align-content 컨텐츠 정렬 속성
align-content는 flex가 적용된 container(부모박스)안에 item(자식박스)들이 많을 경우 사용하는 정렬 속성이다.
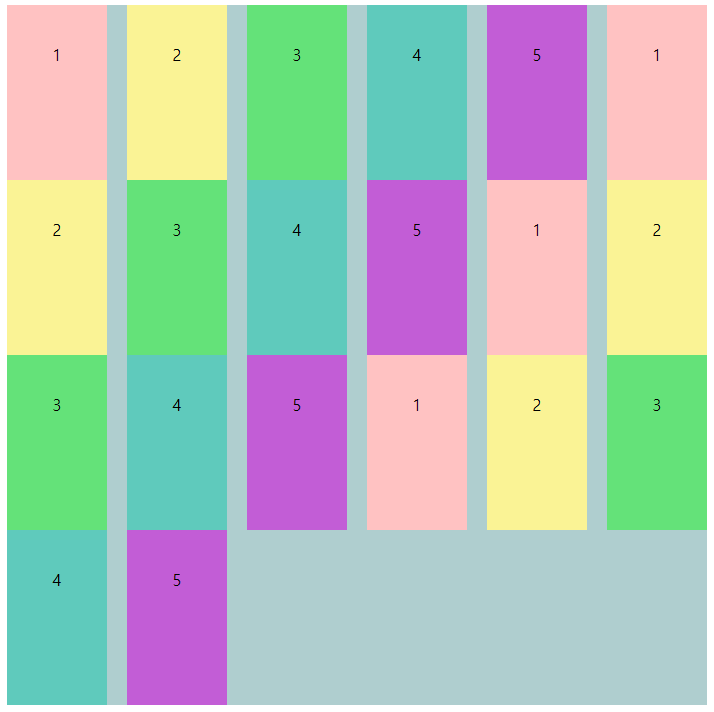
자식박스들의 크기와 갯수가 많을 경우 여러 줄이 형성되는데, 이 때 각각의 줄들을 하나의 content로 본다.
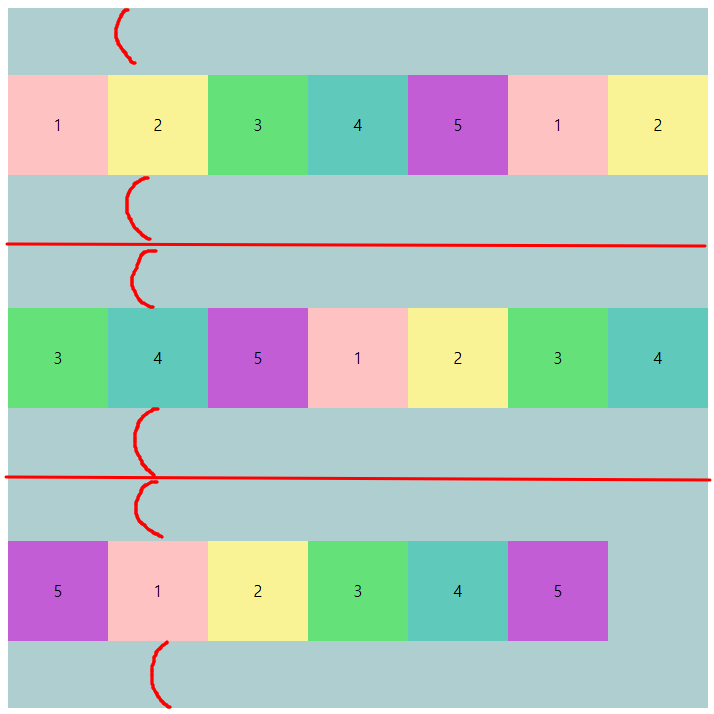
content들을 각각 세로로 정렬하고, 요소 사이와(between) 주위에(around) 동일한 간격을 주어서 배치할 수 있다.
