01. 확장 프로그램 설치
- 가. Korea Language Pack for Visual (한국어 패치)
- 나. Live Server (웹에서 미리보기)
- 나. Prettier - Code formatter (닫힌태그 등 자동생성)



02. 바탕화면 폴더 만들기
- 사용할 폴더 만들기. ex web01
| HTML 에서 폴더만들 때 규칙 | ||
| 1. 이름 사이에 공백이 들어가면 안됨 | 컴퓨터가 폴더를 두개로 인식 | web 01 |
| 공백이 필요한 경우 -(하이픈) 이나 _(언더바)만 사용 가능 | web_01, web-01 | |
| 2. 숫자로만 이루어진 제목 안됨 | 01 | |
| 3. 한글x, 영어 소문자로만 쓰기 | 컴퓨터가 못알아들음 | 웹 |
| 대문자로 쓴다고 오류는 안나지만 그렇게 쓰기로 정해놓음 | ||
| 4. 영문보다 숫자가 앞으로 나오면 안됨 | 01web | |
| 5. 파일과 연관된 단어를 직관적이고 간단하게 지어주는 것이 좋음. | ||
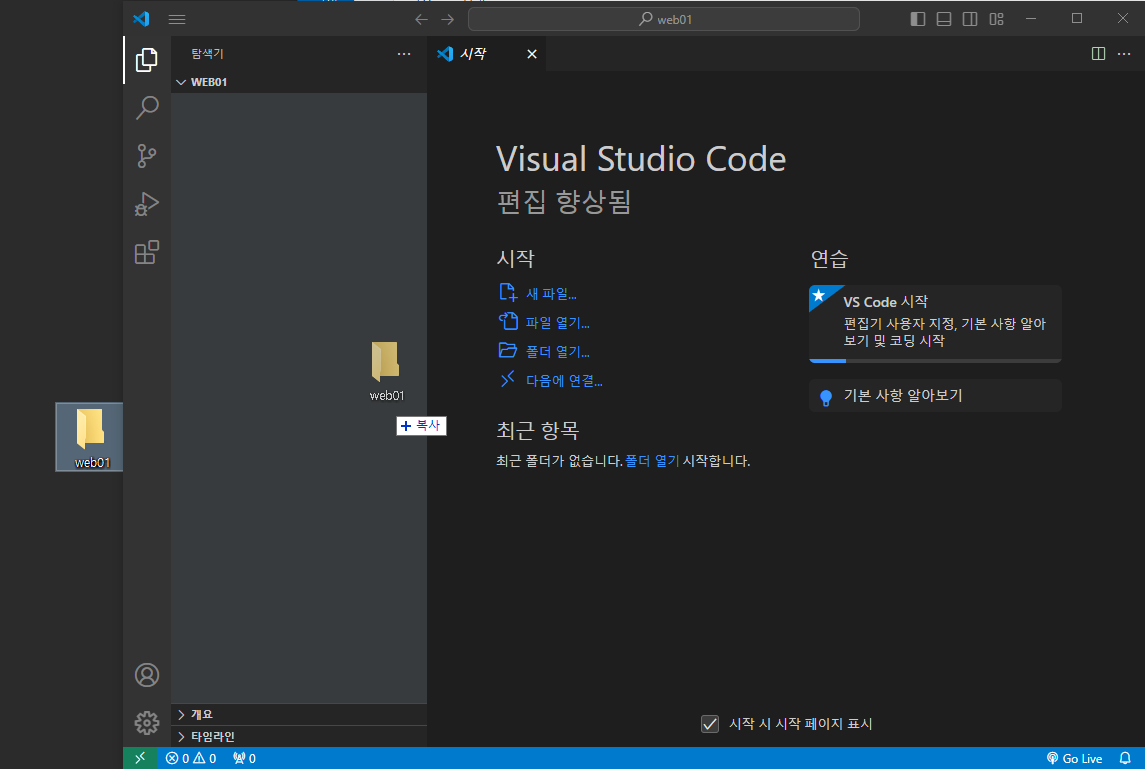
03. 폴더를 VS Code 로 끌어 올리기.

-가. 부모 폴더 등 작성자 신뢰 체크
-나. 모든 파일들은 '계층구조'로 되어있음. * 계층구조 : 폴더와 파일의 구조
: -- 폴더 안에 -- 폴더가 들어있고, -- 폴더 안에, -- 파일이 들어있다는 것.
보통 이러한 계층구조를 시각화 할 때 '트리구조' 라는 것을 사용함.
04. 새 파일을 만들고 기본 내용 만들기
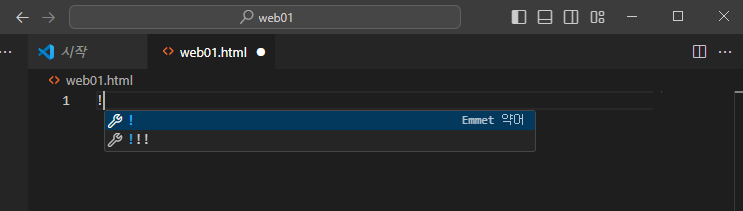
-가. '새 파일' 을 클릭 후 내용에 느낌표(!) 입력 후 엔터.



