가상요소로 삼각형을 만드는 방법을 알아보자.
가상요소로 만든 도형은 컨텐츠를 꾸미는 용도로써 많이 사용된다.
넓이값(width/height)은 없고 border 값만 있는 박스를 이용해
삼각형을 만들 수 있다.
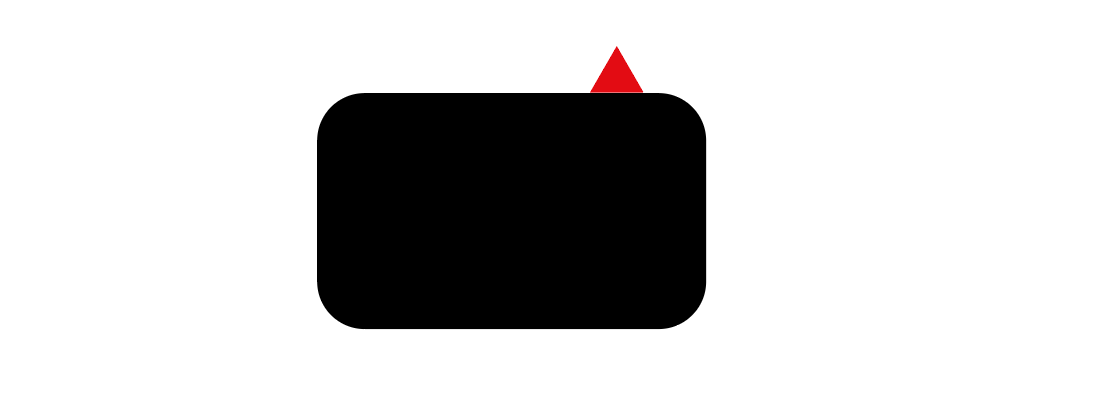
아래 모습처럼
빨간색 삼각형으로 말풍선을 만들 수 있다.


가상요소로 삼각형을 만들기 전에
넓이값이 없는 상태의 border 영역의 모습을 알아야한다.
아래의 사진으로 예시 모양을 대체 하겠다.
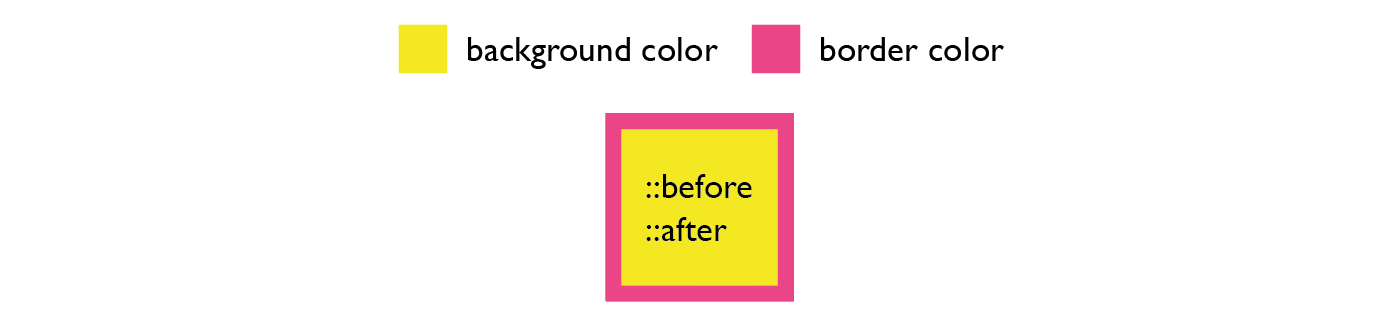
노란색 background와 핑크색 border를 가진 박스가 있다고 가정하자.
만약 border의 두께가 5px로 들어가 있는 상태에서 박스의 width와 height가 0이 되면 어떤 모양이 될까?