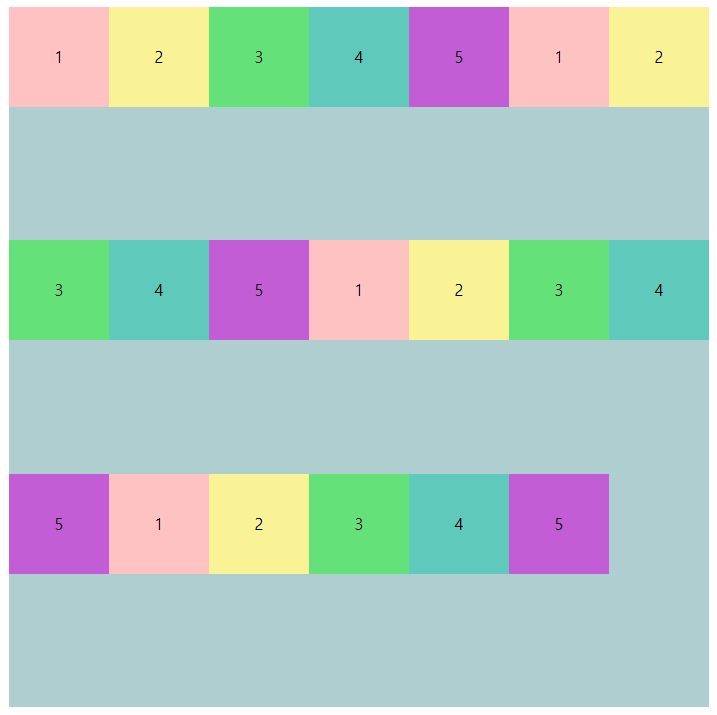
■ align-content: flex-start; 컨테이너의 top에 배치
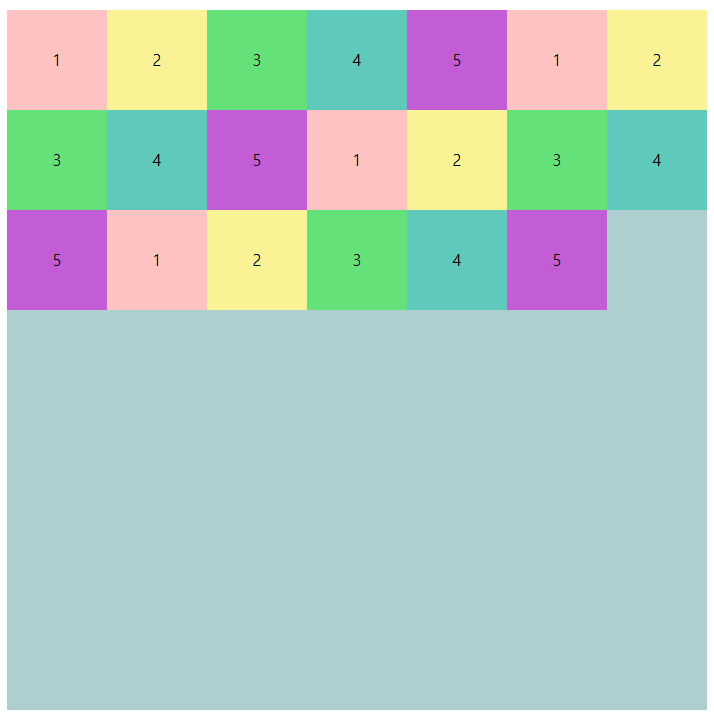
■ align-content: flex-end; 컨테이너의 bottom에 배치