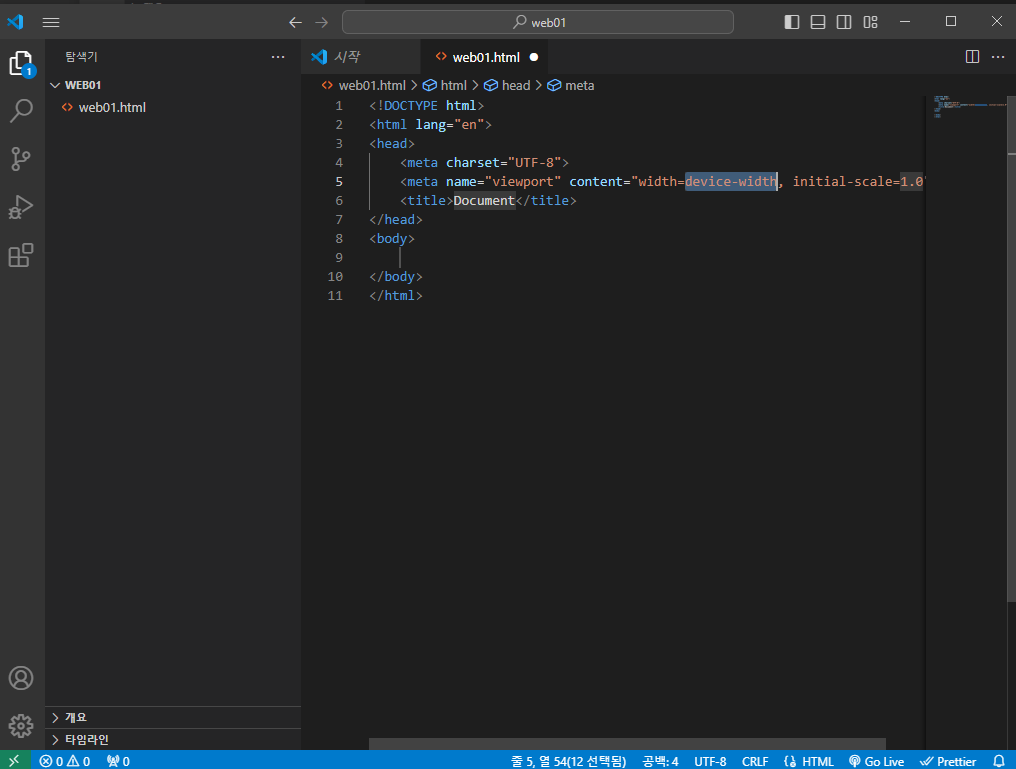
<!DOCTYPE html>
: html 문서를 웹 표준으로 작업하겠다고 하는 선언문.
<html lang="ko">
: html 태그는 문서의 시작을 알리며, html 문서 전체를 의미한다.
lang="ko" 의 lang은 language(언어), ko는 kroean을 뜻 한다. lang 속성을 이용해 문서에서 사용할 언어를 선언 할 수 있다.
<head>
: html 문서의 두뇌와 같은 역할을 하는 태그로, 브라우저에 실제 표현되지는 않지만, 다른 외부 파일(css, js등)을 연결하거나 언어의 인코딩, 화면비율 등을 정의하는 태그이다.
<meta>
: html 문서의 정보가 들어있는 태그. "데이터에 대한 데이터"를 정의하는 태그이다.
charset="UTF-8"
: 전세계 언어를 인코딩(해석) 해준다.
name="viewport"
: 디바이스에 따른 영역 설정 및 검색엔진에 해당 페이지를 노출시키는 역할을 한다.
content="width=device-width, initial-scale=1.0"
: 컨텐츠의 영역을 디바이스 내의 영역 (device-width) 으로 하겠다. 배율(initial-scale)은 1.0(기본배율)으로.
<title>
: 브라우저 탭에 표시되는 이름. 보통 회사의 이름이나 사이트명을 적는다.
<body>
: 실제 브라우저에 표현되는 영역으로, 다양한 태그를 이용해 웹 구조를 설계하는 공간이다.
문법
: 태그명(공백)속성명="속성값"(공백)속성명="속성값"
공백은 무조건 1칸만 인식한다.(여러칸을 띄워도 한칸만 띄운것으로 인식)

