Auto layout(오토 레이아웃)이란?
반응성과 유연성이 뛰어난 동적 레이아웃을 만들 수 있는 기능이다. 기본적으로 프레임 속성이 포함되어 있다.
프레임 내부 구성 요소들의 배열 방향, 간격, 패딩, 정렬 등 다양한 옵션을 설정할 수 있다.
내부 컨텐츠의 크기에 따라 프레임 크기가 자동으로 조정되게 설정하거나, 반대로 프레임 크기에 따라 컨텐츠의 크기를 조정되도록 설정할 수 있다.
<단축키>
- 오브젝트를 선택한 상태에서 Shift + A
- 프레임을 선택한 상태에서 Auto layout 패널의 추가(+) 아이콘 클릭하기
- 프레임이나 오브젝트를 선택한 상태에서 마우스 우클릭 후 Add auto layout 선택
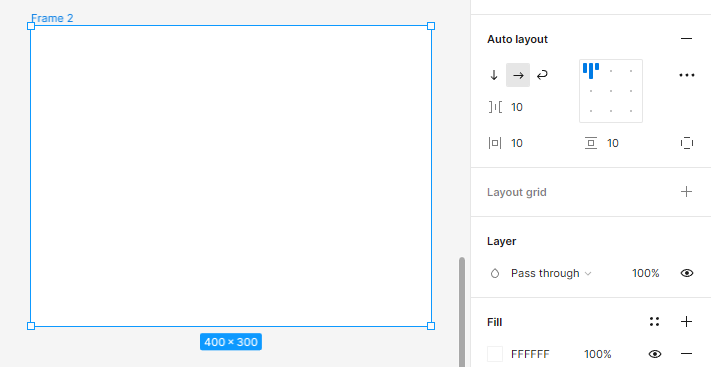
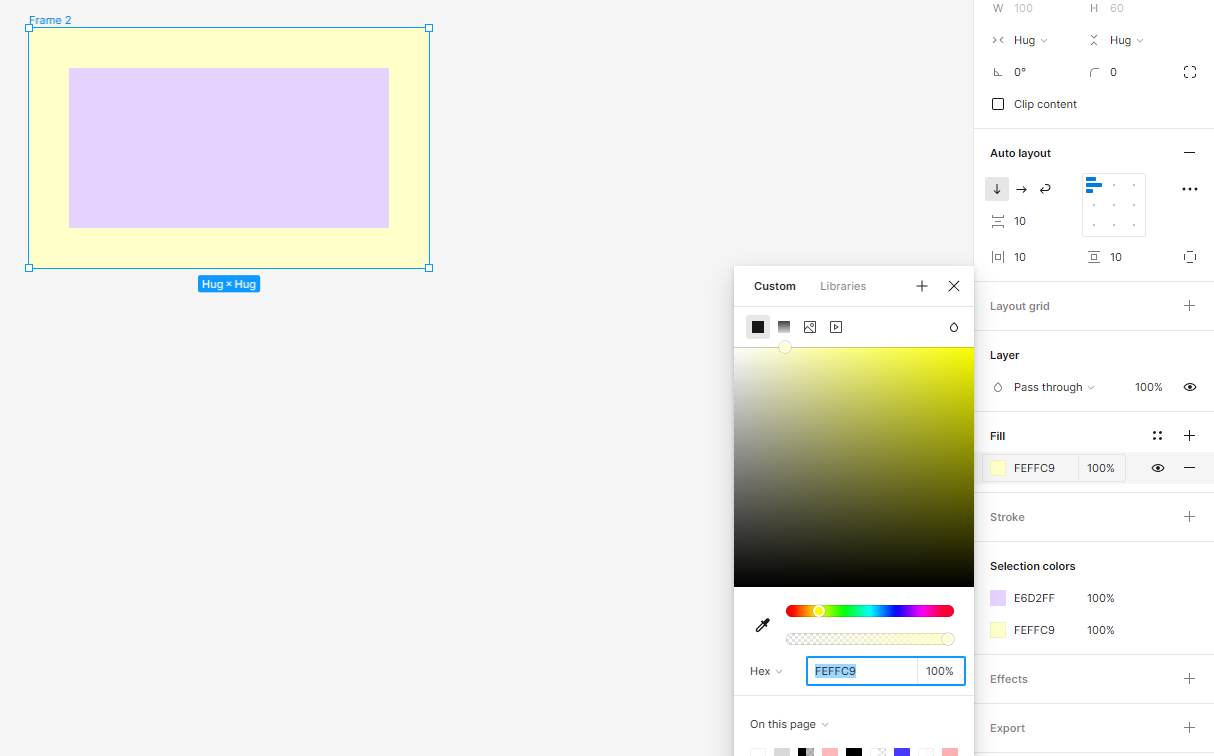
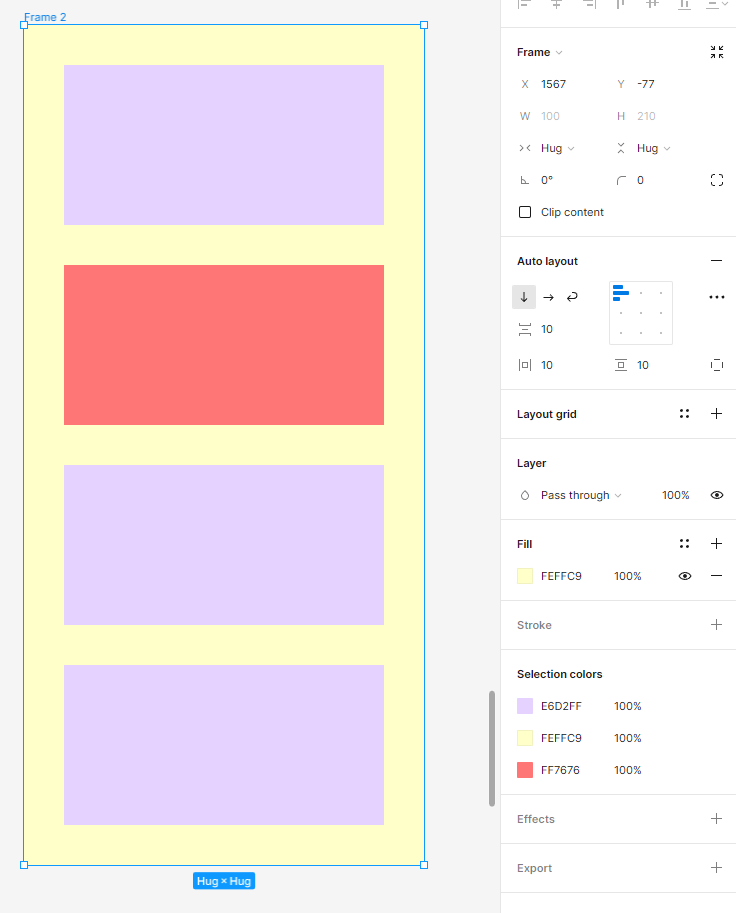
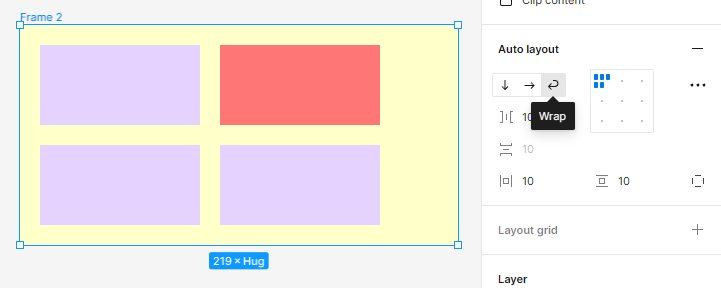
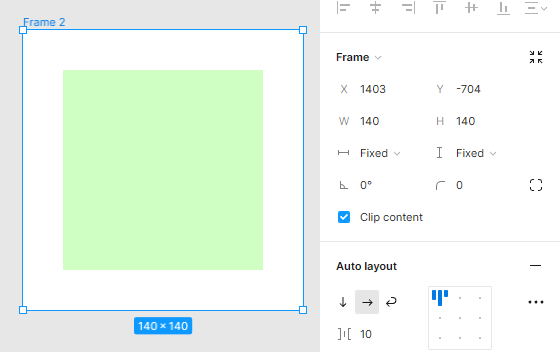
프레임을 선택한 후 우측의 Auto layout 패널이 뜨는 것을 확인할 수 있다.
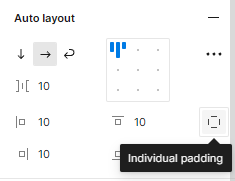
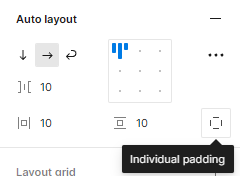
Individual padding 을 클릭하면 패딩의 간격을 좀 더 세밀하게 수치로 조정이 가능하다.



