후손선택자
후손 선택자는 부모안의 자식들을 선택하는 선택자를 말한다.
부모 안의 자식들을 선택할 때, 공백으로 표기한다.
<기본형>
부모태그 자식태그{속성명: 속성값;}
ex) div p{color: blue;}
후손선택자의 사용방법을 보기 위해 예시를 하나 만들어 보겠다.
<div class="box01">
<h2>박스1</h2>
<p>
<span>/박스1-스판태그/</span>
/박스1-첫번째-P태그/
</p>
<p>
/박스1-두번째-P태그/
</p>
</div>
<div class="box02">
<h2>박스2</h2>
<p>
<span>/박스2-스판태그/</span>
/박스2-첫번째-P태그/
</p>
<p>
/박스2-두번째-P태그/
</p>
</div>(예시1)
박스1
/박스1-스판태그/ /박스1-첫번째-P태그/
/박스1-두번째-P태그/
박스2
/박스2-스판태그/ /박스2-첫번째-P태그/
/박스2-두번째-P태그/
div 태그 안에 있는 모든 p 태그를 선택해서 색상을 부여하려면 아래와 같이 쓰면 된다.
div p{
color: darkgreen;
}(예시2)
박스1
/박스1-스판태그/ /박스1-첫번째-P태그/
/박스1-두번째-P태그/
박스2
/박스2-스판태그/ /박스2-첫번째-P태그/
/박스2-두번째-P태그/
이제 box02라는 클래스 명을 가지고 있는 div속에 p태그만 색을 blue로 바꿔보겠다.
.box02 p{
color: blue;
}(예시3)
박스1
/박스1-스판태그/ /박스1-첫번째-P태그/
/박스1-두번째-P태그/
박스2
/박스2-스판태그/ /박스2-첫번째-P태그/
/박스2-두번째-P태그/
더 세분화 하여 자식이 아닌 손자까지 내려가 보겠다.
div 안에 있는 p 태그 안의 span 태그를 선택해서 골드 색상을 부여했다.
div p span{
color: gold;
}(예시4)
박스1
/박스1-스판태그/ /박스1-첫번째-P태그/
/박스1-두번째-P태그/
박스2
/박스2-스판태그/ /박스2-첫번째-P태그/
/박스2-두번째-P태그/
이제 div가 아니라 box01에 들어가있는 span 태그만 선택해서 색상을 부여해 보겠다.
.box1 p span{
color: brown;
}(예시5)
박스1
/박스1-스판태그/ /박스1-첫번째-P태그/
/박스1-두번째-P태그/
박스2
/박스2-스판태그/ /박스2-첫번째-P태그/
/박스2-두번째-P태그/
자손선택자
부모태그 안에 있는 자식요소를 선택 할 때 사용한다.
<기본형>
부모선택자 > 자식선택자{속성명: 속성값;}
먼저 예시를 하나 만들어 보겠다.
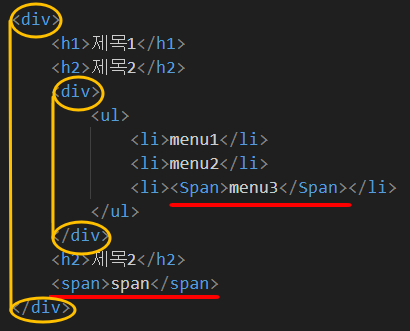
<div>
<h1>제목1</h1>
<p>내용</p>
<div>
<p>내용<p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li><Span>menu3</Span></li>
</ul>
</div>
<p>내용<p>
<span>span</span>
</div>
먼저 앞서 배운 후손 선택자를 사용해서 div 안에 있는 p 태그의 색을 변경해 보겠다.
모든 p 태그들의 색이 변하는 것을 볼 수 있다.
div p {
color: blue;
}(예시1)
제목1
내용
내용
- menu1
- menu2
- menu3
내용
span
div안에 있는 span을 후손선택자와 자손선택자를 써서 색을 바꿔보자
/*후손 선택자*/
div span{
color: blue;
}
/*자손 선택자*/
div > span{
color: red;
}(예시2)
제목1
내용
내용
- menu1
- menu2
- menu3
내용
span
가장 바깥의 div의 자손은 h1,h2,div, span이고
중간의 div의 자손은 ul밖에 없다.