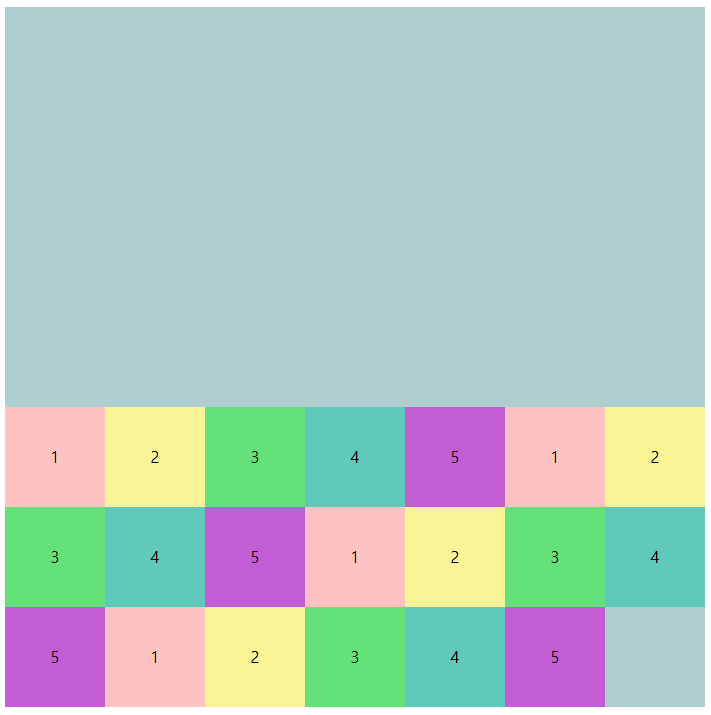
■ align-content: center; 컨테이너의 middle에 배치
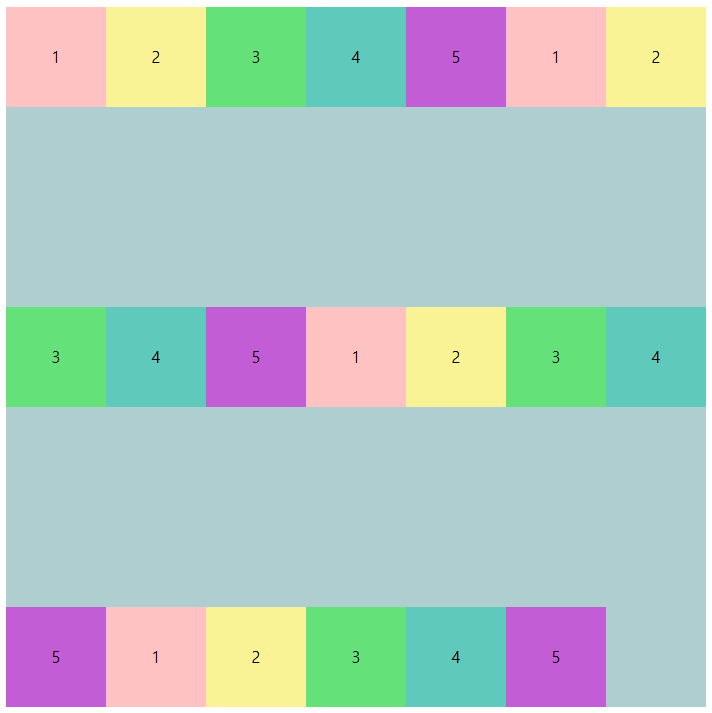
■ align-content: space-between; 컨텐츠 사이에 동일한 간격