오토레이아웃의 형태 알아보기
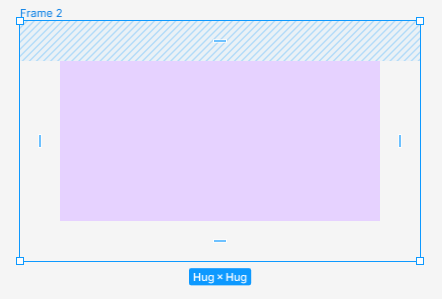
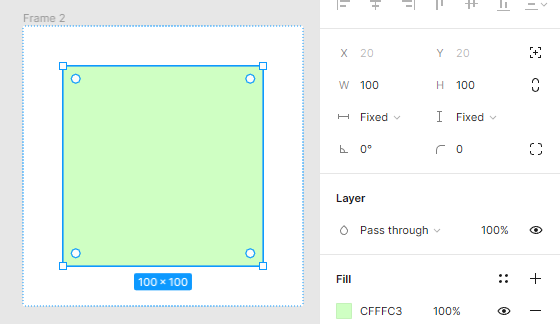
사각형 도형을 한개를 만든 다음 오토레이어 단축키(shift+a)를 클릭하면 도형을 감싸는 투명한 프레임이 생긴다.


프레임의 구분을 확실히 하기 위해 프레임에 색상을 부여한다.

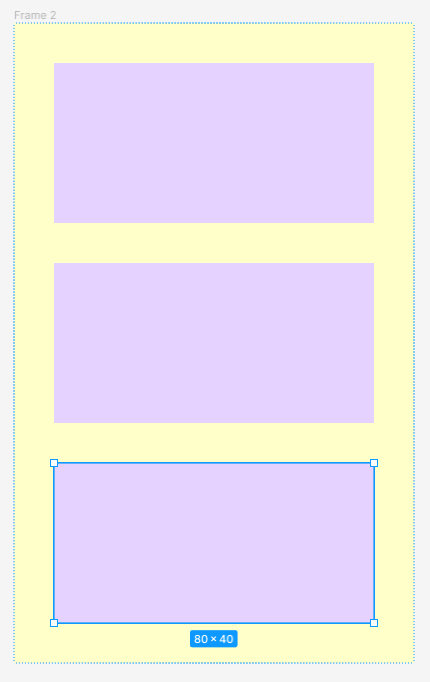
도형을 선택후 ctrl+d를 누르면 복사가 되는데,
오토레이어의 방향이 아래를 향하고 있어 아랫방향으로 복사가 되었다.

