border-collapse
table 태그의 border는 기본적으로 분리되어있다. border-collapse는 분리되어있는 border를 한 줄로 합치는 속성이다.
thead, tbody, tfoot에 스타일을 부여하기 위해선 border-collapse가 반드시 적용되어 있어야한다.
속성 적용은 부모태그인 table에 적용하여야한다.
| border-collapse | |
| collapse | 떨어져 있는 두 줄을 하나로 합쳐주는 속성. |
| separate | 기본 값. table과 td 또는 th의 줄이 나뉜다. |
/* 기본형 */
태그명{border-collapse : seperate}
태그명{border-collapse : collapse}

border-spacing
table 태그의 border-collapse가 separate 상태일 때 border 사이의 간격을 조절하는 속성이다.
그렇기 때문에 border-collapse가 collapse 상태일때에는 사용할 수 없다.
table태그에 적용한다.
/* 간격이 모두 동일할 때 */
태그명{border-spacing: 숫자px;}
/* 세로 간격과 가로 간격이 다를 때 */
태그명{border-spacing: 가로간격px 세로간격px;}empty-cells
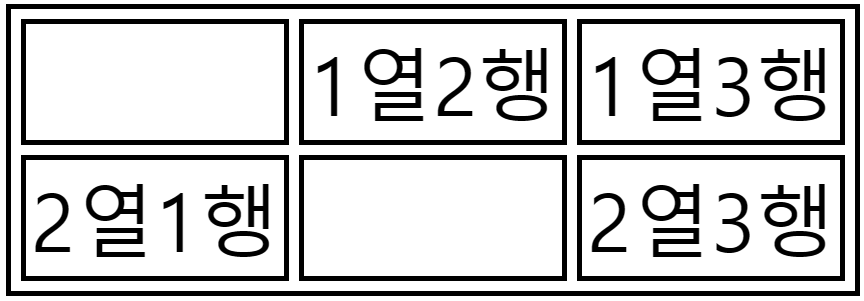
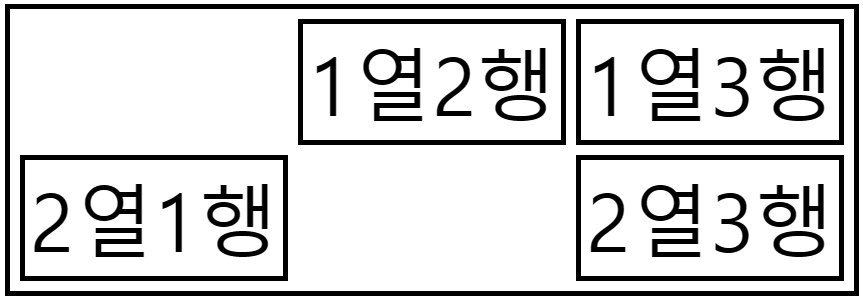
table 태그는 td 안에 내용이 없더라도 칸의 존재는 그대로 표현된다. 그러한 빈칸을 숨기고 싶을 때 사용하는 속성이다.
border-collapse가 collapse 상태일 때에는 empty-cells를 써도 그대로 드러나니 주의해야한다. table 태그에 적용한다.
| 속성 값 | |
| show | 기본 값. 내용이 없어도 빈칸을 표시한다. |
| hide | 내용이 없는 빈칸을 모두 숨긴다. |


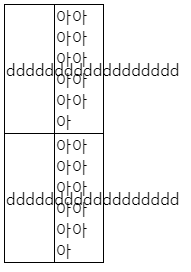
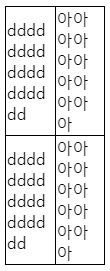
table-layout
표에 셀, 행 및 열의 넓이를 지정하는 속성이다. 기존 table 태그는 컨텐츠의 길이에 따라 늘어나고 줄어든다.
하지만 셀에 넓이값을 지정하면 표의 크기가 지정된 크기로 고정되는데, 이때 table-layout의 값을 어떻게 주느냐에 따라 컨텐츠의 모양이 변화한다.
한글의 경우 table-layout의 영향을 받지 않고 표의 모양 또한 한글 텍스트에 맞춰 줄바꿈 되어 늘어나지만
영문일 경우 여백 없이 길게 입력하면 셀의 넓이가 영문에 맞춰 늘어나거나 table-layout: fixed;를 줄 경우 표 바깥으로 글자가 튀어나가는 현상이 벌어진다.
| 속성 값 | |
| auto | 기본값. 표와 셀의 너비가 내용에 맞게 조절된다. |
| fixed | 표의 넓이 값이 고정된다. 이 속성을 사용할 경우 width 속성을 사용해서 너비를 지정해야한다. 지정되어있지 않을 경우, auto값을 기본으로 한다. |


word-break
위의 속성인 table-layout:fixed를 적용했을 때 칸을 뚫고 나오는 글자를 칸에 맞춰 줄바꿈 해주는 속성이다.
| 속성 값 | |
| break-all | 칸에 맞춰 문장을 줄바꿈 한다. |
| keep-all | 기본값. 문장이 표의 영역을 벗어나더라도 그대로 보여준다. |