* 저장을 생활화. 제목 옆에 동그라미가 있으면 저장을 안한 것!
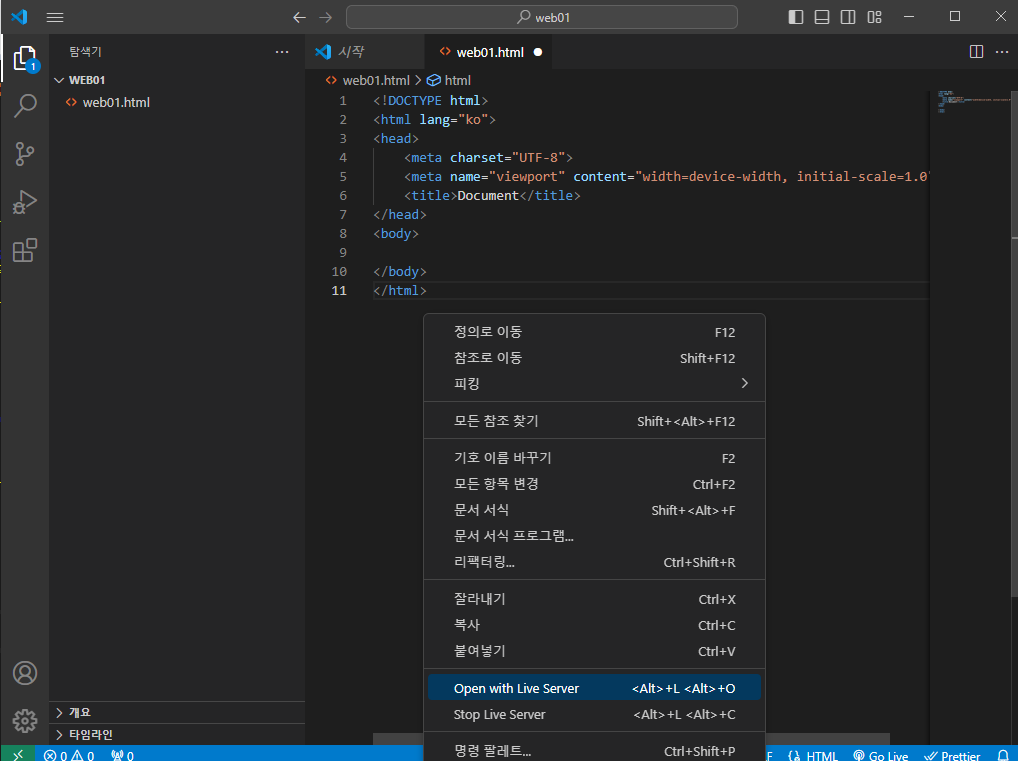
05. 서버를 열어서 온라인으로 확인해보는 방법
- 마우스 우클릭 - open with live server ( Alt + L / Alt + O )

06. 브라우저 창의 제목 바꾸기 <title>
- <title> 사이의 내용 수정.




07. 주석 <!-- -->
* 주석 : html 이나 css 등 여러 언어로 문서 작업을 할 때, 중요한 부분, 공유되어야 하는 내용 등을 적는 메모 기능

- 주석 안의 내용은 브라우저에 표현되지 않는다.
- 주석 안의 내용은 여러번 줄바꿈하여 쓸 수 있다.
- 간단명료하게 쓰는 것이 가장 좋다.
- 주석 안에는 주석을 넣을 수 없다.
| HTML | 주석 모양 | <!-- 주석 내용 --> |
| 단축키 | ctrl + / |
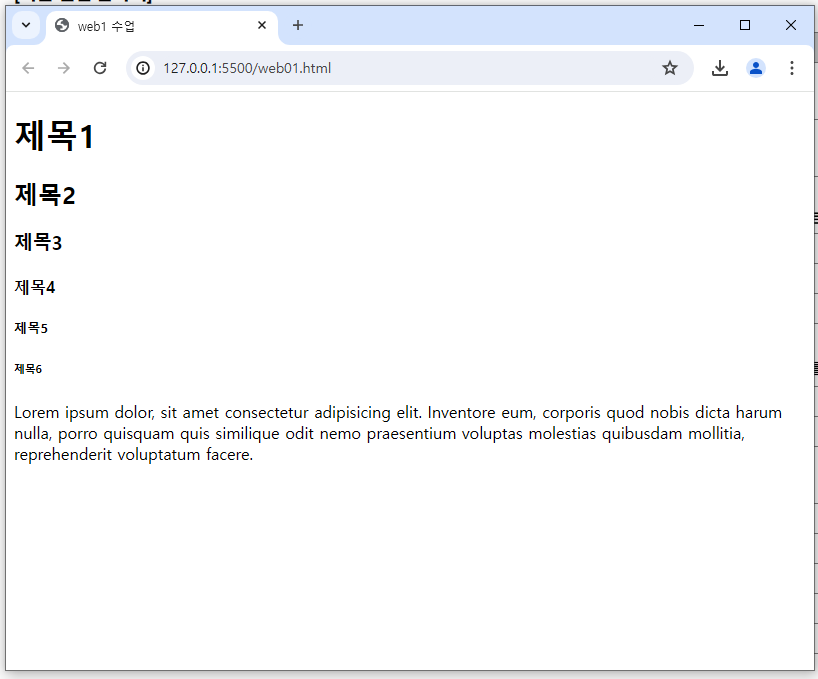
08. block 속성과 제목태그 <h1> ~ <h6>
제목태그는 block 속성을 가진 제목을 나타내는 태그이다.
block 속성
: 태그의 성격(속성) 중 하나로, box의 형태를 가지고 있는 태그이다.
css를 이용해 넓이와 높이를 설정 할 수 있고, 여러개를 출력하면 세로로 출력된다.
제목태그는 h1 ~ h6 까지 있으며, h1이 가장 크고, 숫자가 높아질수록 글자 크기가 점점 작아지는 특성을 가지고 있다.
기본적으로 제목에 대한 강조를 표시하기 위해 글자가 굵게 표현된다.
보통 h1은 로고 자리로, html의 문서 1개당 1번만 사용이 가능하다.
h1 를 쓰고 엔터를 누르면 자동으로 <h1></h1> 이 입력되는데, 그 사이에 원하는 제목을 작성하면 된다.




