브라우저 스타일 초기화
웹 사이트를 만들때, 꼭 들어가야하는 폴더가 있다.
css, js, img 세개와 pages 혹은 sub이란 명칭의 서브 폴더이다.
오늘은 css 에서 웹폰트를 적용해보려고 한다.
웹폰트를 적용하기 전, 브라우저에 내장되어있는 스타일을 먼저 초기화 시키고 시작하자.
보통 초기화를 할때 css에 초기화 파일 따로 만들어서 적용한다.
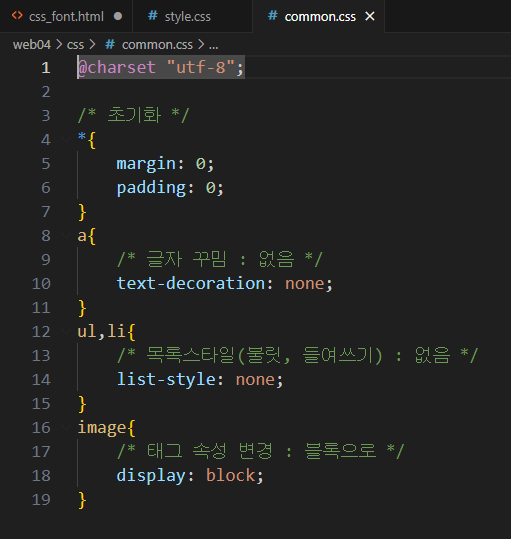
html 기본 css 초기화 소스가 따로 있지만, 초기화 내용을 파악하기 위해서 몇가지만 진행하며 알아보자.
1. 전체선택자에서 여백 없애기.
*{margion: 0; padding: 0;}
2. 글자꾸밈 초기화
선택자{text-decoration: none;}
3. 목록스타일(불릿,들여쓰기) 초기화
선택자{list-style: none;}
4. 태그 속성 바꾸기
선택자{display: 속성;}





Google Fonts 에서 폰트 고르기
주로 많은 사람들이 사용하고 있는 사이트는 바로, Google Fonts 이다.
html 링크로 직접적으로 연결하여 용량을 줄이고, 다양한 폰트를 연결할 수 있다는 장점이 있다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