지금부터 연보라색 사각형 도형을 컨텐츠라 명명하겠다.
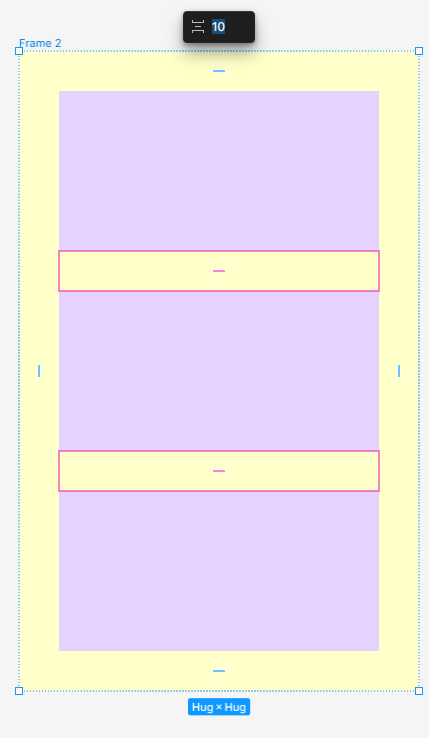
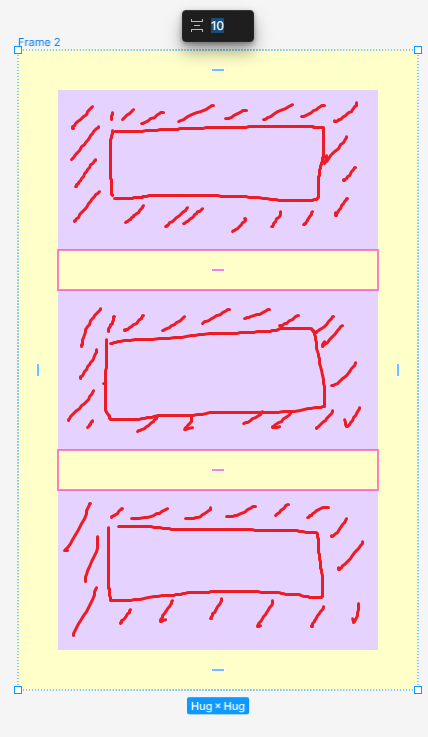
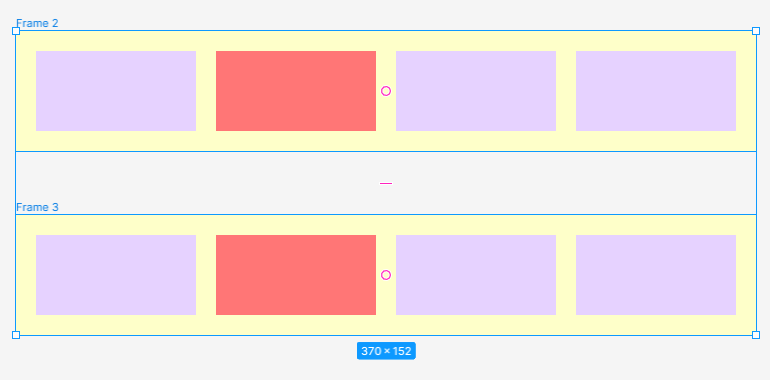
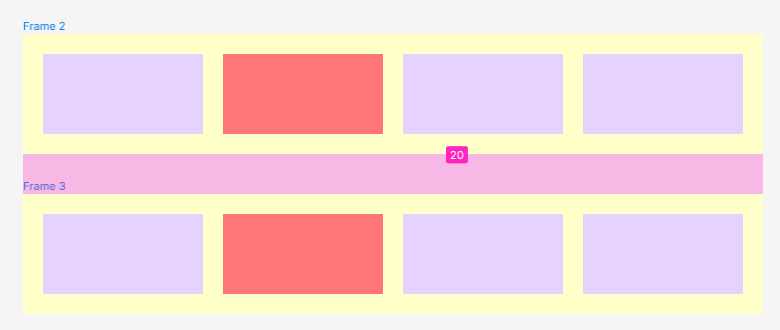
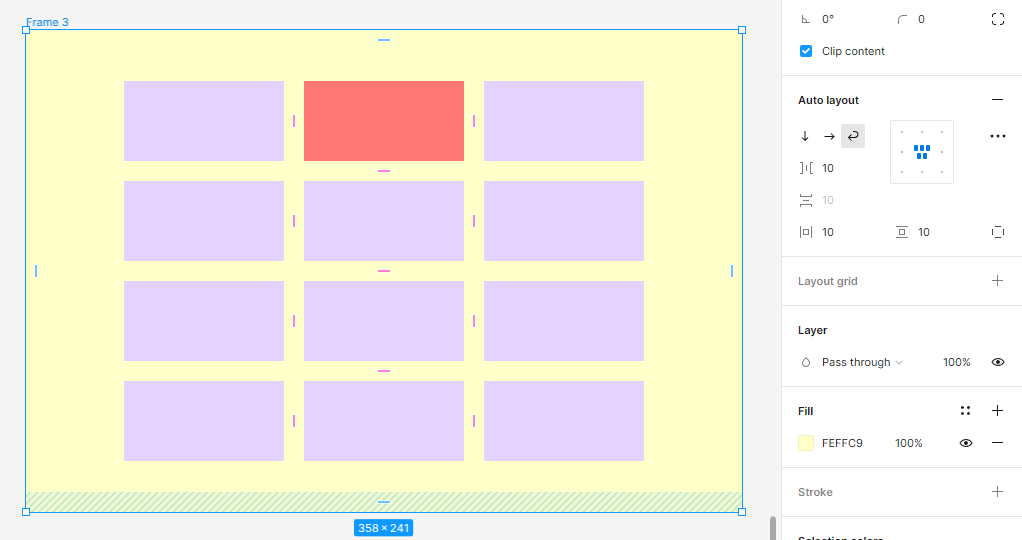
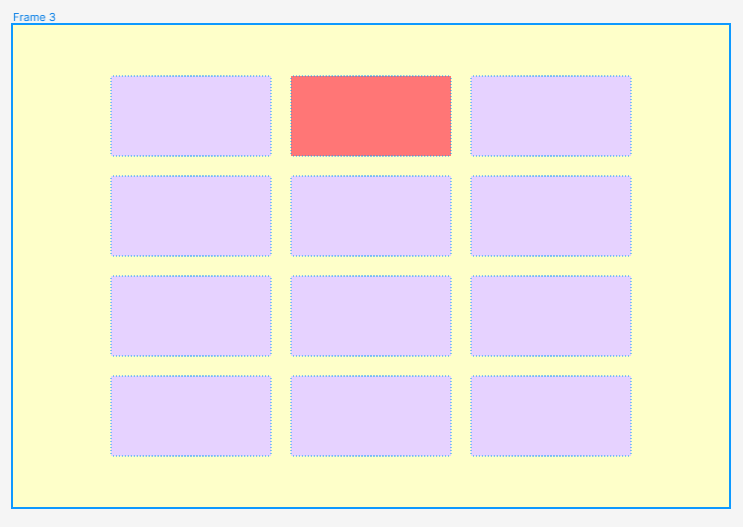
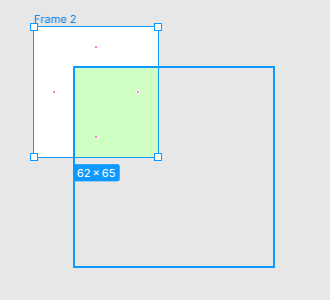
핑크색 사각형들 사이에 보이는 핑크색 외각선은 Gab(갭) 이라 불리고, 프레임까지의 외각부분에 존재하는 파란색 외각선은 Padding(패딩) 이라 한다. 만약 컨텐츠의 내부에 하단 우측 사진 속 빨간 빗금처럼 여백이 생긴다면 이는 Margin(마진) 이라고한다.