09. 단락태그 <p>
단락을 나타내는 태그로, 긴 글을 입력할 때 사용한다.



10. 줄바꿈 태그(단독태그) <br>
단락이나 제목 등, 내용 안에서 줄바꿈이 필요한 부분에 <br> 태그를 사용하면 줄바꿈을 할 수 있다.
줄바꿈 태그는 단독 태그로, 닫힌 태그 없이 사용할 수 있는 태그이다. <br> 또는 <br/> 형태로 사용한다.
둘 다 웹표준 문법이지만 <br/>이 좀 더 자주 사용된다.


11. 중간 선 <hr>


12. 정의태그 <dl> , <dt> , <dd>
어떠한 단어를 정의하고, 정의에 대한 내용을 설명하는 태그이다. 실무에서는 보통 매장이름과 정보들을 나열할 때 주로 사용된다. 반드시 dl로 dt와 dd를 감싸주어야 한다.(부모자식관계) dt는 제목으로 한번만 사용할 수 있고, dd는 제목에 대한 설명으로 여러번 사용 가능하다.


* dl과 dt, dd는 부모자식관계, dt와 dd는 형제관계
13. 메뉴태그 <ul><li> / <ol><li>
<ul><li>
: 순서를 정의 할 수 없는 항목을 나열 할 때 사용하는 목록태그. 보통 웹사이트를 작업 할 때 메뉴 부분에 사용된다. 사용빈도가 굉장히 높은 태그이다.
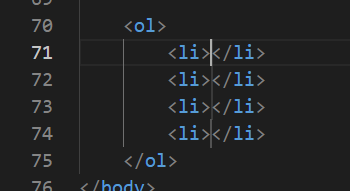
<ol><li>
: 순서가 있는 항목을 나열 할 때 사용하는 목록태그. 보통 책이나 문서의 목차 등에 활용한다. 사용빈도는 낮다.




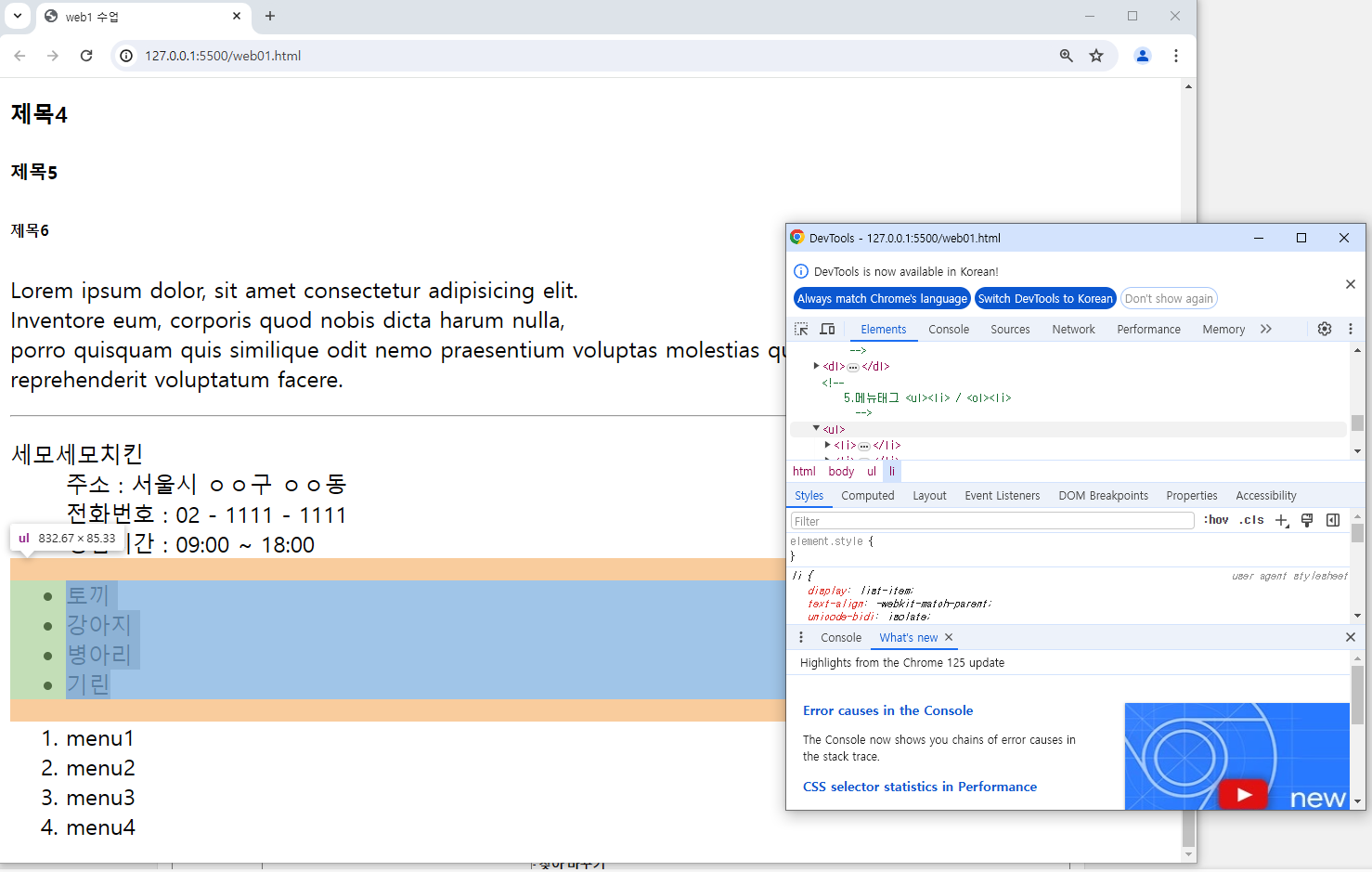
토끼, 강아지등의 목록 앞에 동그라미 점을 불릿(bullet)이라고 부른다.
저 초록색부분을 들여쓰기가 되어있는건데, 실제 웹페이지를 만들때는 저것들을 다 지워준다. 그걸 초기화한다고 한다.
14. inline 속성
inline 속성
: inline 속성을 가지고 있는 태그들은 여러개 출력시 가로로 출력이 된다.
출력된 결과들 사이에 공백이 한칸씩 생기는데, line 이기 때문에 넓이와 높이를 가질 수는 없다.
block 속성과는 다르게 내용이 포함된 부분까지만 영역을 가진다.
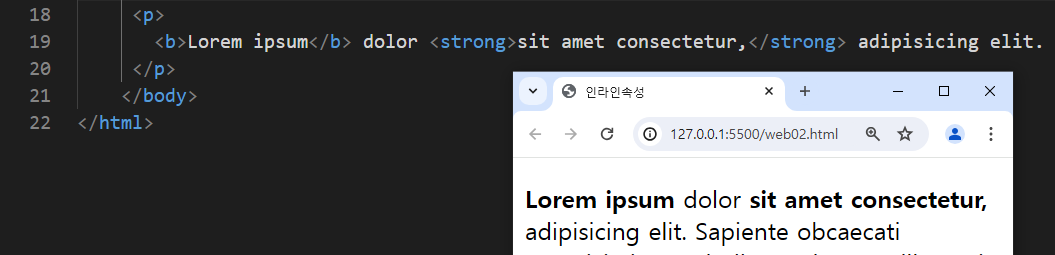
15. 글자를 굵게 표시하는 태그 <b>, <strong>
<b>, <strong> 모두 글자를 강조하는 태그이다. 출력 시에는 차이점이 보이지 않는다.
<b> 태그는 문장의 일부를 단순 강조할 때 사용하고,
<strong> 태그는 시각장애인들을 위한 웹접근성을 고려한 태그로, 화면낭독기(글자를 읽어주는 프로그램-센스리더)에서 구분이 가능하다.
사용자들이 반드시 알아야 하는 경고의 의미를 담은 내용은 <strong> 태그를 이용하는 것이 좋다.