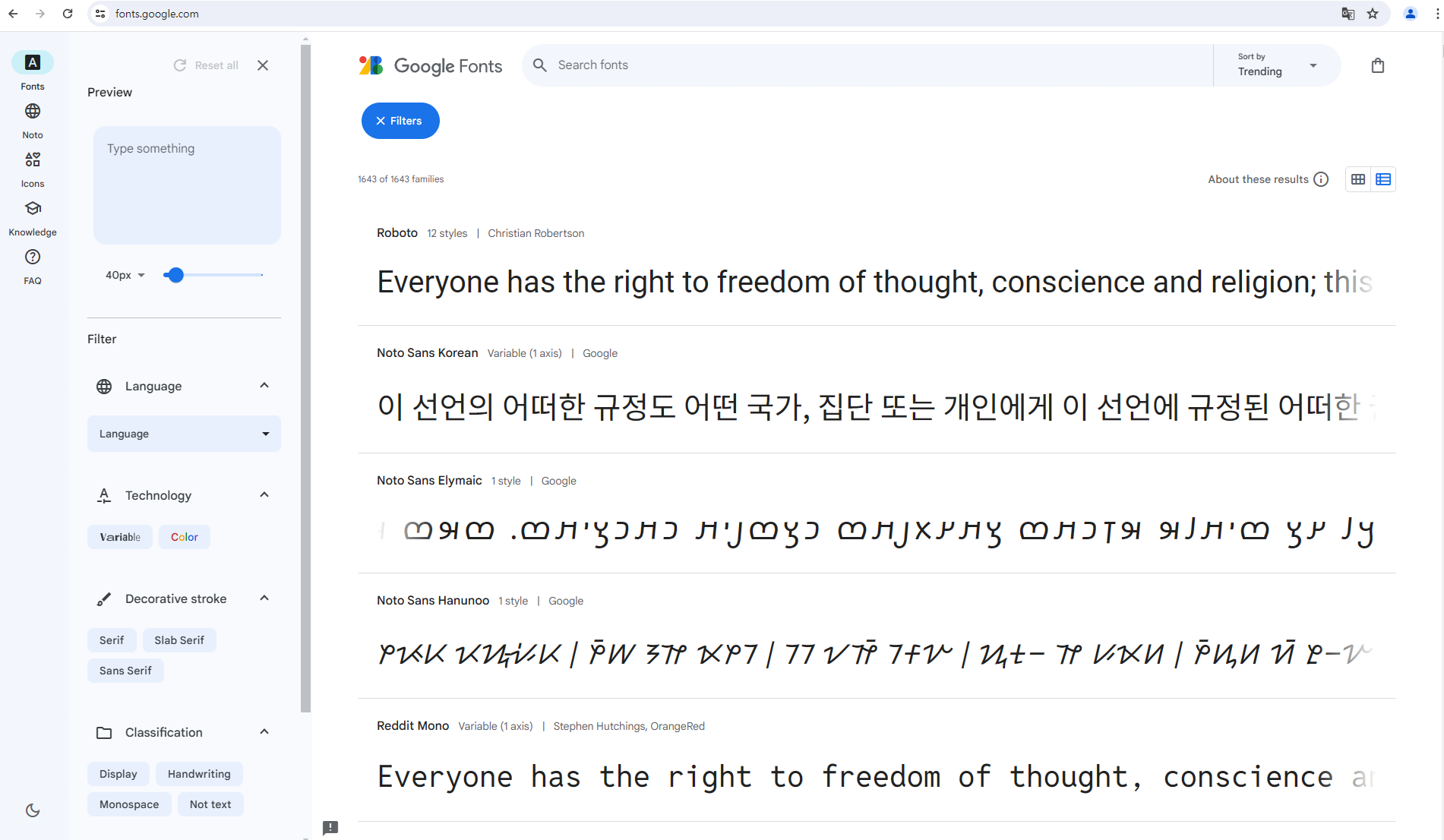
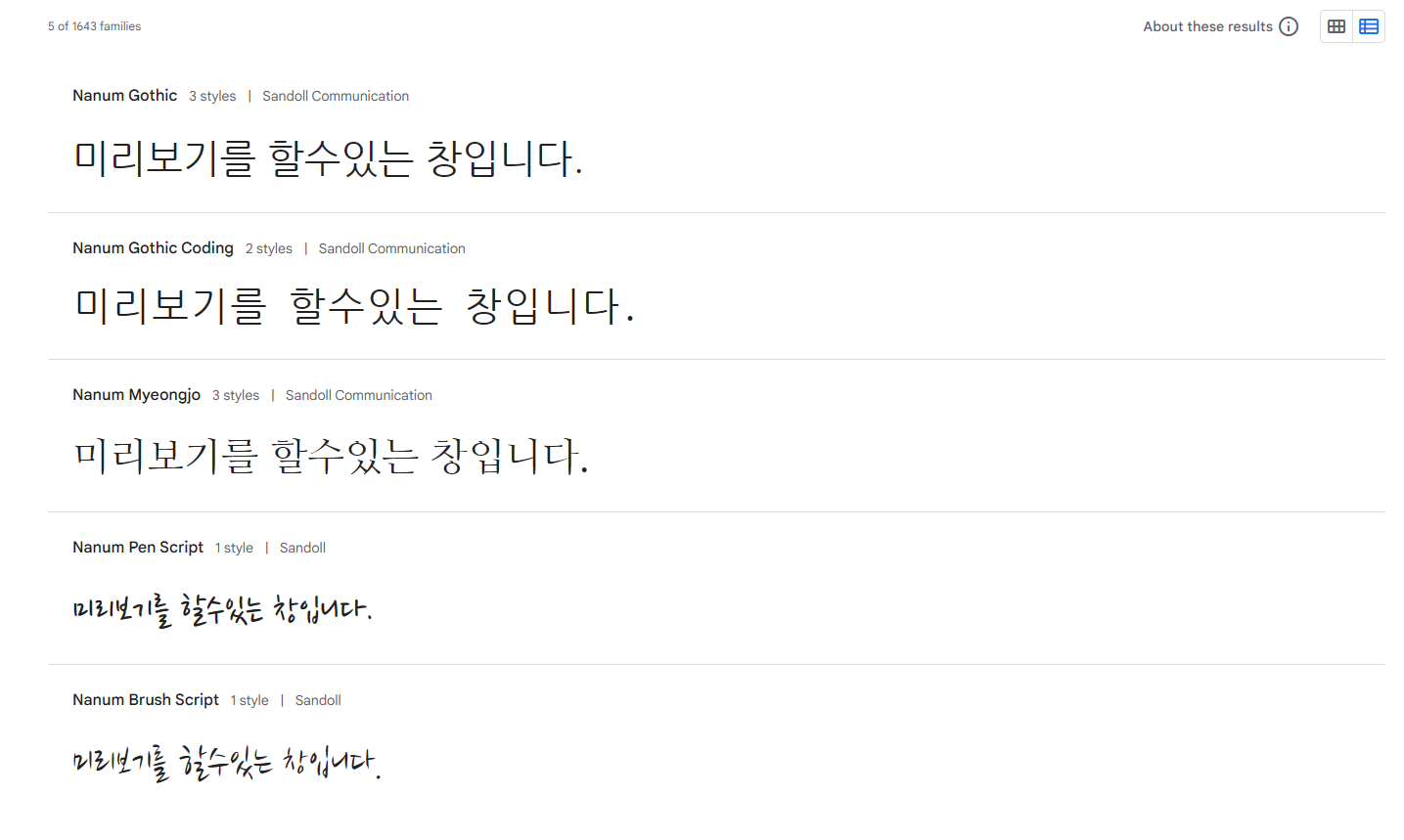