<style>
.ex{
background-color: yellow;
border: 5px solid pink;
width: 0;
height: 0;
}
</style>
<div class="ex"></div>넓이가 없지만 border는 5px이라는 넓이 값이 존재하기 때문에,
아래 모양과 같이 border만 남은 것을 볼 수 있다.
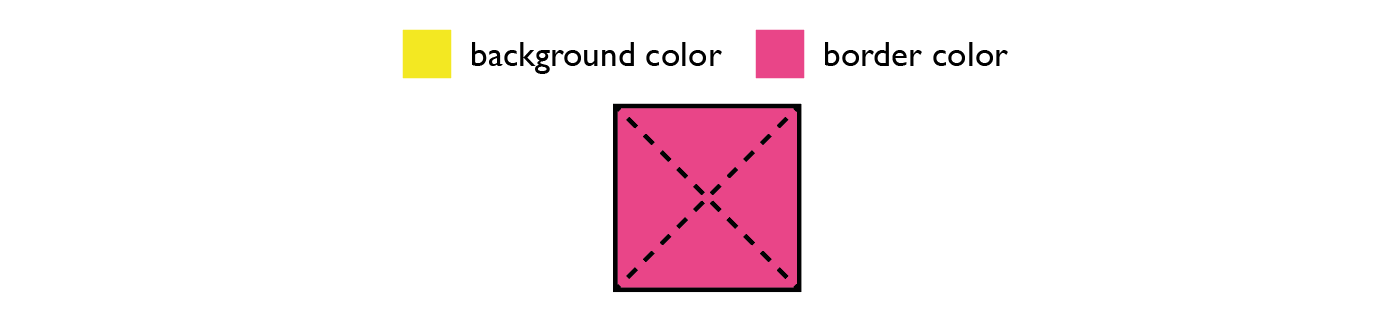
아래 핑크색 상자와 같은 모양으로 결과값이 나오게 되는데 상자 안의 점선은 무슨 의미일까?
바로 border의 top, bottom, left, right를 분리할 수 있다는 의미로 넣어놓은 예시 선으로,
실제 브라우저에서는 보이지 않는다.