16. 글자를 기울여 표현하는 <i>, <em>
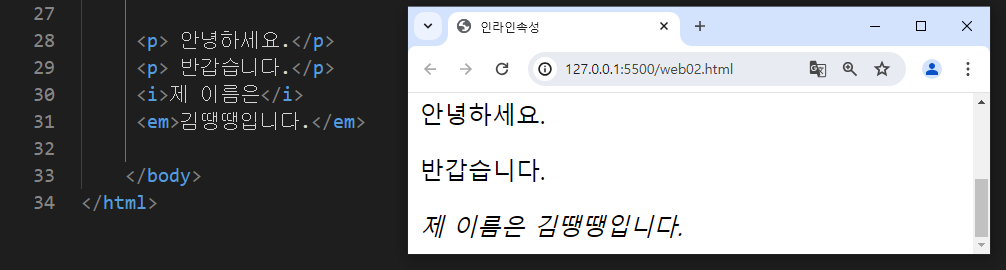
글자를 강조할 때 사용하는 태그로, 적용시 기울임서체(이탤릭체)로 표현된다.
<em> 태그의 경우 문장의 흐름에서 특정 부분을 강조할 때 사용되고,
<i> 태그의 경우 마음속의 생각이나 용어, 관용구 등에 사용된다.
하지만 사전적인 의미일 뿐, 엄격하게 구분해서 사용하지는 않는다.

17. 취소선을 나타내는 <s> 밑줄을 나타내는 <u> 윗첨자<sup> 아랫첨자 <sub>
<s> 태그는 글자 중앙에 취소선을 그어서 내용이 취소됐음을 알리는 태그이다.
<u> 태그는 글자 밑에 내용을 강조하기 위하여 밑줄을 긋는 태그이다.

18. 글자의 특정 부분을 꾸며주는 <span> 태그
글자의 일부분을 꾸밀 때 주로 사용하는 태그로, inline 속성의 대표 태그이다.
단순 글자를 꾸미는 용도 이외에도 햄버거 버튼을 만들거나 디자인 요소를 만들 때 많이 사용된다.


