테이블 태그
<table>, <th>, <tr>, <td>
테이블 태그는 이전에는 레이아웃을 만드는 태그로 많이 사용되었다.
현재는 게시판 영역과 같은 부분에 많이 사용되는 태그로, 표를 구성해주는 태그이다.
부모태그인 <table> 태그로 행과 열을 묶고, 행은 <tr>, 열은 <td> 로 구성한다.
테이블 태그는 모두 block속성이다.
| 테이블 태그 | |
| <table></table> | 표 전체를 묶어주는 태그이다. |
| <th></th> | 열에 쓰이는 태그이다. 제목 속성으로 다른 글자보다 두껍게 강조되어 표현된다. |
| <tr></tr> | 행을 표현하는 태그로, <th>태그와 <td>태그를 감싸는 태그이다. |
| <td></td> | 열을 표현하는 태그이다. |
/* 기본형 */
<tabel>
<tr>
<td></td>
<td></td>
...
</tr>
</table>
예시로 2행 3열의 표를 하나 만들어보겠다.
/* 2행 3열의 표 */
<tabel>
<tr>
<td>1행1열</td>
<td>1행2열</td>
<td>1행3열</td>
</tr>
<tr>
<td>2행1열</td>
<td>2행2열</td>
<td>2행3열</td>
</tr>
</table>
위의 내용들 대로 만들면 아래와 같이 나온다.
표/이미지의 제목을 나타내는 태그
<caption>, <figcaption>
표 내부에서 제목을 나타낼때는 th 태그를 이용하고,
표 전체에 제목을 나타낼 때는 <caption>이나 <figcaption> 태그를 사용한다.
<caption> 태그는 <table> 열린 태그의 바로 아래에 써서 표기하는데 표의 상단 정 중앙 정렬되어 표기된다.
<caption> 태그는 쓸 수 있는 위치가 고정되어 있기 때문에 반드시 <table> 열린 태그의 바로 아래에 써서 표기해야한다.
/* caption태그 예시 */
<table>
<caption></caption>
<tr>
<td></td>
<td></td>
...
</tr>
</table>
<figcaption> 태그는 <table> 열린 태그의 위나 닫힌 태그의 아래에 쓰는데 자동정렬이 없고, 좀 더 자유롭게 쓸 수 있다.
/* figcaption태그 예시 */
<figcaption></figcaption>
<table>
<tr>
<td></td>
<td></td>
...
</tr>
</table>
<figcaption></figcaption>가로 칸을 합치는 속성
colspan
colspan은 가로 칸을 합치주는 속성으로 td나 th 태그에 직접 적용하는 속성이다.
정확히 말하면 합치는 것보단 늘리는 것에 가까운데, 적용한 해당 칸부터 쓰여진 숫자만큼 가로칸을 차지한다.