위와 같이 선으로 상하좌우가 분리가 된다는 의미는 각각에 속성값을 따로 주었을 때 적용이 된다는 뜻이 된다.
그러한 속성을 사용해 도형을 만들 수 있는 것이다.
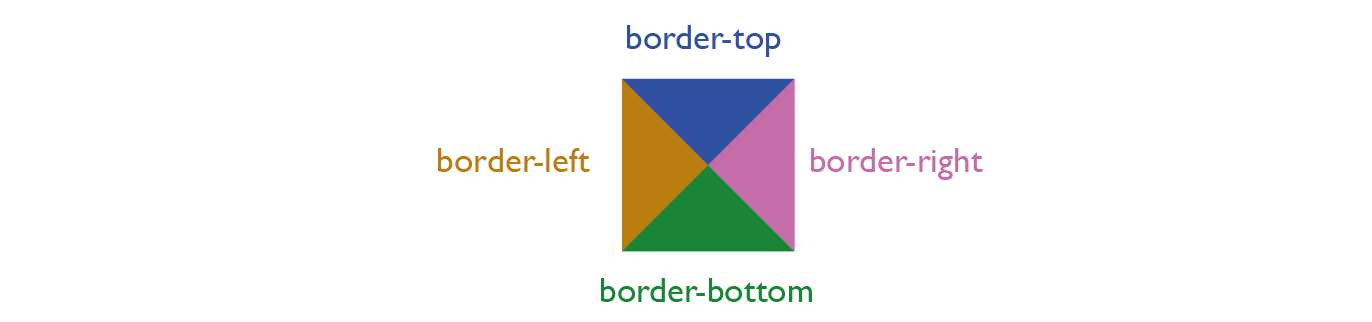
각각의 부위에 따로 색상값을 넣으면 아래와 같은 모양이 나온다.
.ex{
border-top-color: blue;
border-bottom-color: green;
border-left-color: pink;
border-right-color: orange;
}
각 부위에 색을 부여함으로써 각각의 속성의 위치를 더 확실하게 알게 되었다.
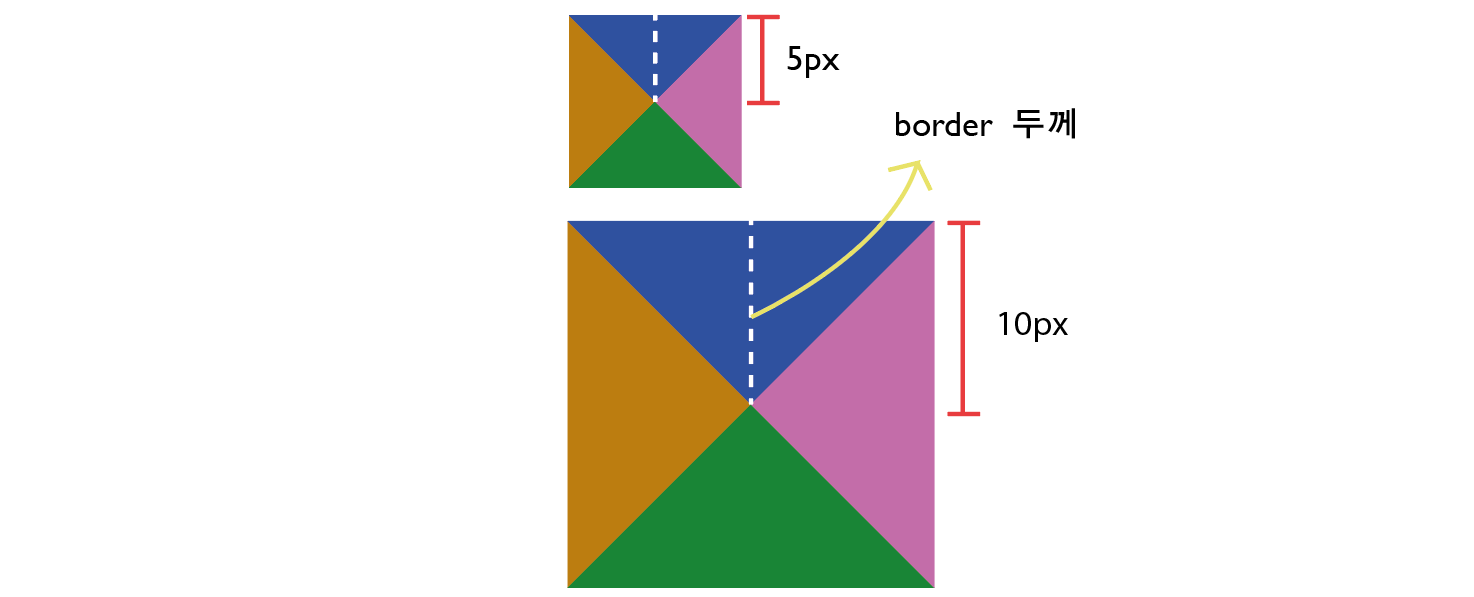
이제 border에 두께 값을 달리하면 어떻게 될까?
한번 5px 이었던 border값을 10px로 바꿔보겠다.
.ex{
border-width: 10px;
}
border의 두께가 늘어나면 위와 같이 도형 자체의 모습이 커지는 것처럼 보인다.
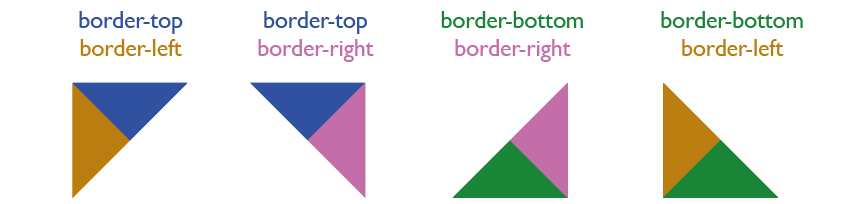
이제 width값을 입력하고 원하는 부위에만 색을 넣으면 내가 원하는 모양을 만들 수 있다.

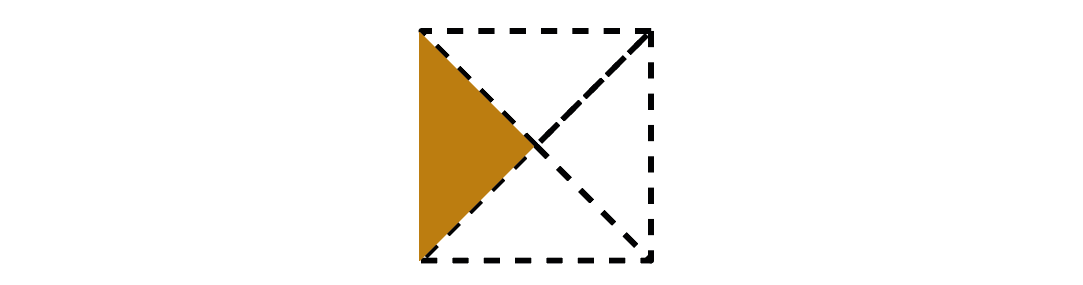
만약 대각선 모양의 삼각형을 원한다면 아래와 같이 응용할 수 있다.