컨테츠 추가 및 정렬방식
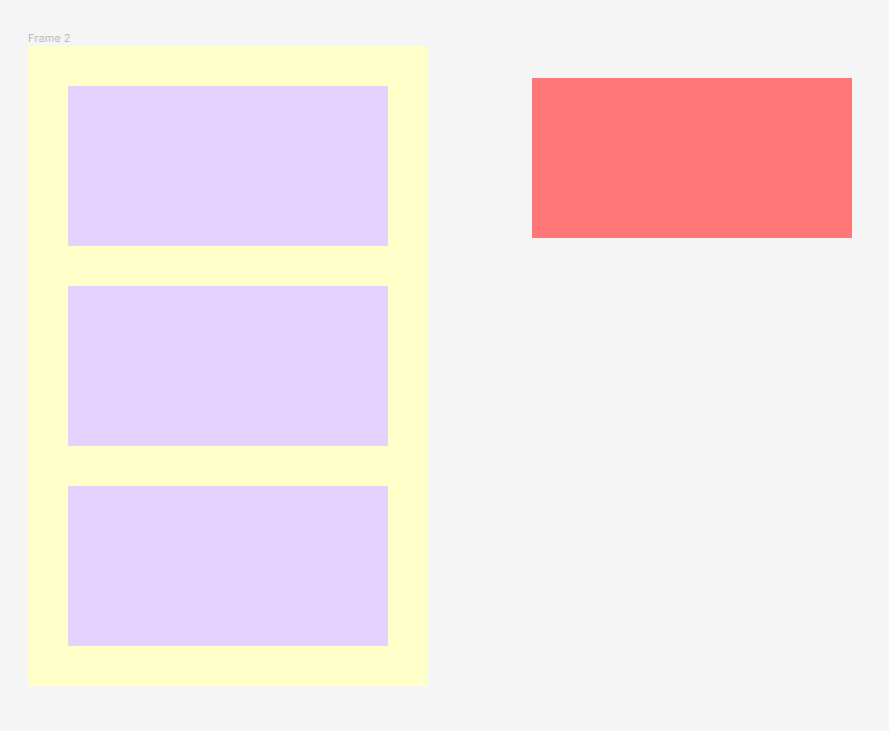
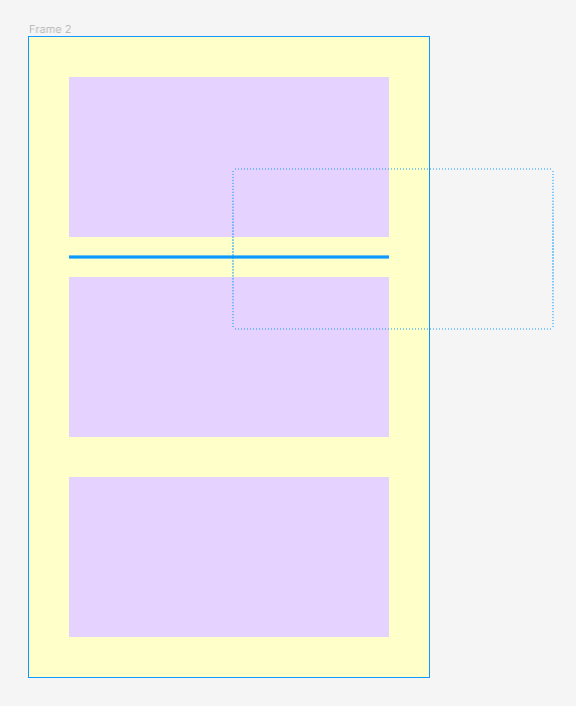
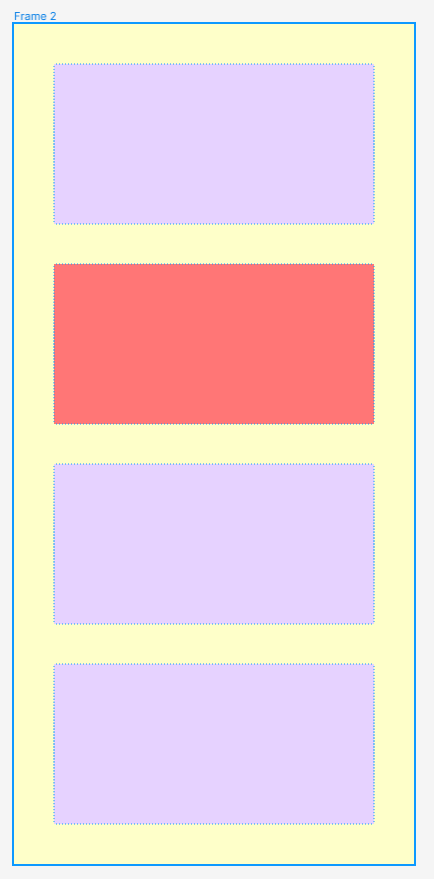
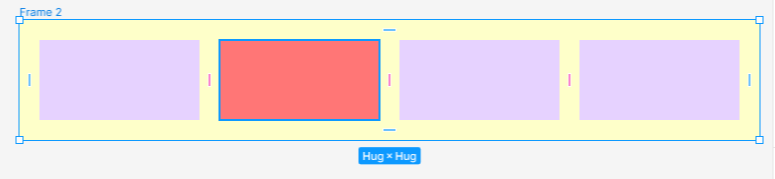
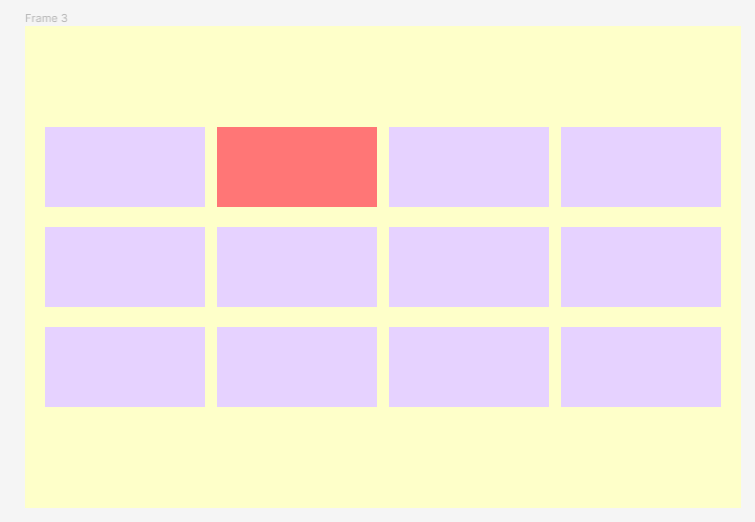
붉은색의 컨텐츠 상자를 만든 후, 기존 컨텐츠 박스 중간으로 드레그하면 자연스럽게 프레임의 크기가 조정되는 것을 확인 할 수 있다. 컨텐츠들은 위치를 조정하고 싶을때 키보드 이동키로 쉽고 빠르게 변환하는 것이 가능하다.



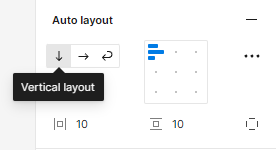
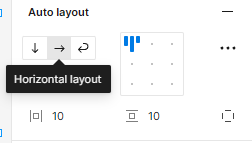
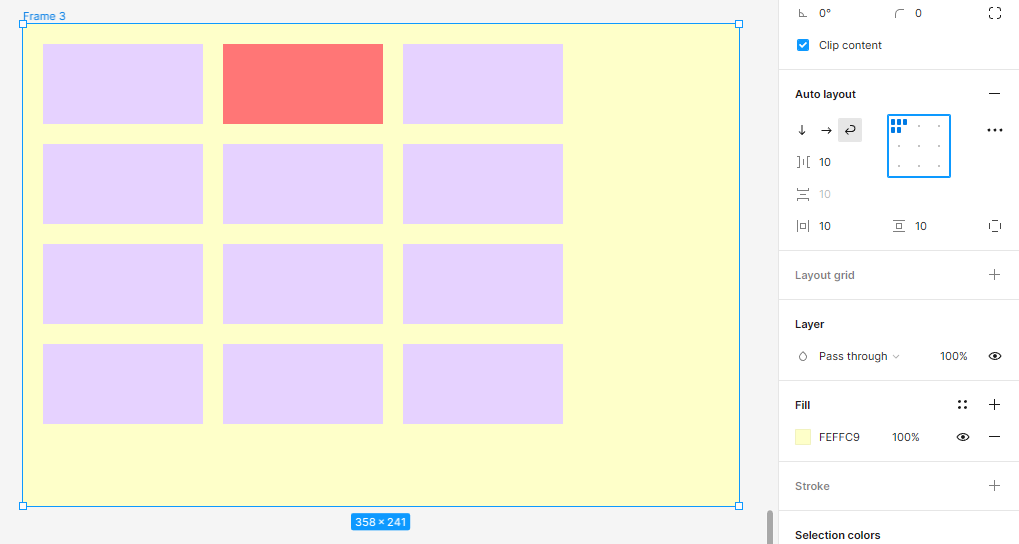
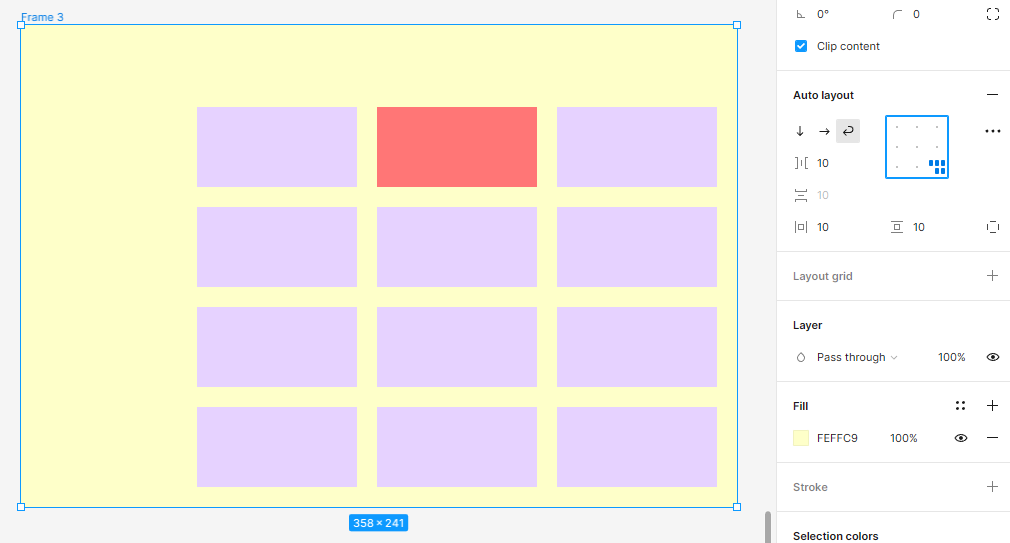
Auto layout 에서 컨텐츠들의 방향을 어떻게 설정하느냐에 따라 컨텐츠들의 위치와 프레임의 모습이 바뀐다.