인라인과 블록 구분하는 법
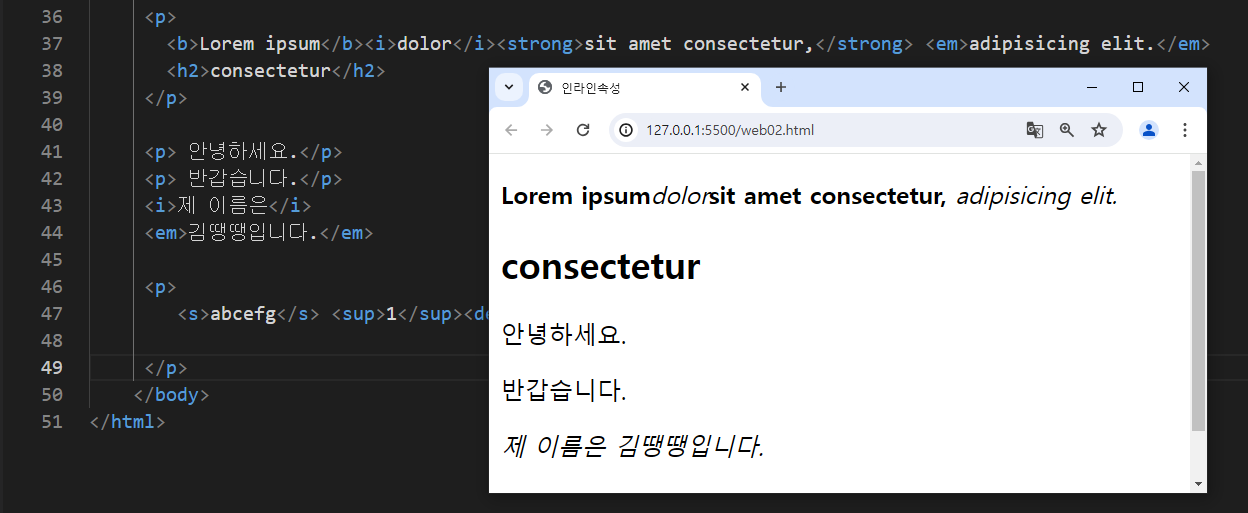
: 블럭 속성을 가진 글자 태그들은 아래로 내려간다.(줄바꿈)
하지만 인라인 속성을 가진 태그들은 줄바꿈 안되고 옆으로 쭉 이어진다.


'Lorem ipsum dolor sit ~~' 는 p 태그 안에 하나로 묶여 있기 때문에 공백을 직접 주지 않으면 띄어쓰기가 되지 않고
'제 이름은 김땡땡입니다'는 개별로 되어있기 때문에 따로 공백을 주지 않아도 띄어쓰기가 된다.

태그 복사 단축키
| 선택된 한줄 아래에 복사하기 | alt + shift + 방향키 아래 |
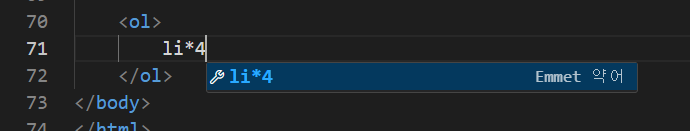
| 한번에 여러개 만들기 | 명령어*숫자 |


