반응형을 만들때 순서를 바꿔가며 만들고 싶을 때가 있다.
그때 사용하는 속성으로, 반드시 자식박스에 적용하는 속성들이다.
이 속성들도 부모박스에 flex가 적용되어 있어야만 사용할 수 있다.
순서를 변경하는 속성
order
order를 통해 flex 안쪽의 자식 요소의 순서를 바꿀 수 있다.
기본값은 0으로 지정되어 있으며, 양수나 음수로 바꿀 수 있다.
적은 수 일수록 나열 순서가 앞으로 온다.
<기본값>
속성명{order: 속성값;}
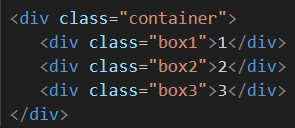
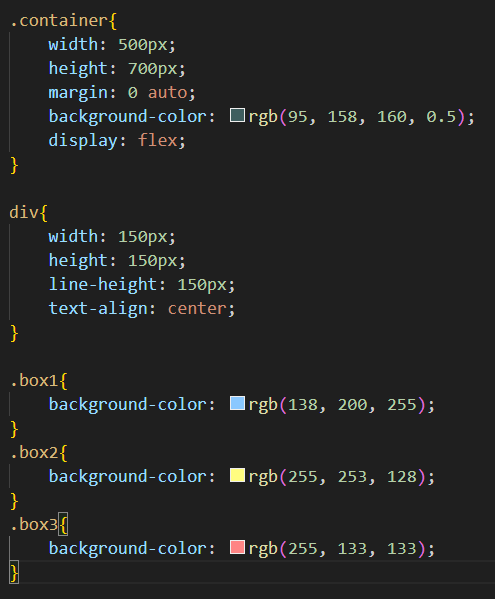
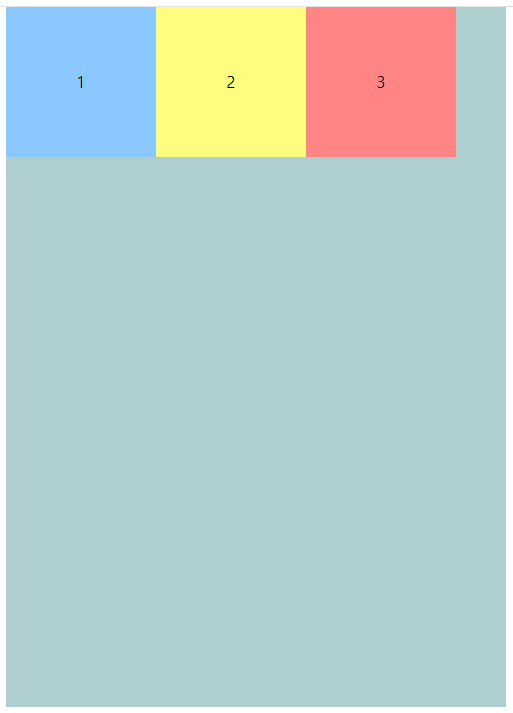
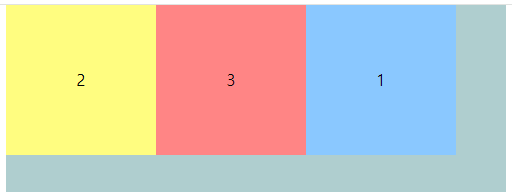
예시로 box1~3을 감싸는 container를 반들어 보았다.
부모박스 container에 flex 속성을 준 뒤 자식박스에 order를 적용해 보면 변화를 관찰하겠다.



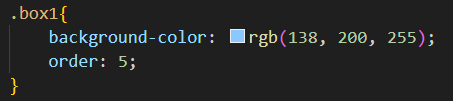
box1에 order 값 5를 주었다.
현재 box2와 box3는 기본값으로 0을 가지고 있기 때문에, box1이 가장 우측으로 이동하는 것을 확인할 수있다.


이후 box3에 order 값 -3을 주었다.
box1은 속성값 5, box2는 기본값 0, box3은 속성값 -3 을 가져서 순서대로 box3, box2,box1이 나열되었다.