■ align-content: space-around; 컨텐츠 주위에 동일한 간격
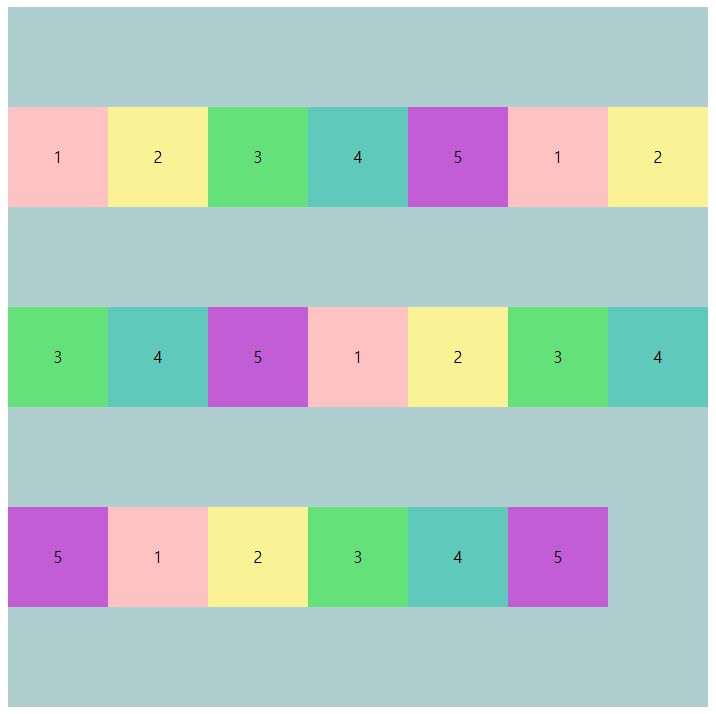
■ align-content: space-evenly; 컨텐츠에 모두 동일한 간격
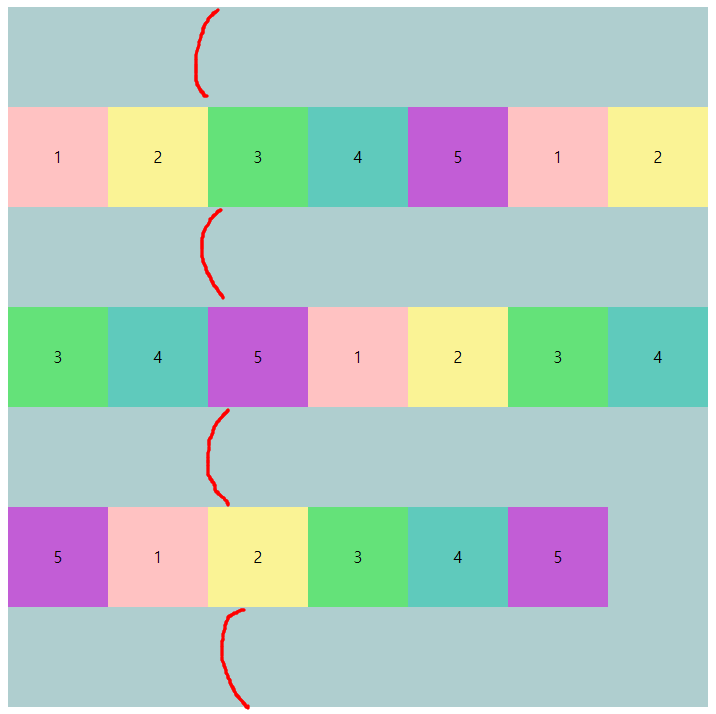