사용하지 않는 width 지우기
위의 모양으로만 삼각형모양은 만들어지지만 색이 들어가 있지 않은 부분은
아래와 같은 모습처럼 빈 공간으로 넓이를 차지하게 된다.
이 빈 공간을 최대한 줄이기 위해서 어떤 속성을 사용하면 될까?

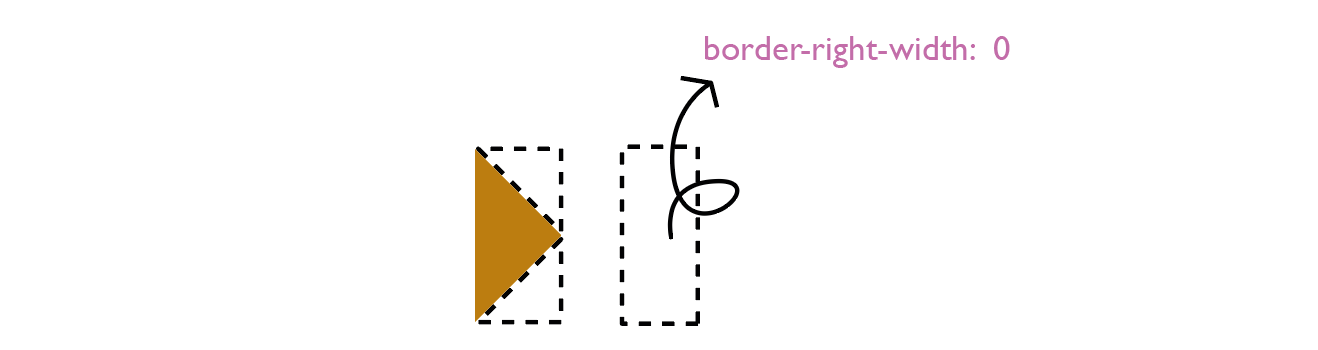
.ex{
border-right-width: 0;
}위 사진에서는 border-left에 주황색이 들어가 있는 상태이기 때문에
border-rigth를 없애는 것으로 넓이를 최대한 줄여보았다.
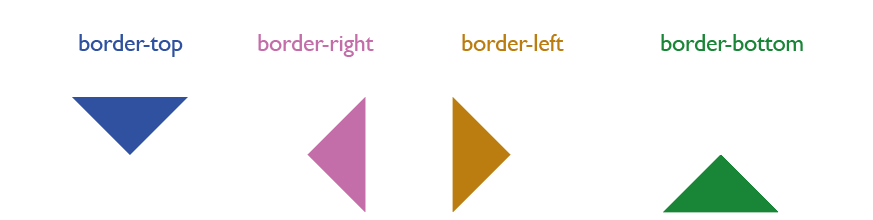
border-right-width 값을 0으로 주면 아래의 사진과 같이 절반의 영역이 사라진다.

이 상황에서 주목할 것은 상하좌우 중에 한 부분의 영역을 지웠을 때,
삼각형의 모양으로 떨어져 나가는 것이 아니라
양옆의 border에도 영향을 미치며 사각형의 모양으로 사라진다는 것이다.
만약, left에만 색이 들어가 있는것이 아니라 border 전체에 색이 들어가 있는 상황이라면
border의 상하좌우 중 하나의 값이 0이라면 직사각형 모양이 만들어 진다는 것을 알 수 있다.

만약 border 하나의 값을 더 0으로 만들면 어떻게 될까?
.ex{
border-right-width: 0;
border-bottom-width: 0;
}다시 직사각형의 모습으로 돌아왔다.

