






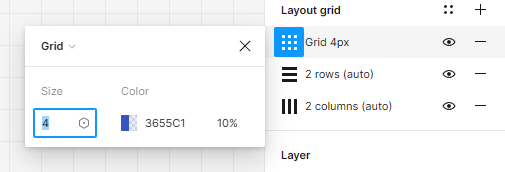
그리드 저장하는 방법

피그마는 오브젝트를 구분 짓는데 레이어의 이름을 활용한다.
특히, 컴포넌트 단위에서 레이어 이름에 /(슬레쉬)를 활용하면 <그룹명 / 그룹명 / 오브젝트명> 처럼 각 요소를 단계별로 그룹화하여 관리할 수 있다.



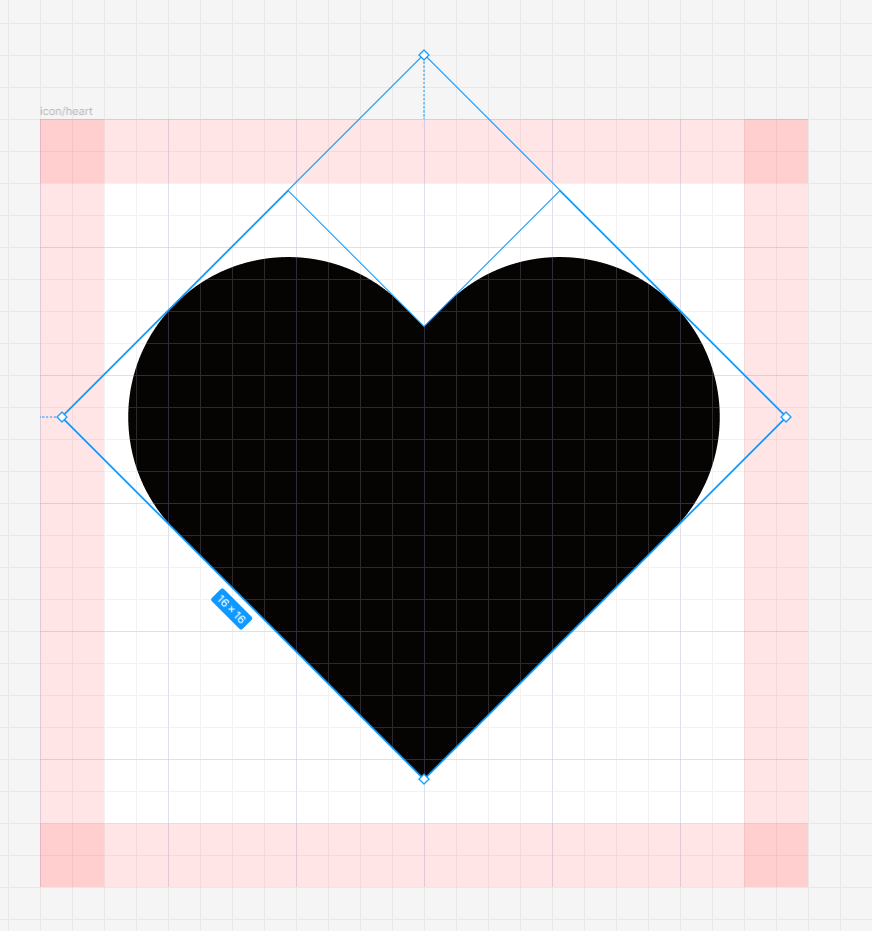
선두께 2px 로 변형





outline stroke
주로 선으로 그려진 아이콘을 면으로 변경하거나 텍스트의 형태로 오브젝트를 만들 때 사용한다.
- stroke 정보를 rill(면)으로 전환한다.
- Coner Radius가 적용된 경우 둥근 정도를 패스와 커브로 변경한다.




나중에 어딘가의 프레임에 올려놨을때 크기에 맞게 자유롭게 움직일 수 있도록 도와줌
ctrl + d 제자리 복제

union selection 으로 먼저 합쳐주고 flatten selection 으로 합쳐줘야 진짜로 합쳐짐




Flatten
여러개의 레이어를 하나로 통합시키며, 동시에 벡터 정보를 초기화하는 역할을 한다.
이 기능은 다수의 레이어를 단일 레이어로 통합하는 특성을 불리언그룹을 활용해 아이콘 레이러를 정리할 때 쓰거나,
서로 다른 레이어에 있는 패스를 연결할 때 사용한다.
한 번 통합한 레이어는 실행취소(ctrl+z)말고는 되돌릴 수 없으므로 주의해야 한다.
- 레이어를 통합한다.
- 레이어가 하나로 합쳐지는 경우 최상위 레이어의 속성을 물려받는다.
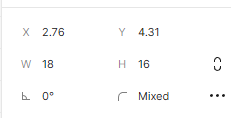
- 각도 및 radius를 0으로 초기화 한다.





ctrl + e





'디자인 툴 > Figma' 카테고리의 다른 글
| Text Field 텍스트 필드 제작하기 (0) | 2024.05.31 |
|---|---|
| [Figma] Auto layout / 피그마 - 오토 레이아웃 (0) | 2024.05.30 |
| [Figma] 피그마 사용법(2) (0) | 2024.05.27 |
| [Figma] 피그마 사용법 (1) (1) | 2024.05.27 |
| 모바일 디자인 기초, 해상도와 배수의 개념 (0) | 2024.05.27 |