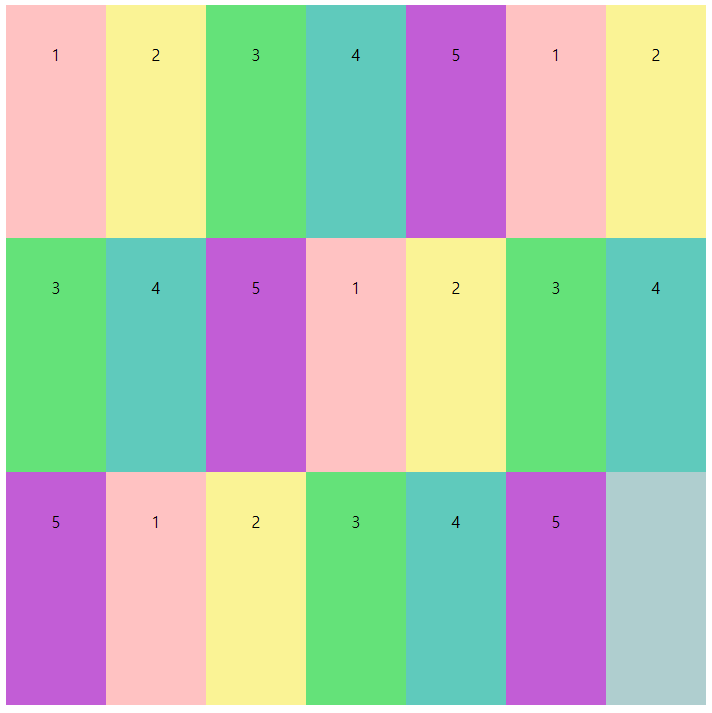
■ align-content: streth; 컨텐츠를 컨테이너에 맞춰 늘림
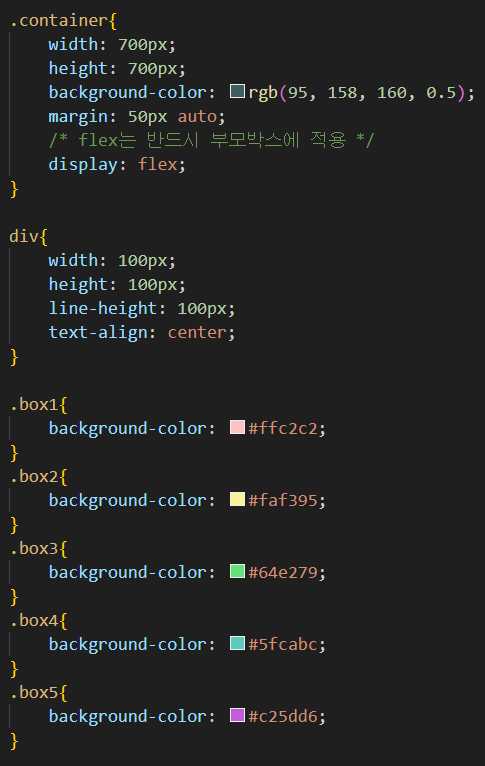
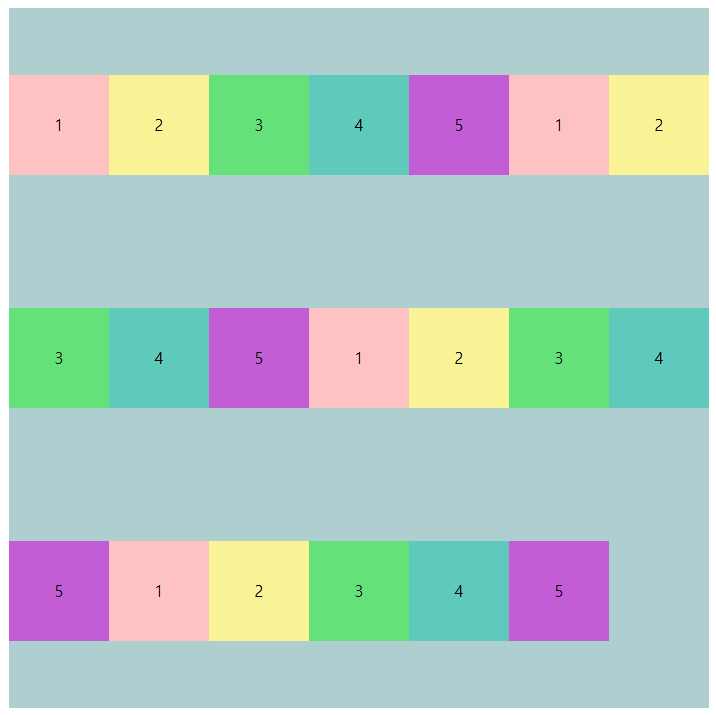