두 군데의 border-width 값을 0으로 만들었을 경우 까지는 모양과 색이 유지되는 모습이다.
하지만,
만약 세군데의 border를 다 0으로 만들 경우는 어떻게 될까?
세 군데의 borderm를 0으로 만들 경우에는 아예 모양이 사라진다.
컨텐츠 위에 쓸 삼각형을 가상선택자로 만들기
이제 위의 이론을 바탕으로 가상선택자에 넓이 값이 없는 border로 삼각형을 만들어 보겠다.
.ex::after{
display: block;
content: "";
width: 0;
height: 0;
border: 10px solid transparent;
border-top-width: 0;
border-bottom-color: black;
}가상요소를 도형으로 만들기 위한 기본 속성인 display:block과 content:"";값을 넣고,
width와 height를 0으로 만든 다음
위 내용을 바탕으로 border을 주었다.

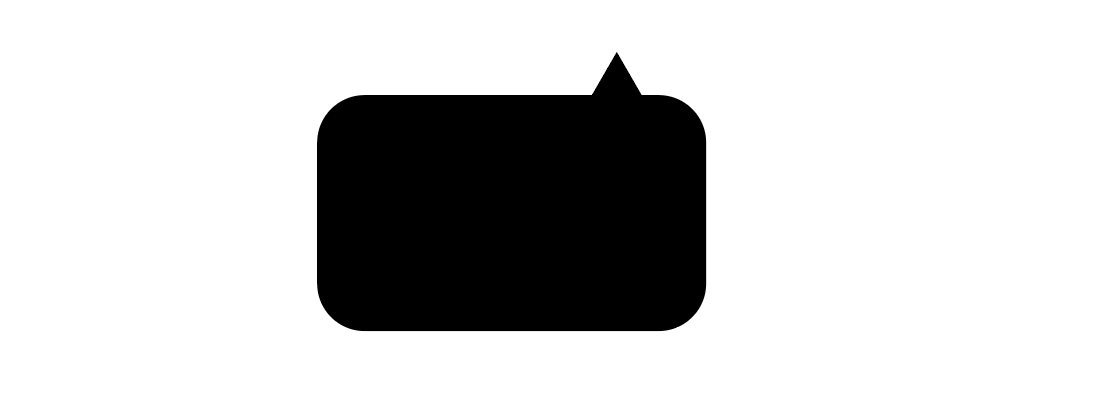
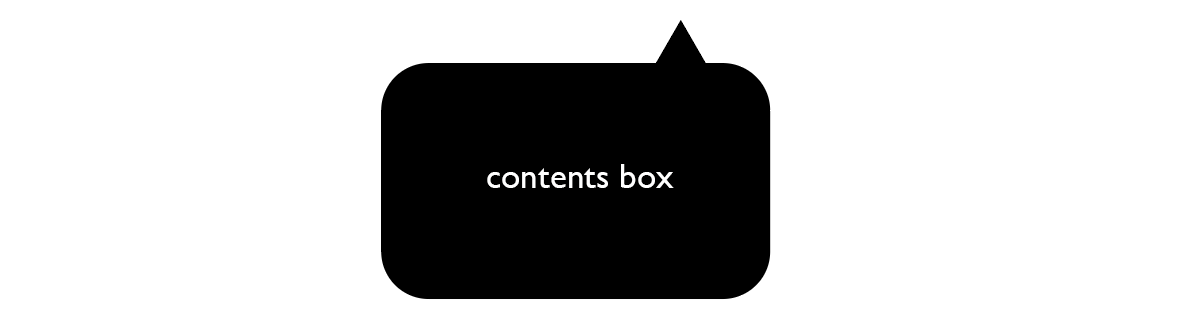
이렇게 만들어진 검정 삼각형을 position과 같은 원하는 속성을 이용해 컨텐츠박스 위로 이동시켜주면
아래와 같이 말풍선이 만들어진다.

'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] transform 변형 속성으로 육면체 만들기 (0) | 2024.07.04 |
|---|---|
| [html/css] Vertical-align 속성으로 가로 정렬하기(수정중) (0) | 2024.06.28 |
| [html/css] 특수문자 코드(Entity Code) (0) | 2024.06.27 |
| [html/css] 입력 양식 태그 (0) | 2024.06.20 |
| [html/css] table 태그에 적용하는 다양한 스타일 속성 (0) | 2024.06.20 |


