Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com

피그마 로그인 후 홈페이지 간단 설명
- 01. Draft : 내 작업물들
- 02. Get desktop app : 닉네임 클릭 후 클릭하면 모바일로도 작업 가능
- 03. Explore Community : 다른 사람들의 창작물을 다운로드 가능
- 04. Design file : 새로운 디자인 작업




피그마 작업화면

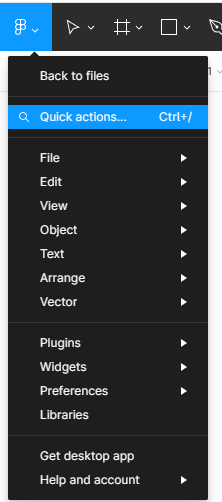
- 01. 기능검색, 플러그인 검색 ( Ctrl + / )
- 02. move (V)
- 03. scale (K)



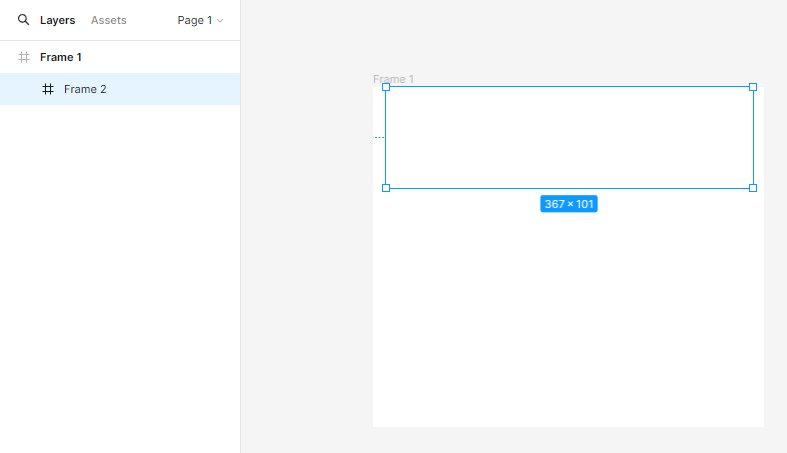
- 04. frame (F)
프레임은 중첩이 가능하다. 왼쪽 Layers 창을 보면 구분되어있다.
헤드 푸터 등을 구별할때 사용한다. 프레임 제목 옆 자물쇠 버튼 클릭하여 잠글수 있다.
| 좌측 우측 단축키 | |
| layers | Alt + 1 |
| assets | Alt + 2 |
| design | Alt + 8 |
| prototype | Alt + 9 |
- 05. section (shift + S)
- 06. slice (S)




- 07. 도형, 펜툴 텍스 틍 기타 기능들



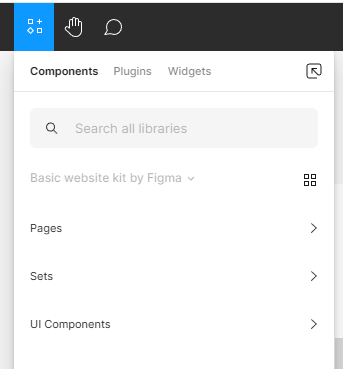
- 08. resources ( shift + I )




- 09. 양옆의 창 없애기( ctrl + \ )

- 10. Local variables : 변수를 추가하고 관리할 수 있음.

'디자인 툴 > Figma' 카테고리의 다른 글
| [Figma] Auto layout / 피그마 - 오토 레이아웃 (0) | 2024.05.30 |
|---|---|
| [Figma] 피그마로 아이콘 만들기 (0) | 2024.05.29 |
| [Figma] 피그마 사용법(2) (0) | 2024.05.27 |
| 모바일 디자인 기초, 해상도와 배수의 개념 (0) | 2024.05.27 |
| '노트폴리오'에서 다양한 포트폴리오 보기 (1) | 2024.05.24 |