그렇기 때문에 div > span을 선택했을 때
바깥의 span만 색이 적용되고 li안에 있는 span은 적용되지 않는 것이다.

후손선택자 > 자손선택자
후손선택자는 공백으로 구분하며 어떤 부모태그 안에 해당 자식 태그가 들어있으면
몇 계층 아래에 있던지 상관없이 모두 선택한다.
하지만, 자손선택자는 바로 아랫계층 안에 있는 자식태그만 선택한다.
동위선택자
동위 선택자는 동위 관계에서 바로 아랫줄(뒤)에 있는 하나, 혹은 여러개의 형제 태그를 선택할 때 사용한다.
원하는 선택자 사이의 +와 ~ 기호로 선택할 수 있다.
플러스(+) 기호로 이어진 동위선택자는 형선택자(앞,위)의 바로 밑에 있는 1개의 동생선택자(뒤,아래)만 선택할 수 있다.
물결(~) 기호로 이어진 동위선택자는 형선택자의 뒤에있는 모든 동생선택자를 선택 가능하다.
<기본형>
1. 선택자A + 선택자B{속성명: 속성값;}
2. 선택자A ~ 선택자B{속성명: 속성값;}
예시로 h1 한개와 h2 여러개를 만들어 보겠다.
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
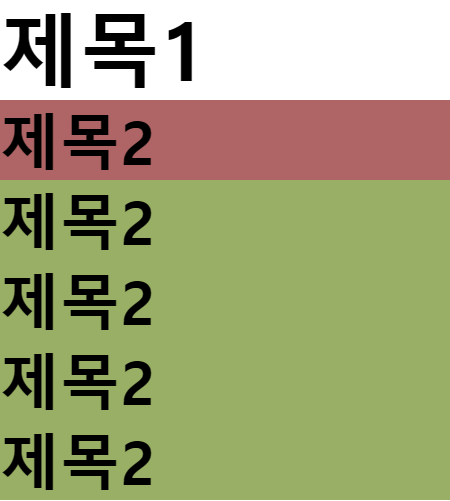
+로 이어진 동위선택자는 h1바로 밑에있는 h2한개만 선택해서 색이 바뀐다.
h1 + h2{
background-color: #af6565;
}
~로 이어진 동위선택자는 h1과 형제태그인 모든 h2의 색이 바뀐다.
h1 ~ h2{
background-color: #99af65;
}
동위선택자를 ~과 +를 함께 쓰자, 아래와 같이 색이 바뀐다.
h1 ~ h2{
background-color: #99af65;
}
h1 + h2{
background-color: #af6565;
}
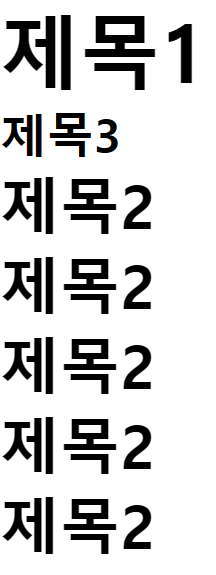
+를 사용한 동위 선택자의 속성을 보기 위해 사이에 h3 형제태그를 넣어 보았다.
h2의 색이 바뀌지 않는 것을 알 수 있다.
<h1>제목1</h1>
<h3>제목3</h3>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>h1 + h2{
background-color: #af6565;
}
속성선택자
태그에서 어떤 특정한 속성을 가지고 있는 태그만 선택하는 선택자이다.
선택자 뒤에 [대괄호]로 선택자에 지정되어있는 속성을 같이 작성하여 그 속성을 지닌 선택자만 지정할 수 있다.
<기본형>
1. 선택자[속성명="속성값"]{속성명: 속성값;}
- 선택자에 해당하는 속성명과 속성값이 일치하는 선택자만 선택한다.
* 속성값 좌,우로 "쌍따옴표", '따옴표'를 적는 것이 맞는 문법이다. 없어도 오류가 생기지는 않는다.
2. 선택자[속성명]{속성명: 속성값;}
- 선택자에에 해당하는 속성명이 있는 선택자만 선택함.
활용하는 예시는 아래 더보기를 클릭하면 볼 수 있다.
예시로 target의 속성만 다른 a태그 두개를 만들어 보겠다.