개별 요소를 세로로 정렬하는 속성
align-self
자식 박스를 개별적으로 세로로 정렬할 때 사용하는 속성이다.
flex가 적용되면 기본적으로 가로로 정렬이 되기 때문에, 가로로 정렬되는 속성이 따로 존재하지 않는다.
align-self에 사용하는 속성값은 align-items과 동일하다.
값을 지정한 해당 태그에만 적용된다.
align-self: flex-start;
해당 요소를 컨테이너의 top 위치로 정렬한다.(기본값)
align-self: flex-end;
해당 요소를 컨테이너의 bottom 위치로 정렬한다.
align-self: center;
해당 요소를 컨테이너의 middle 위치로 정렬한다.
align-self: baseline;
해당 요소를 컨테이너의 시작위치로 정렬한다.(=기본값과 결과값이 동일하다.)
align-self: stretch;
해당 요소만 컨테이너에 맞게 늘린다.
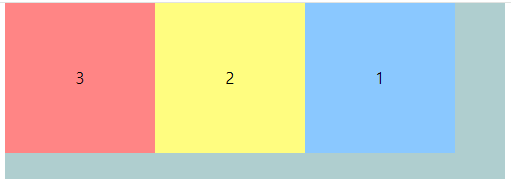
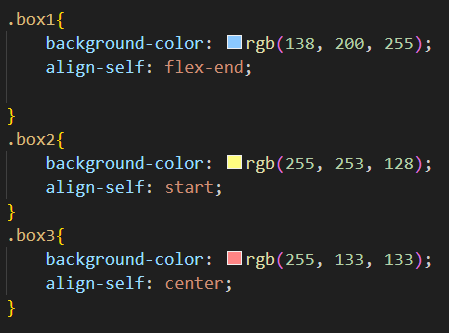
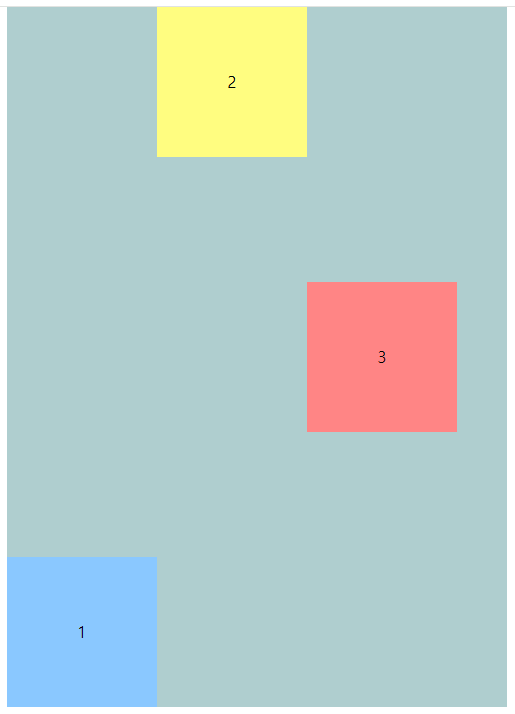
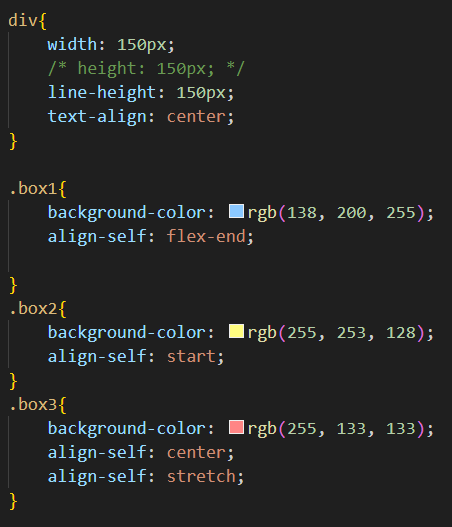
위의 예시에서 order 값을 지우고 다시 기본적으로 정렬한 상태에서 align-self 를 박스에 각각 적용해 보았다.
box1에서 flex-end를 적용하자. 부모박스의 가장 밑으로 정렬되었다.
box2에서 flex-start를 적용하자. 기본값으로 동일하게 상단에 정렬되어있고,
box3에서 center를 적용하자. 부모박스를 기준으로 세로의 중앙에 정렬되었다.


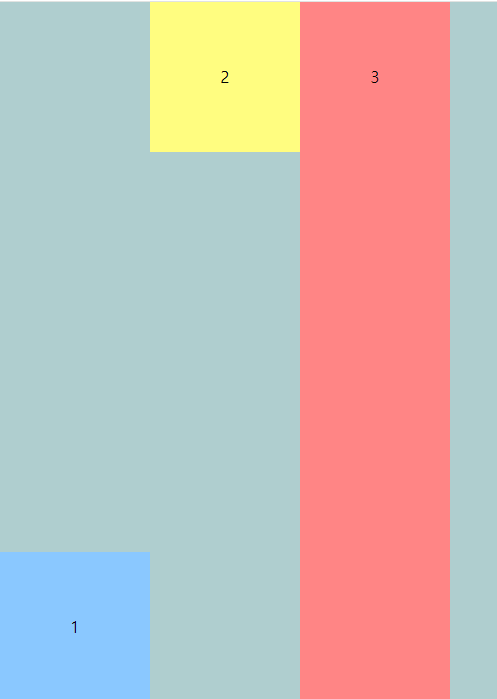
box3에 stretch를 적용해 보자 부모박스의 높이와 같이 늘어난 것을 볼 수있다.
stretch를 적용하기 위해서는 자식박스에 높이 값이 있면 안되기 때문에, 기존 div에 적용되어있던 height 값을 임시로 주석처리 해놓았다.
* 높이 값을 없앴는데 box1과 box2의 높이가 변하지 않은 이유는? line-height가 적용되어있기 때문.


마지막으로 지금까지 배웠던 flex 속성들을 적용해 보도록 도와주는 게임을 하나 소개하겠다.
'flexbox Froggy' 에서 flex 속성들을 써보며 개구리들을 연잎으로 이동시키는 게임이다.
총24단계로 적용해보는 과정들을 통해 좀 더 직관적으로 학습할 수 있다는 것이 장점이다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] Overflow와 Scrollbar 꾸미기 (0) | 2024.06.11 |
|---|---|
| [html/css] 반응형을 만들 때 많이 사용되는 상대 단위 (0) | 2024.06.10 |
| [html/css] Align-content 컨텐츠 정렬 속성 (0) | 2024.06.10 |
| [html/css] display 속성 (0) | 2024.06.05 |
| [html, css] 중첩 박스 (0) | 2024.06.04 |