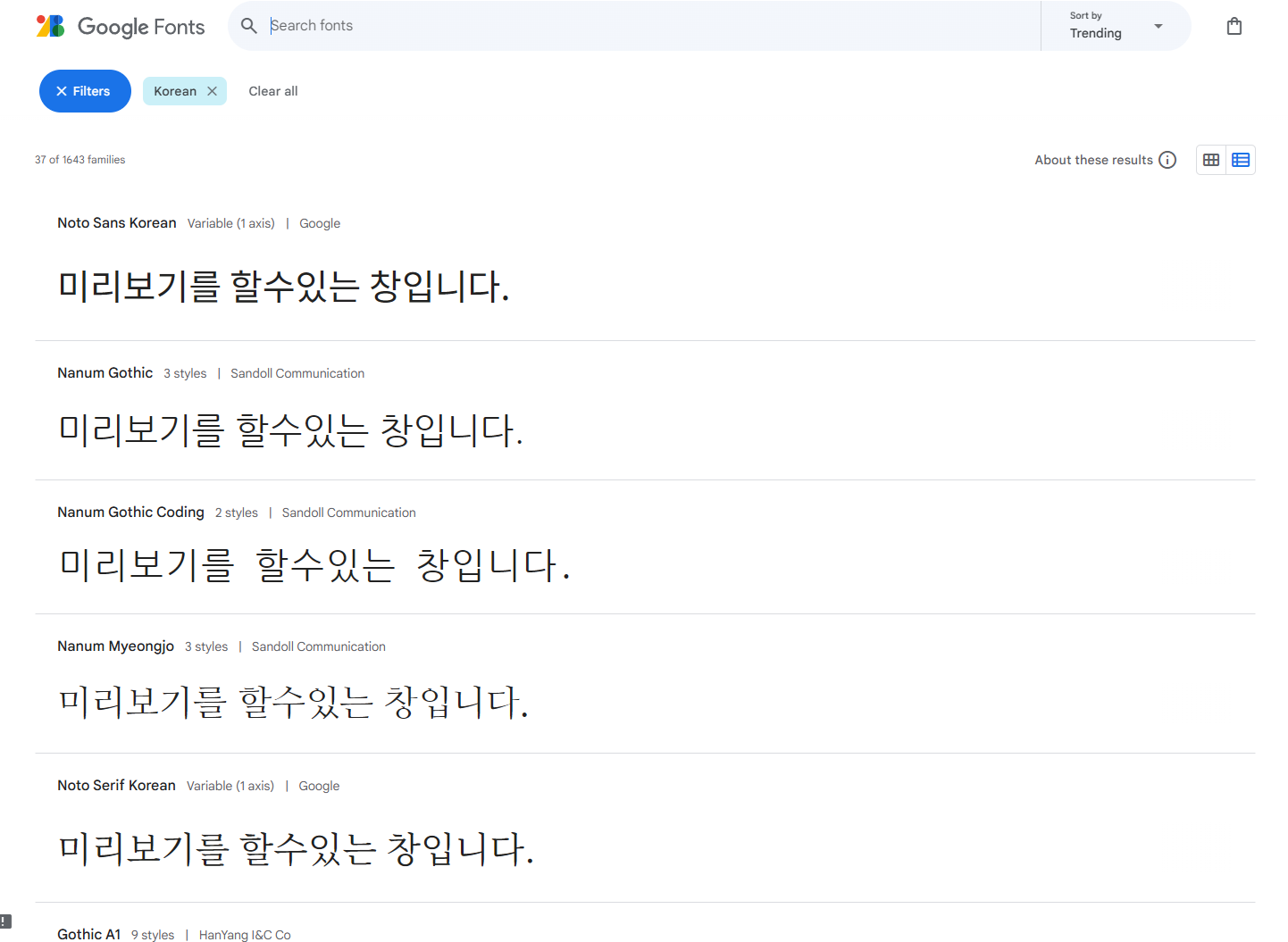
상단의 검색창에 원하는 글꼴을 검색해서 찾거나,