<a href="https://www.naver.com" target="_blank">NAVER</a>
<a href="https://www.naver.com" target="_self">NAVER</a>
선택자[속성명]만 적을 경우 target의 속성을 가진 모든 a 태그들이 선택되어 색이 바뀌었다.
a[target]{
color: red;
}
선택자[속성명=속성값]까지 적었을 경우 정확히 적은 속성값을 가진 a태그만 선택되어 색이 바뀐다.
a[target]{
color: red;
}
a[target='_blank']{
color: green;
}
반응선택자
반응선택자는 사용자의 행위에 따라 반응하는 선택자를 말한다.
<기본형>
1. 선택자:hover{속성명: 속성값;} ★★★★
- 사용자가 해당 태그 위에 마우스를 올리면 반응(특정 동작을 수행)한다.
2. 선택자:active{속성명: 속성값;}
- 사용자가 해당 태그를 클릭하면 반응(특정 동작을 수행)한다.
적용해 보는 과정은 아래 더보기를 클릭하면 볼 수 있다.
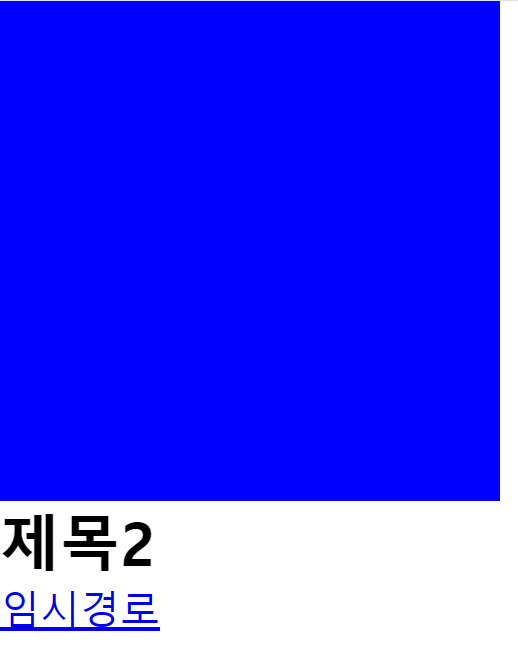
예시로 div, h2, a태그를 만들어 활용해 보겠다.
<div></div>
<h2>제목2</h2>
<a href="#">임시경로</a>div{
width: 200px;
height: 200px;
background-color: blue;
}
hover를 이용해 div에 마우스를 올렸을 때, 크기를 키우고 색상과 둥글기를 바꾸는 효과를 주어 보았다.
div{
width: 200px;
height: 200px;
background-color: blue;
}
/* div에 마우스를 올리면 해당 속성을 적용 */
div:hover{
background-color: green;
width: 300px;
height: 300px;
border-radius: 40px;
}
active를 활용해 색상과 크기가 다시 바뀌게 적용해 보았다.
div:active{
background-color: pink;
width: 200px;
height: 200px;
}
a태그는 기본적으로 active 속성을 가지고 있다.
클릭할때 색상이 바뀐다.


a태그에 마우스를 올리면 밑줄이 사라지고, 클릭을 하면 다시 밑줄이 생기는 효과를 넣어보겠다.
a:hover{
text-decoration: none;
}
a:active{
text-decoration: underline;
}


텍스트도 위의 내용을 활용하여 여러 속성을 변경할 수 있다.
h2:hover{
color: deeppink;
font-style: italic;
}

구조선택자
부모 태그 안에 동일한 태그의 자식들로 구성되어 있을 때, 특정 자식요소를 선택하는 선택자.
안에 모두 동일한태그가 들어가 있을때만 사용한다.
보통 리뉴얼 할때 메뉴가 늘어나거나 줄어드는 경우가 생길 수 있는데 그럴 때 사용한다.
<기본형>
1. 선택자:first-child{속성명: 속성값;}
- 부모태그 안에 자식들 중 첫번째에 위치한 태그를 선택한다.
2. 선택자:last-child{속성명: 속성값;}
- 부모태그 안에 자식들 중 마지막에 위치한 태그를 선택한다.
3. 선택자:nth-child(숫자 혹은 숫자n){속성명: 속성값;}
- 부모태그 안에 자식들 중 해당 숫자 번째에 위치한 태그를 선택한다.