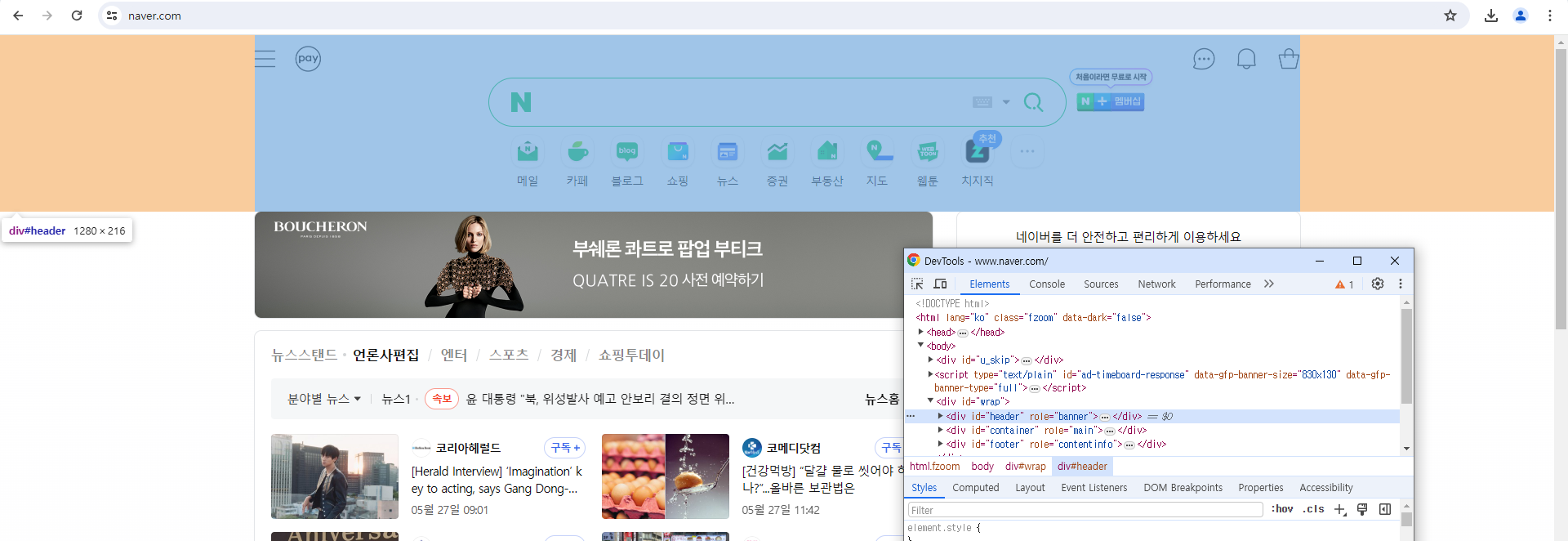
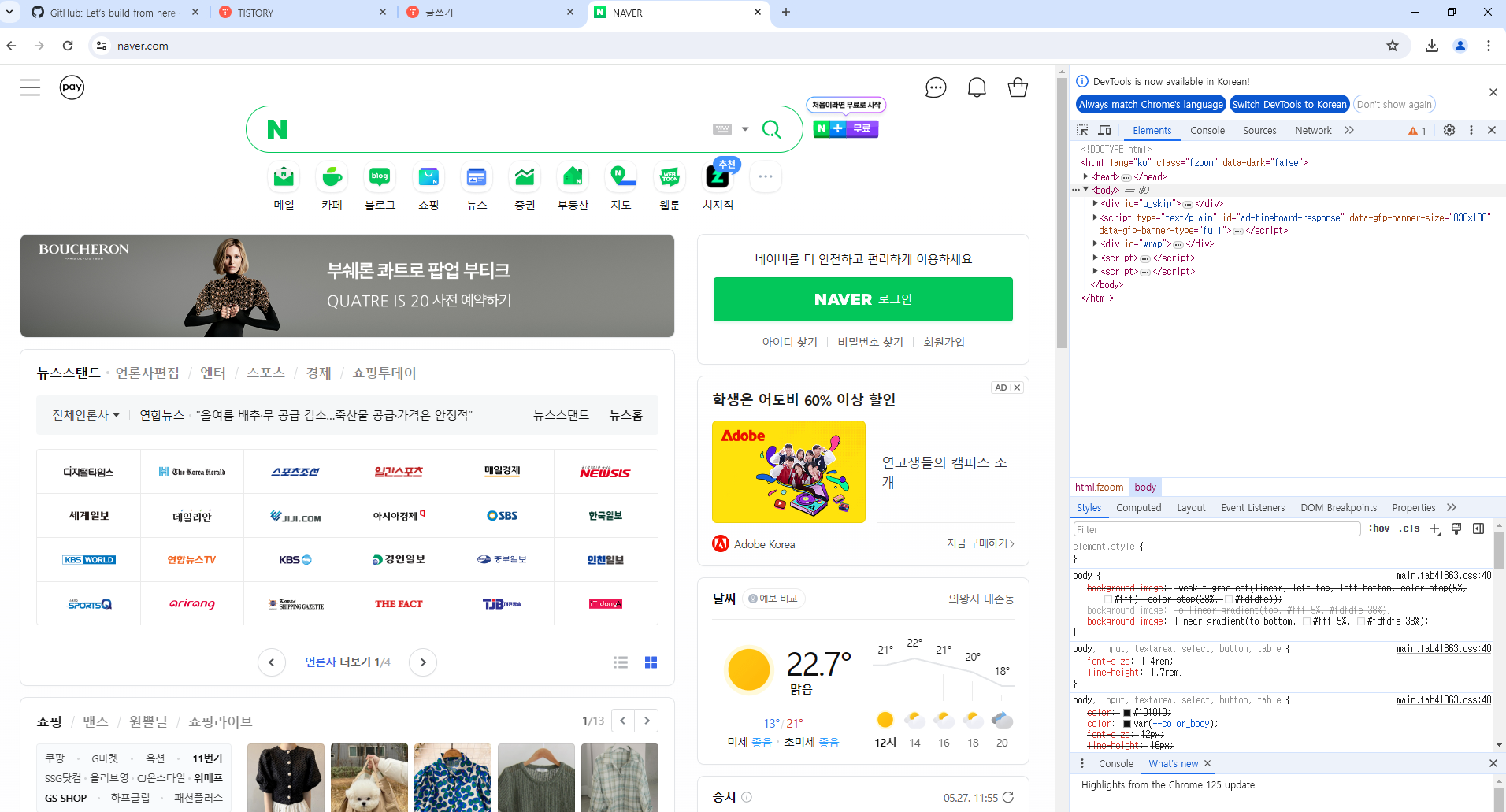
개발자 로그 보는 법
웹페이지에서 f12 누르면 개발자 로그를 볼 수 있다.