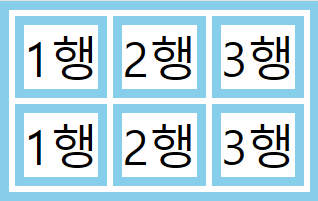
/* 2열 3행 표 만들기 */
<table>
<tr>
<td>1행</td>
<td>2행</td>
<td>3행</td>
</tr>
<tr>
<td>1행</td>
<td>2행</td>
<td>3행</td>
</tr>
</table>
/* colspan으로 1열1행과 1열2행 합치기 */
<table>
<tr>
<td colspan="2">1행</td>
<td>2행</td>
<td>3행</td>
</tr>
<tr>
<td>1행</td>
<td>2행</td>
<td>3행</td>
</tr>
</table>

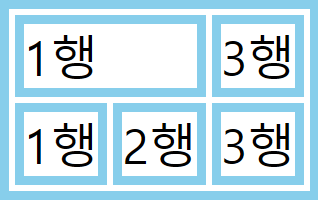
/* colspan으로 1열1행의 칸이 2칸을 차지하게 되었기 때문에 1열2행은 삭제시켜주어야 한다. */
<table>
<tr>
<td colspan="2">1행</td>
<td>3행</td>
</tr>
<tr>
<td>1행</td>
<td>2행</td>
<td>3행</td>
</tr>
</table>
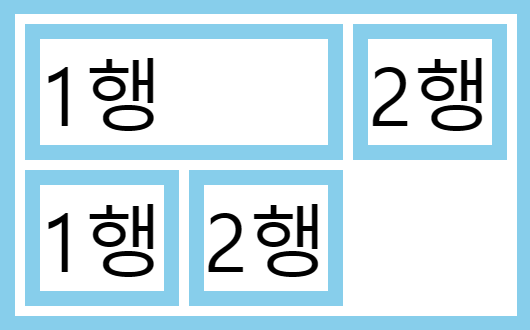
/* colspan으로 만들어지는 가상공간과 안만들어지는 가상공간 */
<table class="test01">
<tr>
<td colspan="2">1행</td>
<td>2행</td>
</tr>
<tr>
<td>1행</td>
<td colspan="2">2행</td>
</tr>
</table>
<table class="test02">
<tr>
<td colspan="2">1행</td>
<td>2행</td>
</tr>
<tr>
<td>1행</td>
<td>2행</td>
</tr>
</table>
<table class="test03">
<tr>
<td>1행</td>
<td>2행</td>
</tr>
<tr>
<td>1행</td>
<td colspan="2">2행</td>
</tr>
</table>


위의 테스트를 통해 가상공간이 겹쳐 있을 경우와 아래 행에만 가상공간이 입력됐을 경우 표에 작성되지 않는걸 알 수있다.
세로칸을 합치는 속성
rowspan
세로로 칸을 합치는 속성이다.
정확히 말하면 합치는 것보단 늘리는 것에 가까운데,
rowspan이 쓰여진 해당 태그 칸부터 쓰여진 숫자만큼 세로칸을 차지한다.
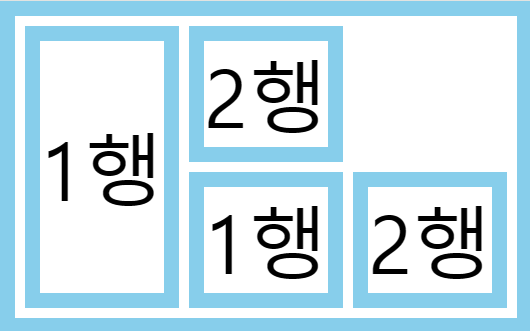
<!-- rowspan으로 1열1행과 2열1행 합치기 -->
<table>
<tr>
<td rowspan="2">1행</td>
<td>2행</td>
</tr>
<tr>
<td>1행</td>
<td>2행</td>
</tr>
</table>
</* rowspan은 세로로 공간을 차지 하기 때문에 합치고 싶은 만큼 아래 열을 삭제해야한다. */
<table>
<tr>
<td rowspan="2">1행</td>
<td>2행</td>
</tr>
<tr>
<td>2행</td>
</tr>
</table>
표의 선을 하나로 합치는 속성
border-collapse
th, td를 중심으로 칸처럼 나뉘어져 있는 선을 하나로 합쳐주는 속성이다.
css 속성으로 style에만 적용이 가능하다.
th, td가 아니라 table 태그에 부여해야 적용 가능하다.
/* 기본형 */
table{border-collapse: collapse;}
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| html 기본 css 초기화 소스 (0) | 2024.05.30 |
|---|---|
| [html/css] 스타일 시트와 선택자 (0) | 2024.05.29 |
| [html] a 태그, 절대경로와 상대경로, 이미지 태그 (0) | 2024.05.28 |
| Visual Studio Code 확장프로그램 설치 방법, html 속성과 태그 (1) | 2024.05.27 |
| [Visual Studio Code] 다운로드 방법 (0) | 2024.05.27 |