*n은 수열로 숫자의 배수를 선택한다는 뜻이다. ex. 2n은 2의 배수, 2n+1은 홀수
4. 선택자:nth-Last-child(숫자 혹은 숫자n){속성명: 속성값;}
- 부모태그 안에 자식들 중 뒤에서(=막내)부터 해당 숫자 번째에 위치한 태그를 선택한다.
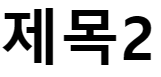
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul> /* ul 안에 있는 li 중에 첫째를 선택한다. */
ul li:first-child{
background-color: pink;
}
/* ul 안에 있는 li 중 막내를 선택한다. */
ul li:last-child{
background-color: skyblue;
}
/* ul 안에 있는 li 중 셋째를 선택한다. */
ul li:nth-child(3){
background-color: yellowgreen;
}
/* ul 안에 있는 li 중 짝수를 선택한다. */
ul li:nth-child(2n){
color: blueviolet;
font-weight: bold;
}
형태구조선택자
부모박스 안에 자식(형제)태그들이 다르게 구성되어 있을때 사용한다.
<기본형>
1. 선택자:firts-of-type
- 부모박스 안에 형제관계 중 첫번째로 위치하는 태그를 선택한다.
2. 선택자:last-of-type
- 부모박스 안에 형제관계 중 마지막으로 위치하는 태그를 선택한다.
3. 선택자:nth-of-type(숫자/수열)
- 부모박스안에 형제관계 중 숫자 또는 수열번째로 위치하는 태그를 선택한다.
4. nth-last-of-type(숫자/수열)
- 부모박스 안에 형제관계 중 뒤에서 숫자 또는 수열번째로 위치하는 태그를 선택한다.
div 안에 다양한 형제태그를 넣어 형제구조 선택자를 선택해 보겠다.
****
div에 색상을 부여하는 코드를 다른 h1,h2 코드보다 가장 마지막에 넣었는데도 불구하고 h1,h2 코드의 색상이 그대로 유지되는 이유는 무엇일까?
--------------
이유는 div는 빈 박스이기 때문이다. h1과 같은 태그가 있지 않으면 div는 아무런 내용을 가질 수 없다.
div에 색상을 부여하면 그 안에 들어가는 자식태그는 색상을 상속 받긴하지만 특정한 색상을 부여받은채 들어온 태그들은 그 색을 그대로 유지한다.
<div>
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h3>제목3</h3>
<h2>제목2</h2>
<h1>제목1</h1>
</div> h1:first-of-type {
color: red;
}
h2:last-of-type {
color: blue;
}
div:first-of-type{
color: blueviolet;
}
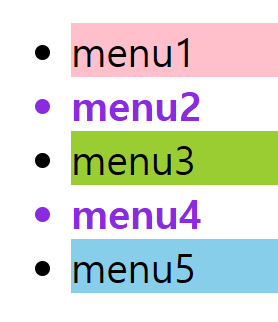
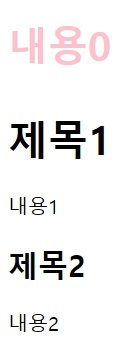
<div>
<h1><p>내용0</p></h1>
</div>
<div>
<h1>제목1</h1>
<p>내용1</p>
<h2>제목2</h2>
<p>내용2</p>
</div> h1 p:nth-of-type(1){
color: pink;
}
p:nth-of-type(1){
color: pink;
}
p:nth-of-type(2){
color: pink;
}
상태 선택자
상태 선택자는 입력양식 태그의 상태를 지정할 때 사용하는 선택자이다.
<기본형>
1. 선택자:checked
- 체크박스에 체크가 된 상태의 input 태그를 선택한다.
2. 선택자:focus
- 초점이 맞춰진 input 태그를 선택할 때 사용된다.
3. 선택자:enabled
- 입력 또는 사용이 가능한 상태의 input 태그를 선택한다.
4. 선택자:disabled
- 입력 또는 사용이 불가능한 상태의 input 태그를 선택한다.
* ex. 회원가입할 때 휴대전화 인증 등을 하기 전까지는 회원가입이 안되게 하는것.
입력창 코드
<input type="text" />
체크박스 코드
<input type="checkbox" />
예시로 사용할 입력창을 만들어 보겠다.