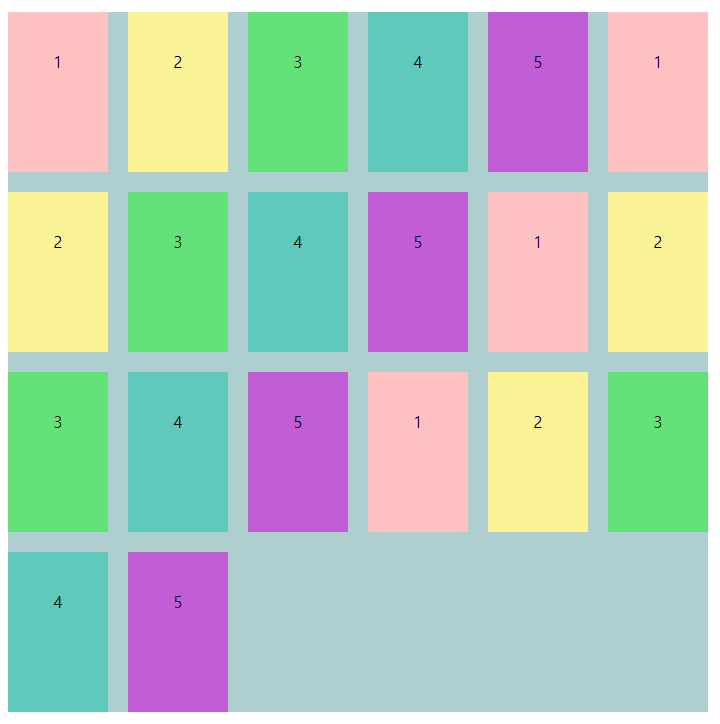
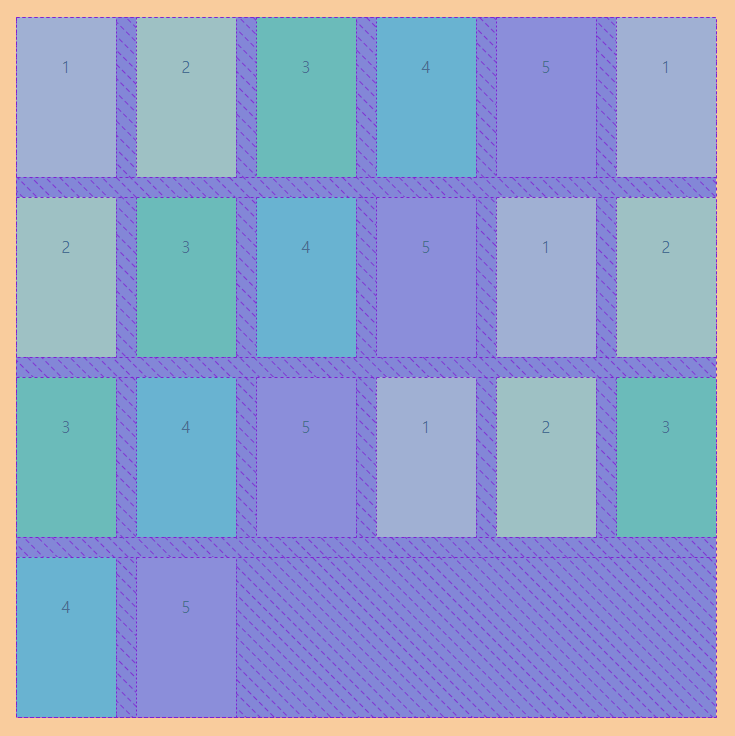
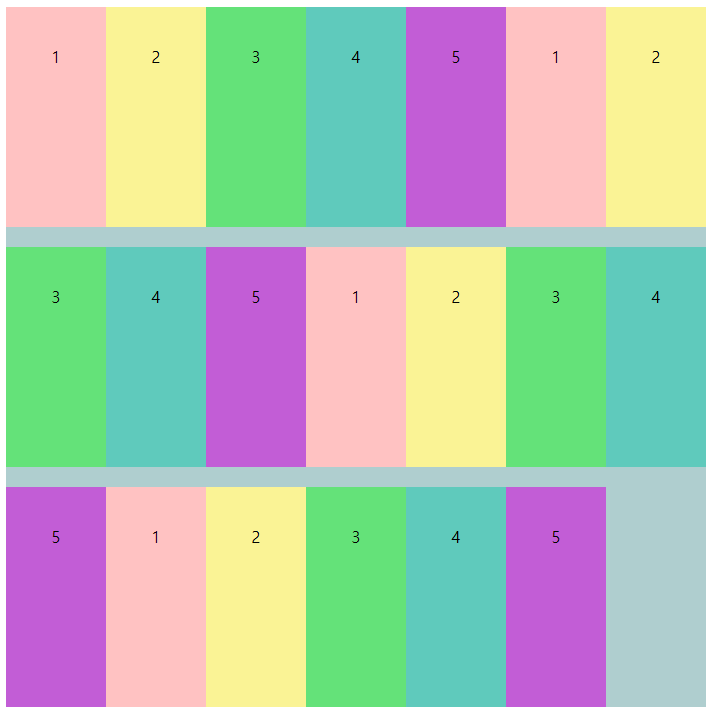
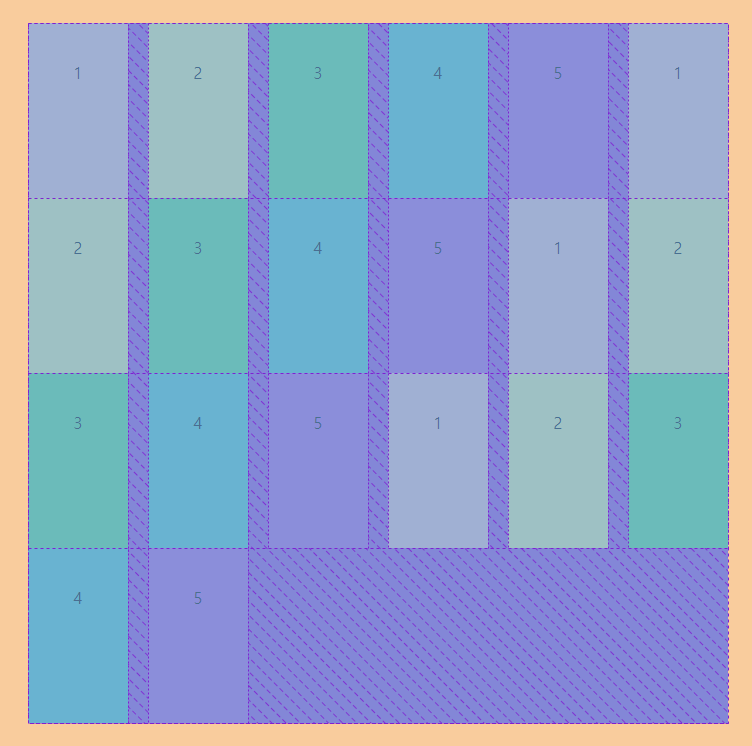
이 속성을 알아보기 위해 배경을 설정해 보았다.
