층 설계
- 타입 스케일 (Type Scale) : 황금비, 완전5도 등 다양한 비율에 기반한 타이포그래피 계층을 쉽게 생성할 수 있다.
- 타이포그래피 AI 어시스턴트 : 2025년에 등장한 AI 기반 도구로, 브랜드 성격과 타겟 사용자에 맞는 계층을 추천해줌.
- 그리드 러버(Grid Lover) : 텍스트 크기, 줄 높이, 여백을 시각적으로 조정하며 최적의 타이포그래피 설정을 찾아줌.
- 폰트 페어링 AI : 머신 러닝을 활용해 조화로운 폰트 조합을 추천해주는 도구.
- 타이포그래피 플레이그라운드 : 실시간으로 다양한 타이포그래피 설정을 테스트해볼 수 있는 인터랙티브 도구.
3) 프레임워크
- 머터리얼 디자인 3.0 : 구글의 디자인 시스템, 2025년에 업데이트된 버전은 더 유연한 타이포그래피 시스템을 제공.
- 애플 휴먼 인터페이스 가이드라인 : iOS와 macOS 앱을 위한 타이포그래피 가이드라인. SF Pro 폰트 패밀리를 중심으로 구성되어있다.
- 테일윈드 CSS : 유틸리티 우선 CSS 프레임워크로, 타이포그래피 스타일을 쉽게 적용할 수 있는 클레스를 제공한다.
- 부트스트랩 6 : 2025년 최신 버전은 더 강력한 타이포그래피 시스템과 가변 폰트 지원을 포함하고 있다.
- 스토리북(Storybook) : 컴포넌트 기반 UI 개발 도구로, 타이포그래피 컴포넌트를 문서화하고 테스트하는데 유용.
4) 접근성 테스트
- WAVE : 웹사이트의 접근성을 평가하는 도구로, 타이포그래피 관련 접근성 이슈도 체크한다.
- 색상 대비 분석기 : 텍스트와 배경 색상의 대비를 WCAG 기준에 맞게 분석한다.
- 스크린 리더 시뮬레이터 : 시각장애인이 사용하는 스크린 리더가 콘텐츠를 어떻게 읽는지 체험할 수 있다.
- 가독성 분석 도구 : 텍스트의 가독성 점수를 계산해주고 개선 방안을 제안한다.
- 글꼴 크기 시뮬레이터 : 다양한 시력 조건에서 텍스트가 어떻게 보이는지 시뮬레이션해준다.
'웹디자인 지식' 카테고리의 다른 글
| [ 웹디자인 ] 아이콘 (0) | 2025.03.25 |
|---|---|
| [웹디자인] 폰트는 어떻게 하면 좋을까? (1) | 2025.03.25 |
| [웹디자인] 브라우저, 해상도, dp/pt/px, mdpi/xhdpi/..., 이미지 크기 (0) | 2025.03.25 |