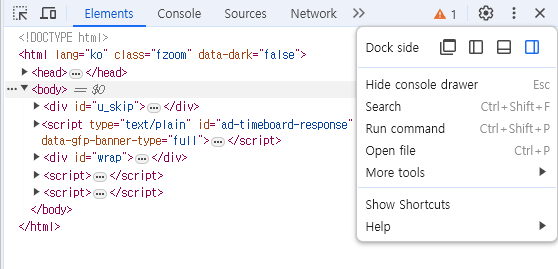
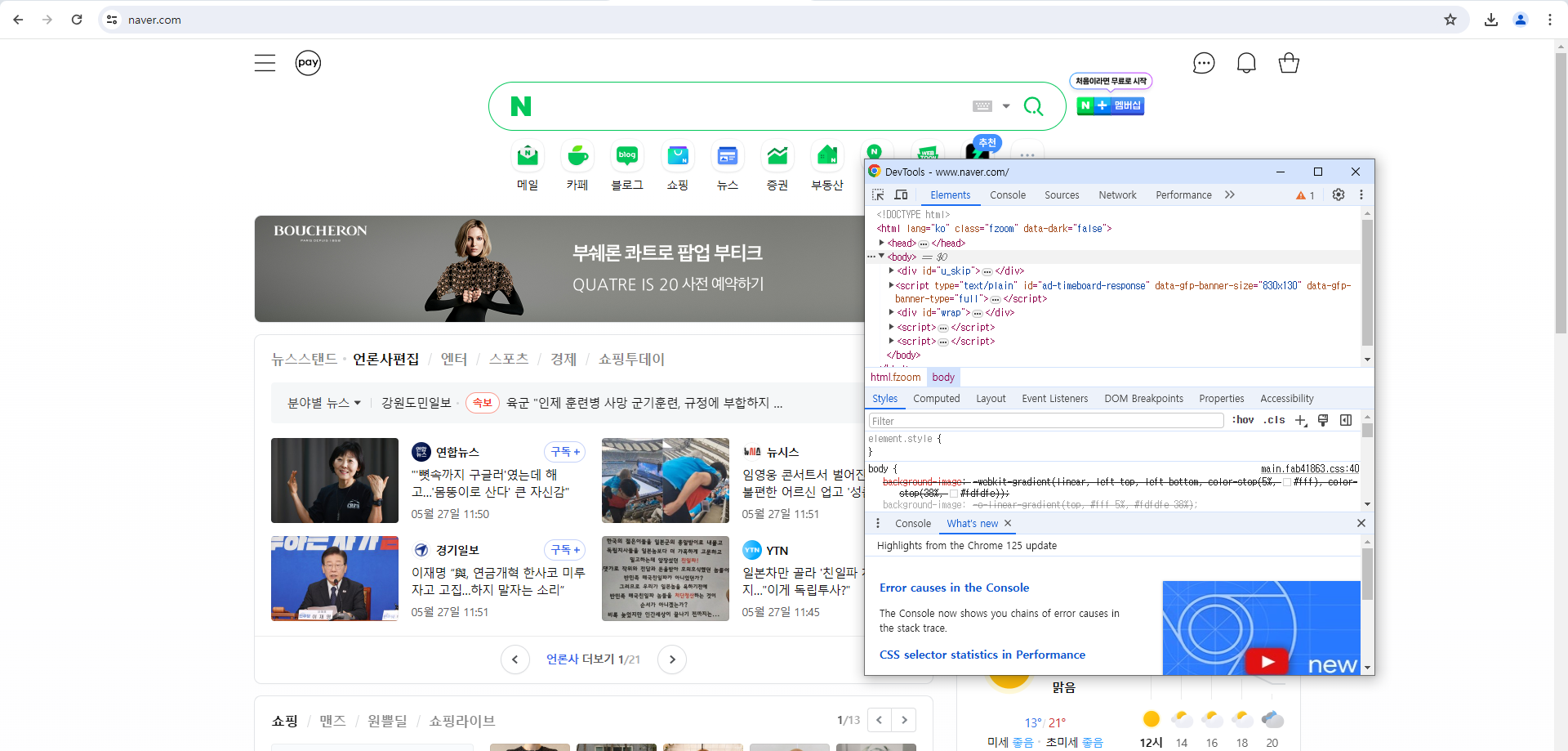
오른쪽의 dock side에서 새창으로 보기를 클릭하면 아래와 같이 볼 수 있다.


개발자 로그에서 해당 부분에 마우스를 가져가면 위치와 크기를 알 수 있다.
https://artistjay.tistory.com/10
[VSCode] vscode 자주 사용하는 단축키 모음
개발 또는 문서작업을 하면서 편집기를 사용할 때, 편리하게 작업하기 위해서 가장 먼저 알아야 할 것은 단축키일 것이다. 나는 개발할 때 vscode를 사용하고 있기 때문에, 이번 포스팅에서는 vscod
artistjay.tistory.com
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| html 기본 css 초기화 소스 (0) | 2024.05.30 |
|---|---|
| [html/css] 스타일 시트와 선택자 (0) | 2024.05.29 |
| [html/css] 테이블 태그 <table>,<th>,<tr> ,<td>와 표를 꾸며주는 속성 colspan, rowspan, border-collapse (0) | 2024.05.29 |
| [html] a 태그, 절대경로와 상대경로, 이미지 태그 (0) | 2024.05.28 |
| [Visual Studio Code] 다운로드 방법 (0) | 2024.05.27 |