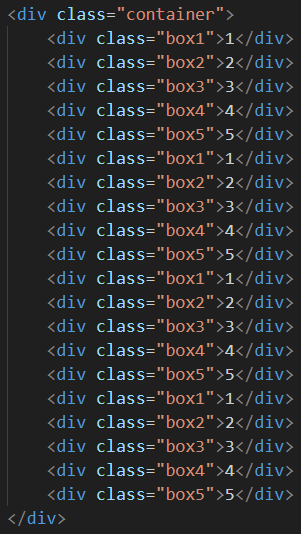
부모 박스를 container로 클레스를 주고 자식 박스를 box1~5로 만들어 각각의 속성을 부여했다.



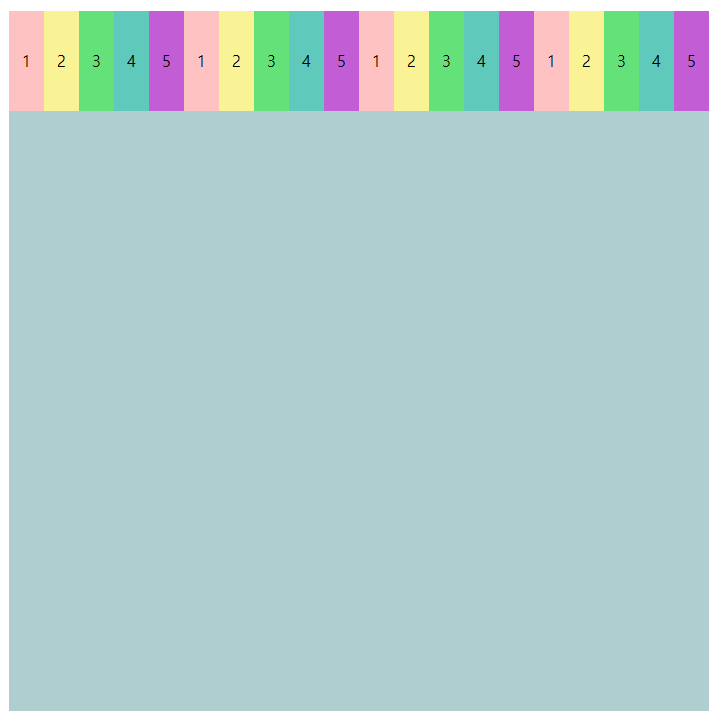
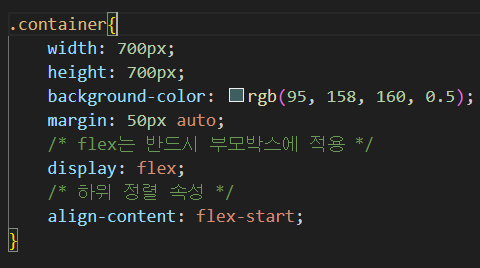
align-content: felx-start;
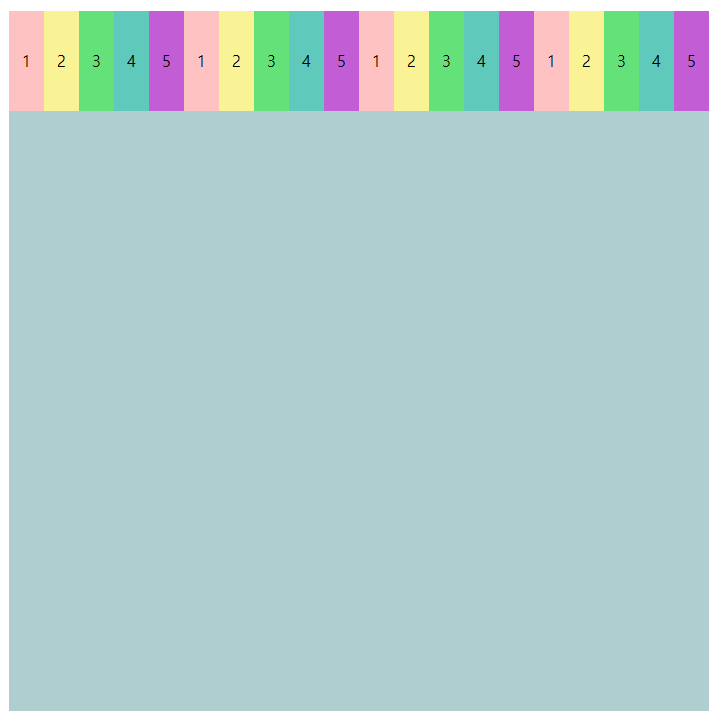
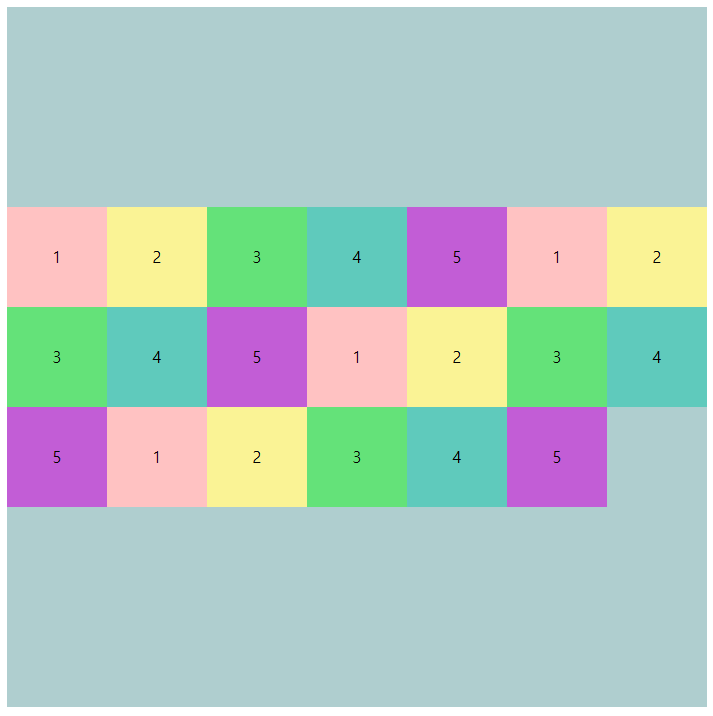
시작하기에 앞서, flex-warp을 쓰지않고, align-content만 적용했을 경우 아래와 같이 변화가 없는 모습을 볼 수 있다.
그렇기 때문에, 꼭 flex-warp과 함께 써야한다.





