<!-- 입력이 가능한 상태 -->
<h4>입력이 가능합니다.</h4>
<p><input type="text" /></p>
<!-- 입력이 불가능한 상태 -->
<h4>입력이 불가능합니다.</h4>
<p><input type="text" disabled/></p>
<!-- 체크박스 -->
<h4>체크박스</h4>
<p><input type="checkbox" />체크</p>(예시1. 클릭해보자.)
입력이 가능합니다.
입력이 불가능합니다.
체크박스
체크
입력창의 모습을 살펴보면,
클릭전에는 그냥 박스 상태의 모양으로 존재하다가 클릭 후에는 선의 두께가 두꺼워지고 입력커서가 뜨는 것을 확인 할 수 있다. 이는 ouline 속성으로 꾸밀수있다.
이와같이 각각의 모양에 속성을 주어 입력창의 모습을 꾸밀 수 있다.


입력이 가능한 입력창의 모습부터 꾸며보겠다.
입력이 가능한 상태의 input태그를 선택하기 위해서 :enabled 속성을 사용했다.
사용 방법은 input:enabled{속성명:속성값;}을 쓰면된다.
아래예시에서는 검정색 배경, 분홍색 실선, 흰색 글씨, 5px의 둥글기, outline 없애기를 적용하였다.
input:enabled{
background-color: black;
border: 1px solid pink;
color: white;
border-radius: 5px;
outline: none;
}(예시2. 클릭해보자)
입력이 가능합니다.
이번에는 입력방식이 포커스 상태(입력하려고 활성화 된 상태)를 꾸며보겠다.
방금 위의 예시2에서는 클릭했을 때 배경이 그대로 흰색이지만, 아래 예시3에서는 배경색과 글자색이 바뀌는 것을 볼 수 있다.
input:focus{
background-color: aqua;
color: black;
}(예시3. 클릭해보자.)
입력이 가능합니다.
이번에는 입력이 불가능한 입력창의 모습을 꾸며보겠다.
간단히 보더와 배경색만 변경해 보았다.
input:disabled{
border: 1px solid yellow;
background-color: coral;
}(예시4. disabled 속성이라 클릭이 불가능하다.)
입력이 불가능합니다.
마지막으로 체크박스의 모습을 꾸며보겠다.
클릭 전의 모습은 똑같지만, 클릭하면 크기가 커지는 것을 볼 수 있다.
왜냐하면, checked 의 뜻이 체크박스의 체크가 된 상태의 input을 선택한다는 뜻이기 때문이다.
아래에 background-color도 적용해 보았는데, 적용이 안되는 것을 확인해 보려고 넣은 것이다.
input:checked{
width: 50px;
height: 50px;
background-color: blueviolet;
}(예시5. 클릭해보자.)
체크박스
체크
시작 문자 선택자
태그 내부의 첫 글자나 첫 줄을 선택할 때 사용하는 선택자.
<기본형>
1. 선택자::first-letter
- 태그 내부의 첫 글자를 선택한다.
2. 선택자::first-line
- 태그 내부의 첫 줄을 선택한다.
가상 요소 선택자
선택한 태그에 앞이나 뒤에 가상요소를 만드는 선택자이다.
html 코드에는 존재하지 않지만 html 구조에 가상 요소를 만들어서 스타일을 부여하는 역할.
마치 html 코드가 있는 것처럼 스타일링할 때 사용한다.
상 요소 선택자로 만들어진 요소는 기본적으로 inline 속성을 가진다.
가상 요소를 만들 때 content 속성을 이용한다.
<기본형>
1. 선택자::before
- 특정 요소의 앞에 content 속성 가상 요소를 만든다.
2. 선택자::after
- 특정 요소의 뒤에 content 속성으로 가상요소를 만든다.
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] 투명도(opacity, alpha)의 차이 (0) | 2024.06.14 |
|---|---|
| [html/css] 배경 속성(Background) (0) | 2024.06.14 |
| [html/css] 목록 스타일 속성 꾸미기 / List-style-type (0) | 2024.06.11 |
| [css] 드레그 했을 때 글자 배경과 글자 색 바꾸는 방법 (0) | 2024.06.11 |
| [html/css] Overflow와 Scrollbar 꾸미기 (0) | 2024.06.11 |