패딩과 갭의 사이즈 조절
기본적으로 패딩과 갭의 사이즈는 마우스로 드레그 하는 형식으로 간단히 조절 가능하다.
키보드 Alt를 함께 누르는 것을 통해 동시 조정 여부도 정할 수 있다.


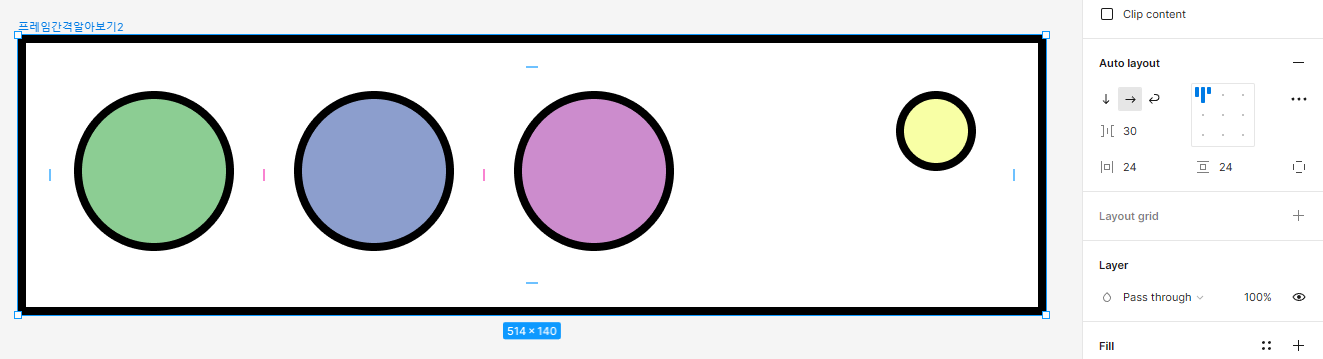
프레임을 복제하여 두개를 같이 드레그하면, 프레임 사에의 간격 또한 조절 가능하다.


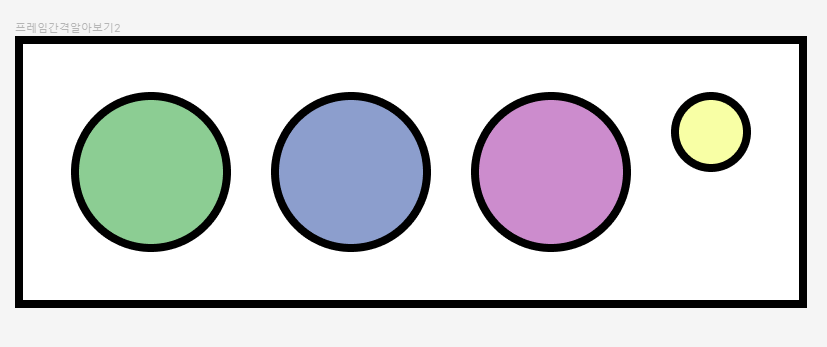
오토레이아웃의 9개의 점을 클릭하여 프레임 안에서 어느 방향으로 정렬할 것인지 정할 수 있다.



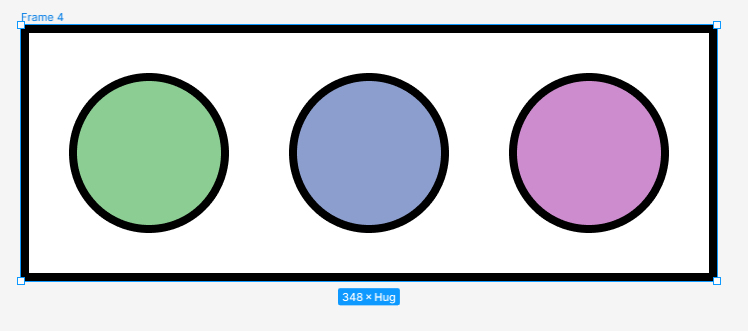
갭의 사이즈를 조절하는 방법이다.
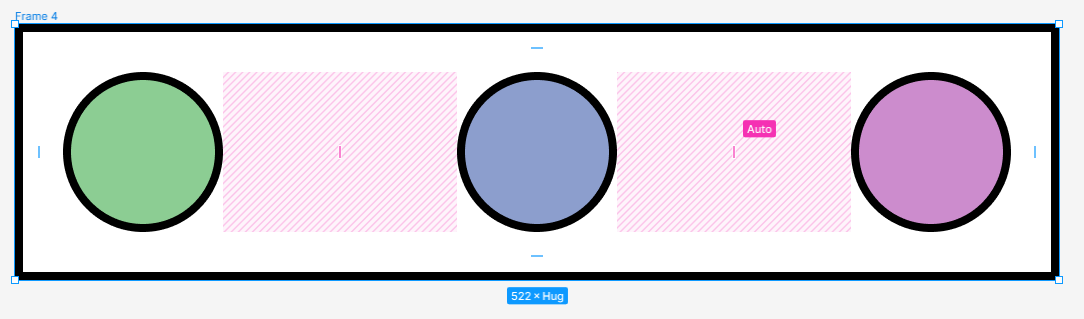
숫자로 사이즈를 지정하거나, Auto로 프레임에 맞춰 자동으로 갭의 사이즈가 정해지게 할 수 있다.
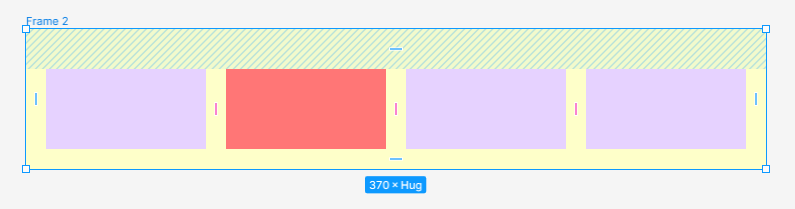
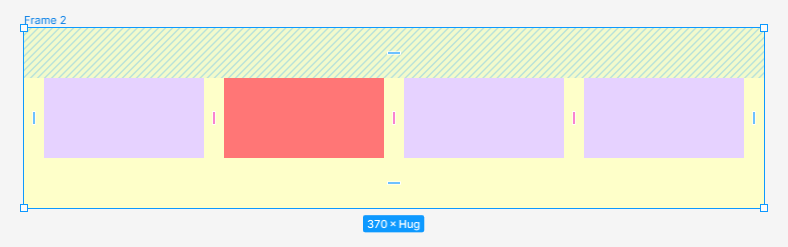
이렇게 여백에 맞춰 컨테이너가 딱 맞게 변하는 것을 '스페이스 비트윈' 상태라고한다.
프레임의 넓이가 기준이 되어 컨텐츠의 간격이 변하는 것이지 갭이 기준이 되는 것이 아니라는 것을 알아야한다.





