Gradient
gradient는 배경이나 글자에 그라데이션 색상을 넣는 속성이다.
/* 기본값 */
선택자{속성명: 속성종류(각도, 색상값 투명도%, 색상값 투명도%);}| 속성명 | |
| background-image | 배경에 적용할 경우 사용하는 속성명이다. |
| color | 글자에 적용할 경우 사용하는 속성명이다. |
| 속성종류 | |
| linear-grdient{각도 to 방향, 색상값1 투명도%, 색상값2 투명도%} | |
| 각도 to 방향 | [각도] ① 숫자deg [방향 종류] ① to top : 아래에서 위로 ② to left : 오른쪽에서 왼쪽으로 ③ to right : 왼쪽에서 오른쪽으로 ④ to bottom : 위에서 아래로 |
| radial-gradient{최종모양 크기 at 위치, 색상값1 투명도%, 색상값2 투명도%} | |
| 최종모양 크기 at 위치 | [최종모양] ① ellipse : 타원 ② circle : 정원 [크기] ① closet-side : 정원의 경우, 가장자리가 중심에서 가장 가까운 요소의 모서리와 만나고 타원의 경우, 그라디언트 중심에서 가장 가까운 요소의 수평축이나 수직측과 만남. ②...등 |
동그라미 세개를 만들어 그라데이션을 적용해 보겠다.
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">글자에 그라데이션 적용하기</div>/* linear-gradient를 배경이미지에 적용 */
.box1 {
width: 300px;
height: 300px;
border: 3px solid green;
border-radius: 150px;
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);}
/* radial-gradient를 배경이미지에 적용 */
.box2 {
width: 300px;
height: 300px;
border: 3px solid green;
border-radius: 150px;
background-image: radial-gradient(circle, #d4fc79 0%, #96e6a1 100%);}
/* 글자에 그라데이션 적용 */
.box3 {
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
border: 3px solid green;
border-radius: 150px;
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);
color: transparent;
-webkit-background-clip: text;
}
위의 값을 적용했을 때 아래와 같다.
글자에 그라데이션 적용하기
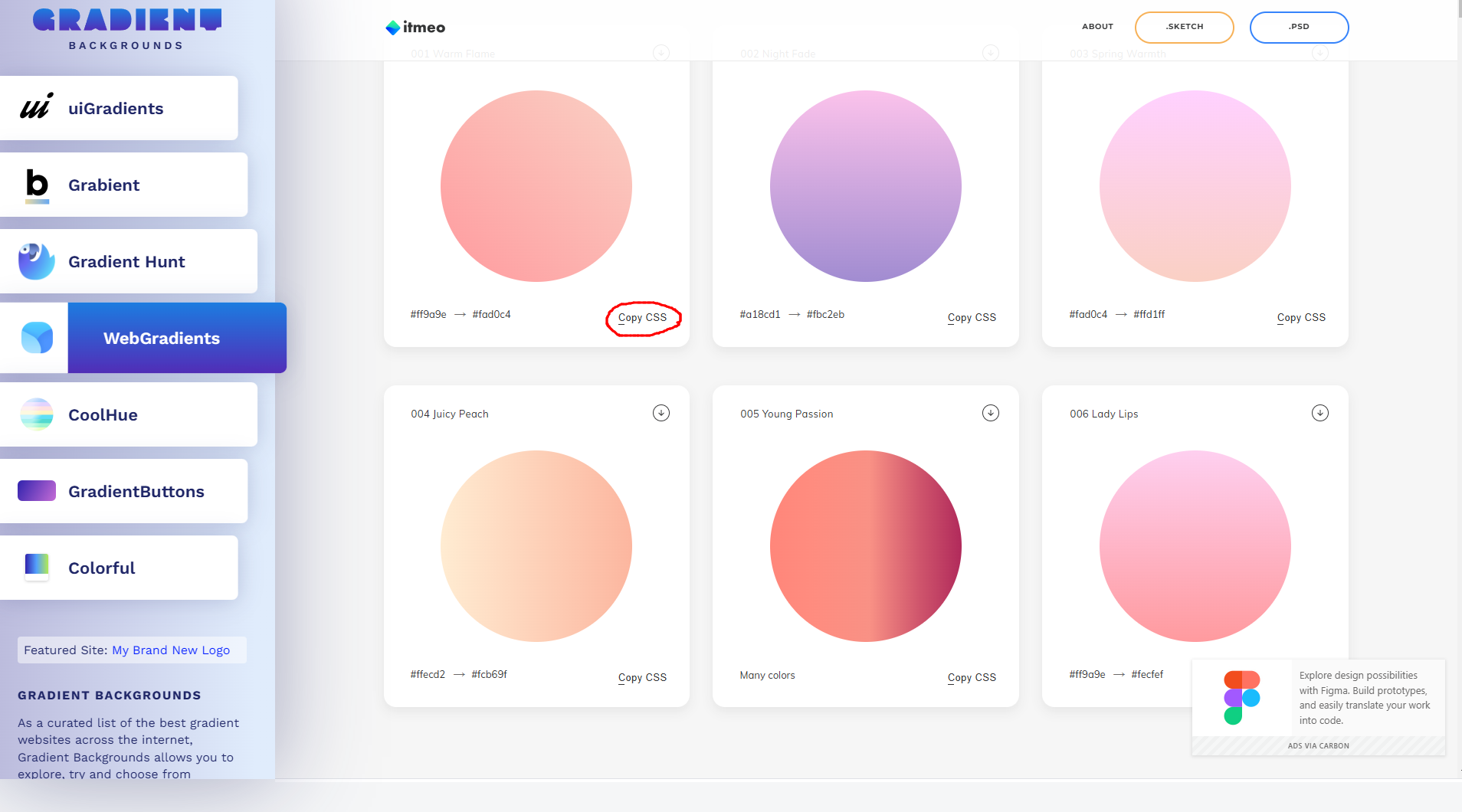
그라데이션을 추천해주는 사이트
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io


'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] css 초기화 사이트 (0) | 2024.06.14 |
|---|---|
| [html/css] 시멘틱 태그(Semantic tag) (0) | 2024.06.14 |
| [html/css] 투명도(opacity, alpha)의 차이 (0) | 2024.06.14 |
| [html/css] 배경 속성(Background) (0) | 2024.06.14 |
| [html/css] 선택자 뿌수기!!(후손선택자 / 자손선택자 / 동위선택자 / 속성선택자 / 반응선택자 / 구조선택자 / 형태구조선택자 / 상태선택자 / 시작문자선택자 / 가상요소 선택자) (0) | 2024.06.11 |