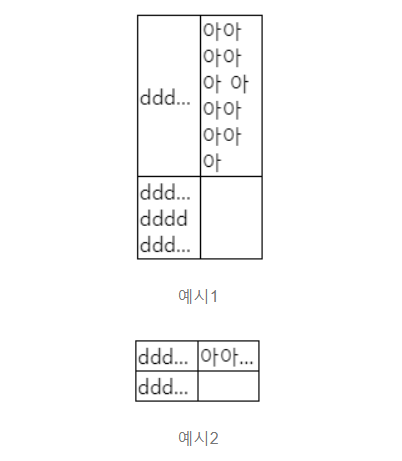
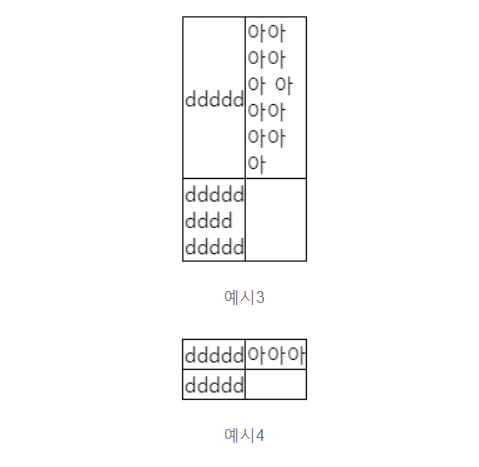
text-overflow
너비가 고정된 표에서 칸을 뚫고 나오는 글자를 표 안에 맞게 줄여주는 속성이다.
영문의 경우 overflow:hidden; 과 함께 써야 적용되며,
한글의 경우 overflow:hidden;과 white-space: nowrap;을 함께 써야 적용된다.
| 속성 값 | |
| ellipsis | 단어를 줄임표로 줄여서 보여준다. overflow:hidden만 적용된 경우 단어만 줄임표로 줄여서 보여주고, white-space:nowrap이 같이 적용된 경우 문장을 줄여서 보여준다. |
| clip | 너비를 벗어나는 단어를 숨긴다. overflow:hidden만 적용된 경우 단어만 너비에 맞게 잘라서 보여주고, white-space:nowrap이 같이 적용된 경우 문장 전체를 잘라서 보여준다. |
/* 예시1 */
table{
width: 100px;
table-layout: fixed;
}
td{
text-overflow: ellipsis;
overflow:hidden;
}
/* 예시2 */
table{
width: 100px;
table-layout: fixed;
}
td{
text-overflow: ellipsis;
overflow:hidden;
white-space: nowrap;
}
/* 예시3 */
table{
width: 100px;
table-layout: fixed;
}
td{
text-overflow: clip;
overflow:hidden;
}
/* 예시4 */
table{
width: 100px;
table-layout: fixed;
}
td{
text-overflow: clip;
overflow:hidden;
white-space: nowrap;
}

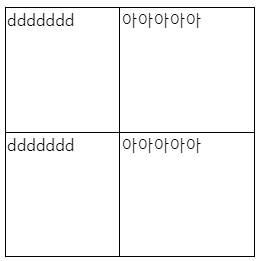
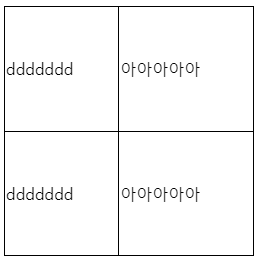
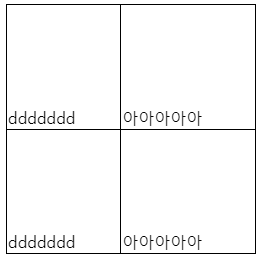
vertical-align
칸에서 글자를 top, middle, bottom 부분에 맞춰 정렬한다.
표의 경우 middle이 기본값이며, tr / td / th에 속성값을 부여한다.
left/center/right 부분으로 정렬할 때에는 text-align을 사용하여 정렬한다. (셀은 기본적으로 left 정렬)
| 속성 값 | |
| baseline | 셀의 내용과 기준선을 맞춘다. 글자 줄높이에 맞춰서 탑 부분에 정렬한다. |
| top | 셀의 윗부분(패딩 영역을 제외하고 가장 윗부분)으로 정렬된다. |
| middle | 기본값. 셀의 세로 중앙에 글자가 정렬된다. |
| bottom | 셀의 아랫부분(패딩 영역을 제외하고 가장 아랫부분)으로 정렬된다. |



'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] 특수문자 코드(Entity Code) (0) | 2024.06.27 |
|---|---|
| [html/css] 입력 양식 태그 (0) | 2024.06.20 |
| [html/css] table / 표의 구조를 나타내는 태그 <thead>, <tbody>, <tfoot>과 열에 동일하게 속성을 적용하는 <colgroup>, <col/> (0) | 2024.06.20 |
| [html/css] 멀티미디어 태그 / audio, video, iframe (0) | 2024.06.18 |
| [html/css] 위치 속성 position의 개념과 활용 (0) | 2024.06.17 |