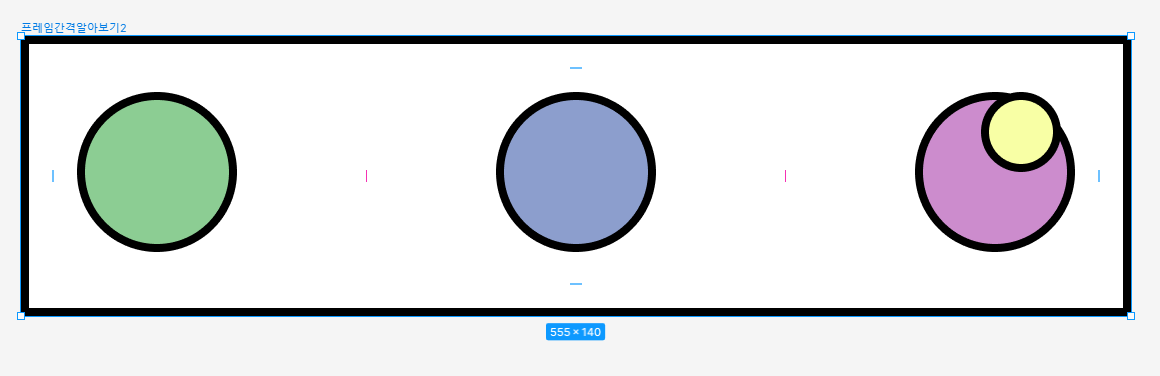
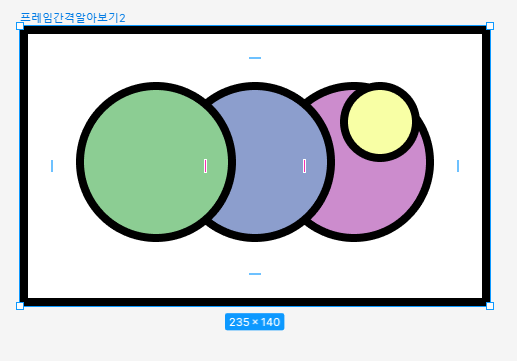
갭을 auto로 바꾸자, 아래와 같이 프레임 속 도형들 사이의 갭이 프레임에 맞춰 늘어나고 줄어드는 것을 볼 수 있다.



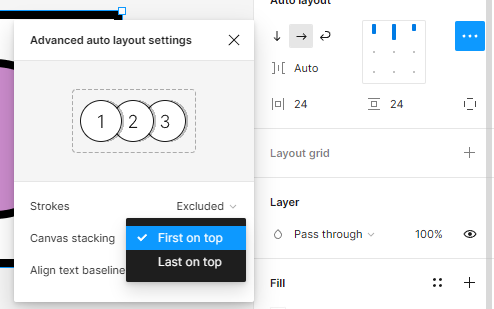
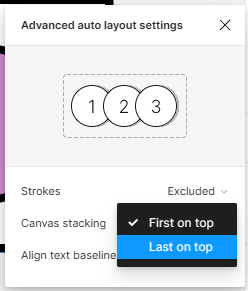
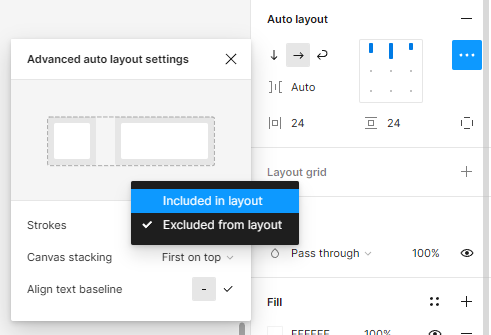
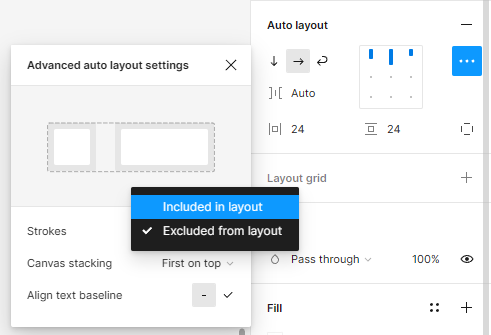
Auto layout 옆의 점세개 부분을 클릭하면 layout의 세세한 부분을 조정할 수 있는 설정 창이 뜬다.
- Strokes : 프레임의 기준을 stroke의 중앙으로 할 것인지, 바깥 부분으로 할 것인지 설정할 수 있다.
코딩을 할 경우에는 1,2 픽셀로 오류가 발생할 수 있기 때문에 이를 included in layout으로 설정하는 것이 중요하다.
- Canvas stacking : 도형의 첫면을 어떠한 순서로 배치할 것인지를 정할 수 있다.
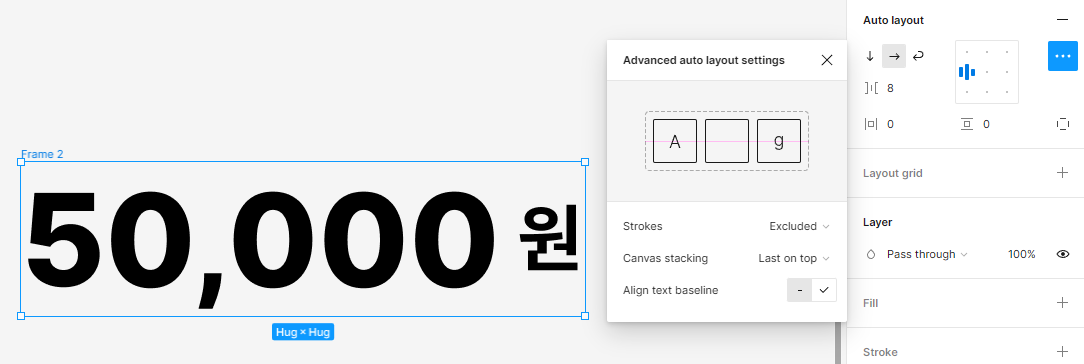
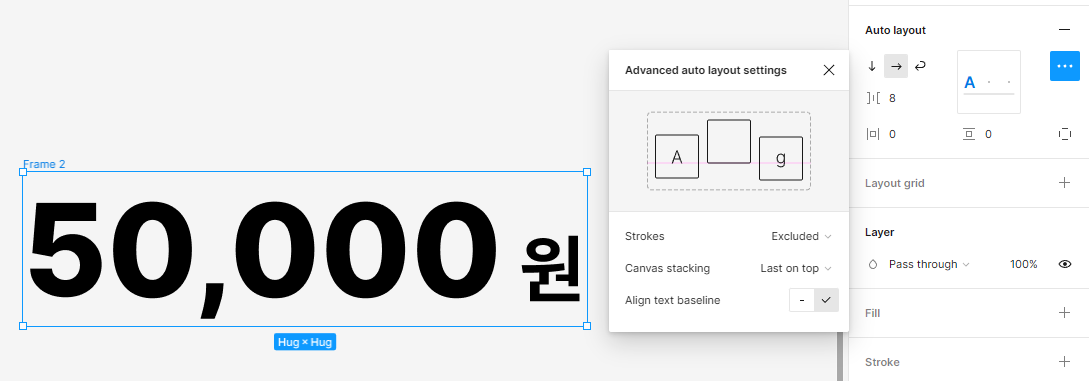
- Align text baseline : 두개의 글자가 존재할 때 배치를 어떻게 할 것인지 정할 수 있다.