flex 를 적용한 상태에서는 margin으로 간격을 주지 않고, gap으로 간격을 준다.









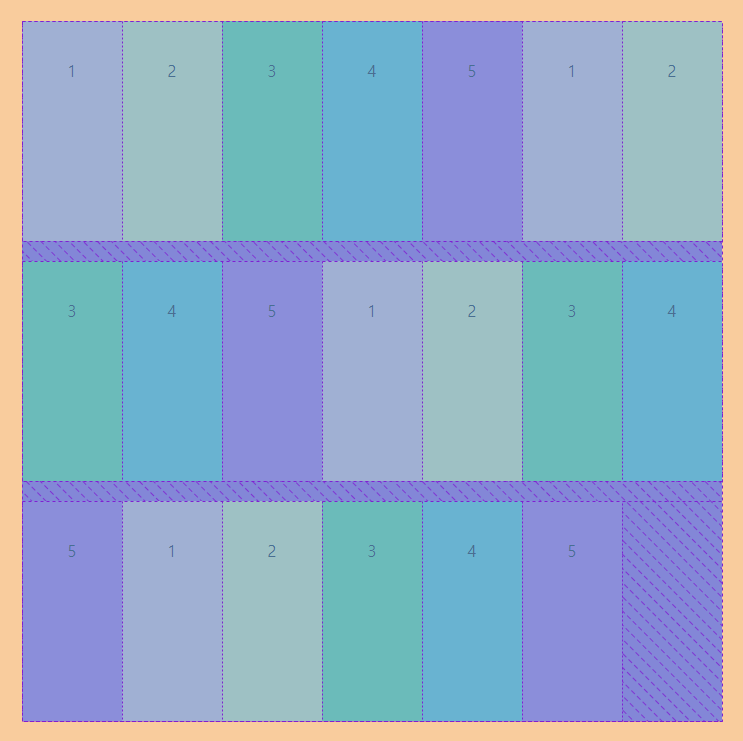
개발자도구 창을 확인해 보면 코드 옆에 flex 버튼이 생기는걸 볼 수 있다.

'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] 반응형을 만들 때 많이 사용되는 상대 단위 (0) | 2024.06.10 |
|---|---|
| [html/css] 박스의 위치를 바꾸는 속성 Order, Align-self (0) | 2024.06.10 |
| [html/css] display 속성 (0) | 2024.06.05 |
| [html, css] 중첩 박스 (0) | 2024.06.04 |
| [html/css] float, clear 속성 (0) | 2024.06.04 |




