:not
:not(선택자)는 괄호 안에 있는 선택자를 제외한 나머지 형제나 자식을 선택한다.
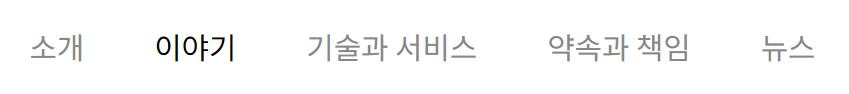
아래는 사용 예시이다.
<ul>
<li><a href="#">소개</a></li>
<li><a href="#">이야기</a></li>
<li><a href="#">기술과 서비스</a></li>
<li><a href="#">약속과 책임</a></li>
</ul>/* ul 안에 li 중 마우스오버(hover)한 li를 제외한 나머지 li의 a 태그의 색상을 #888로 바꿔라 */
ul:hover li:not(:hover) a {
color: #888;
}


'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] 멀티미디어 태그 / audio, video, iframe (0) | 2024.06.18 |
|---|---|
| [html/css] 위치 속성 position의 개념과 활용 (0) | 2024.06.17 |
| [html/css] 선택자 퀴즈 (4) | 2024.06.14 |
| [html/css] css 초기화 사이트 (0) | 2024.06.14 |
| [html/css] 시멘틱 태그(Semantic tag) (0) | 2024.06.14 |