글자 두개를 쓴 다음, 드레그 하여 오토레이아웃(shift+a)을 설정하고 Align text baseline 을 체크하여 베이스 라인을 맞추는 모습





체크표시를 하면 박스가 이런 A 표시가 뜬다. 이걸로 사이 간격을 조절하거나 기준을 정할 수 있다.
오토레이아웃에 구애받지 않게 고정시키는 방법
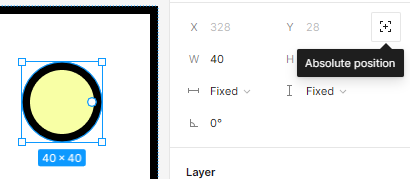
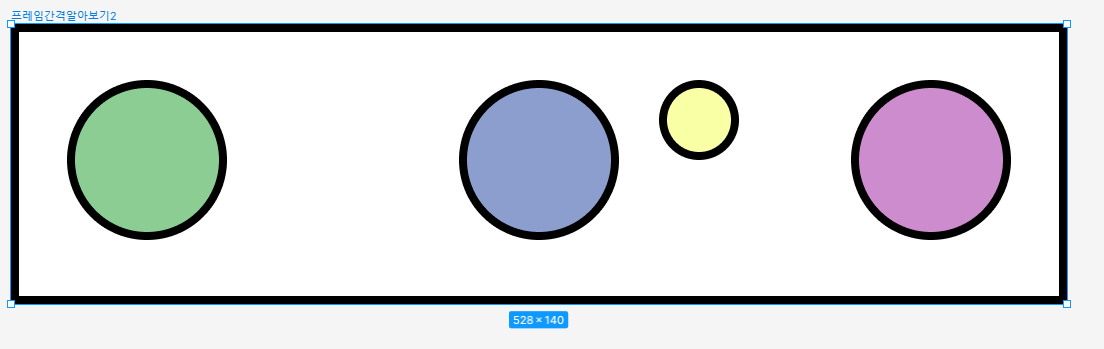
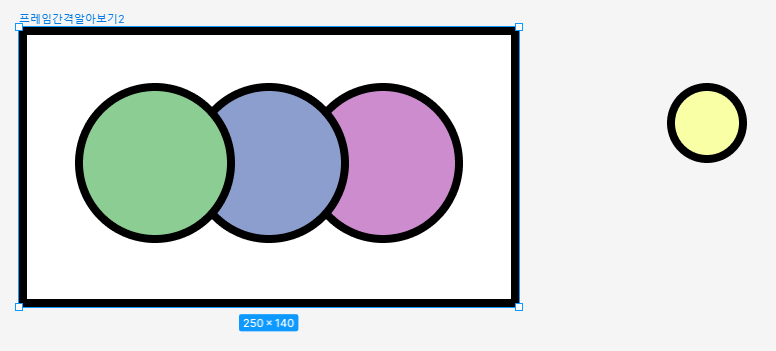
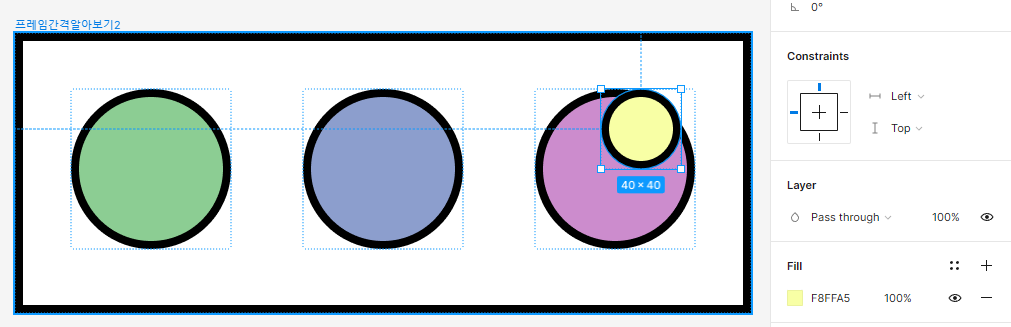
우측 상단에 Absolute position을 클릭하면 거리를 기준으로 고정된다.
Constraints 속 방향이 기준이며, 프레임 사이즈가 늘거나 줄어도 x,y 축을 기준으로 그 자리에 고정된다.




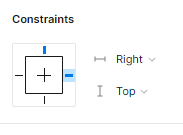
Constraints를 좌측에서 우측으로 바꿨을 때 우측에 고정되는 모습




프레임의 auto layout을 좌측으로 고정시켜 아래와 같이 응용할 수 있다.

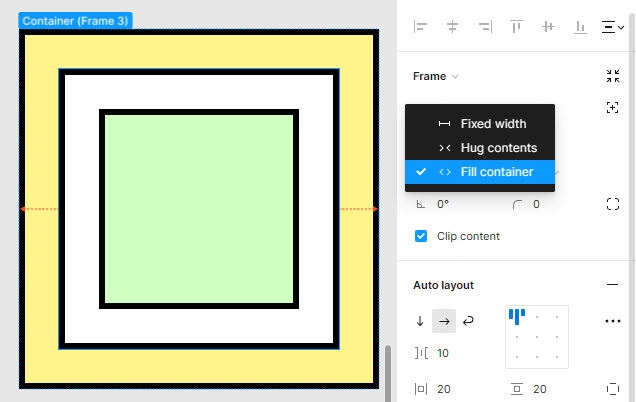
Fill, Fixed, Hug
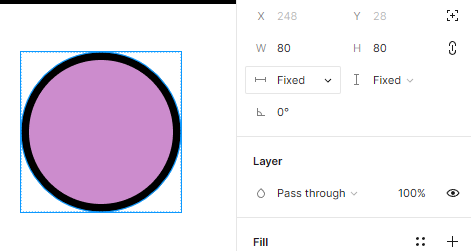
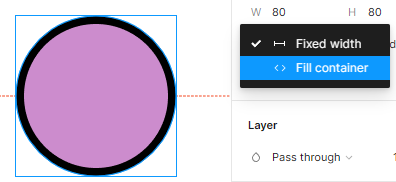
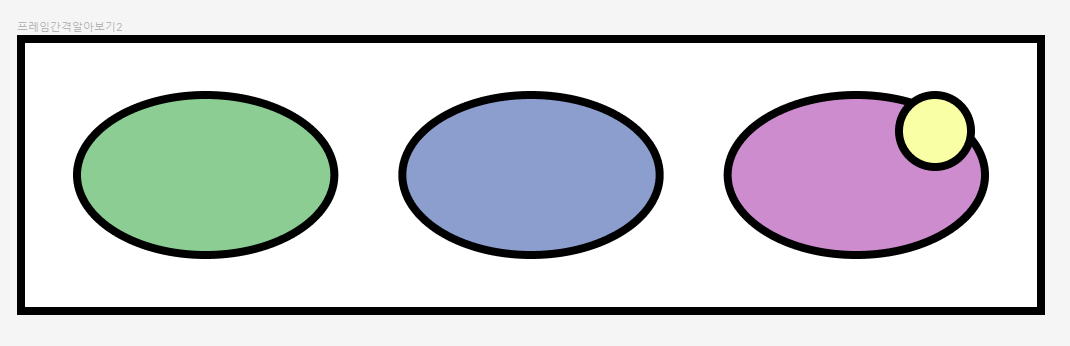
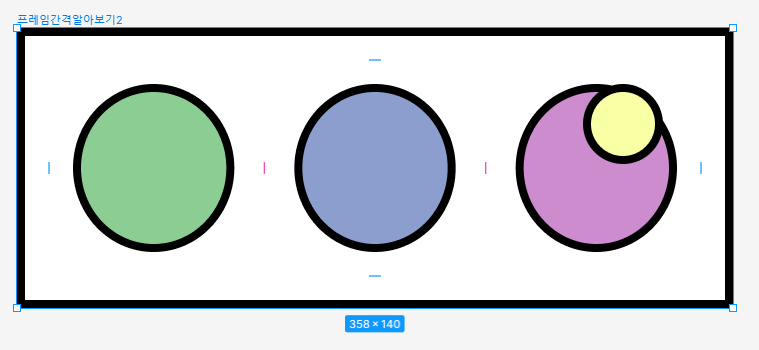
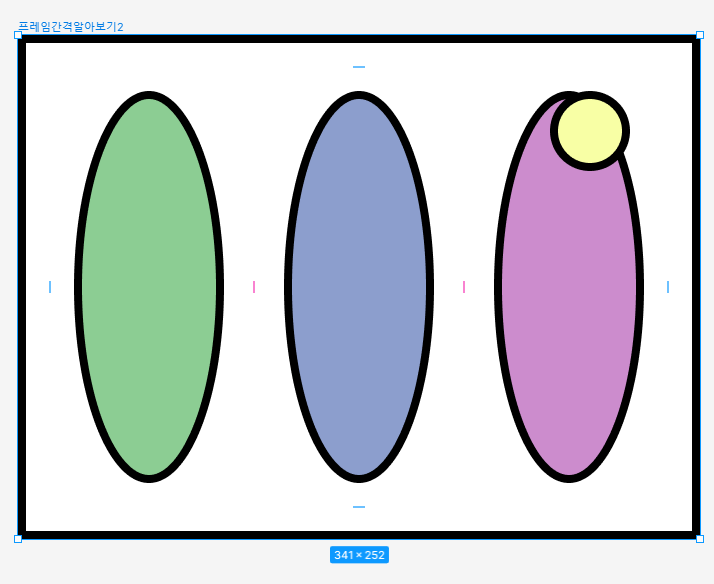
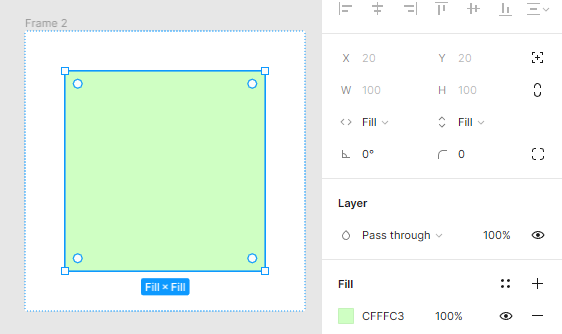
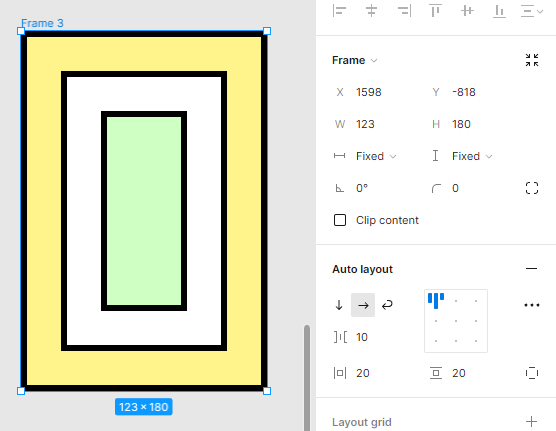
내부 도형의 속성을 가로, 세로 모두 Fill container로 바꾼 뒤 프레임 크기를 조절해보면 프레임의 크기에 따라 도형의 모양이 바뀌는 것을 알 수 있다.





오토레이어 해제 방법 : Shift + Alt + A


오토레이아웃은 만드려고 하는 것의 가장 작은 단위부터 제작하며 들어가야 나중에 전체적으로 무언가를 만들려고 할 때 무너지지 않는다.
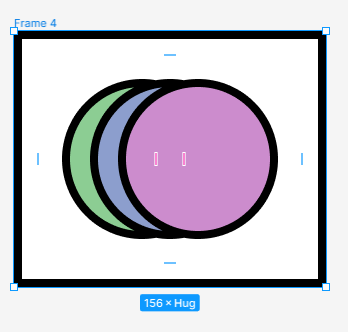
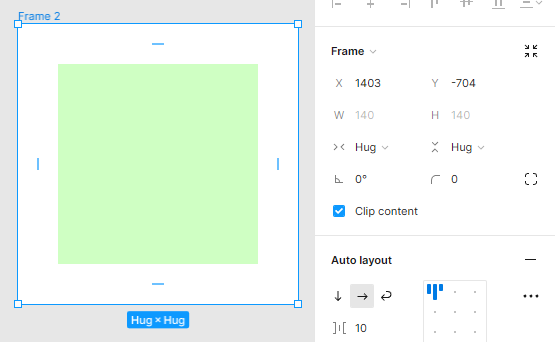
프레임이 Hug 속성이고 도형이 Fixed 이면 프레임의 크기에 따라 도형이 변하지 못하고 숨어버리는 현상을 볼 수 있다. 프레임이 Fixed이로 도형이 Fill 이면 프레임의 크기에 따라 도형의 크기가 변하는 것을 알 수 있다.






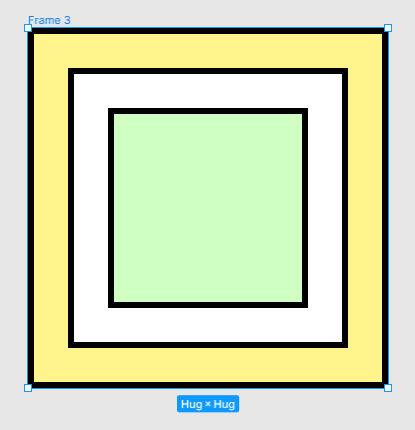
오토레이아웃을 클릭하고 다시 오토레이아웃을 설정하면 프레임을 감싸는 새로운 프레임이 생긴다.


이때부터 fill, hug, fixed 속성이 변하기 때문에 찬찬히 잘 조정해 주어야 한다.


'디자인 툴 > Figma' 카테고리의 다른 글
| [Figma] 메인 컴포넌트(Main component) 와 인스턴스 컴포넌트(Instance component) (0) | 2024.06.05 |
|---|---|
| Text Field 텍스트 필드 제작하기 (0) | 2024.05.31 |
| [Figma] 피그마로 아이콘 만들기 (1) | 2024.05.29 |
| [Figma] 피그마 사용법(2) (0) | 2024.05.27 |
| [Figma] 피그마 사용법 (1) (1) | 2024.05.27 |