좌측의 미리보기에 글을 써보며 원하는 느낌을 확인할 수 있다.


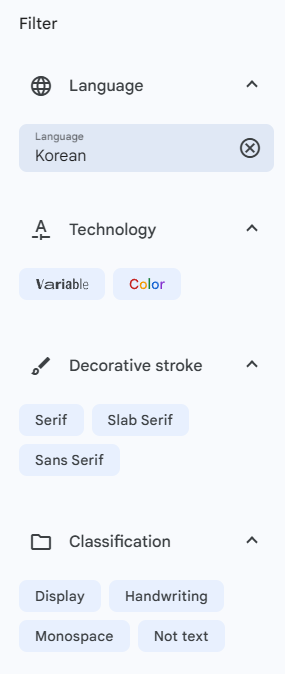
필터 기능을 활용하면 내가 원하는 글자체를 검색해서 찾을 수 있는데, 원하는 언어부터 시작해서


serif(바탕체), sans serif(고딕체)




classification(유형)
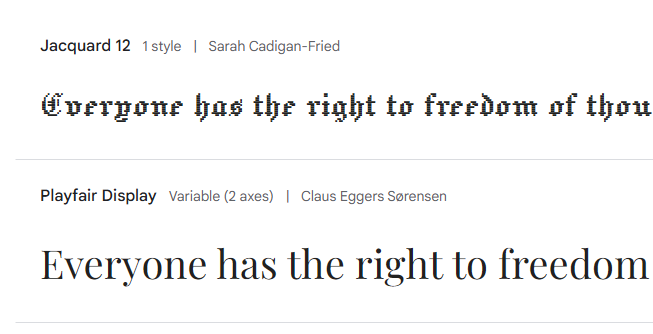
display(전시,진열, 강조하기 좋은 폰트), handwriting(손글씨체),
monospace(모든 문자의 가로폭이 동일한 글꼴, 코딩에 쓰기 좋음), not text(기호)








웹폰트 적용하기
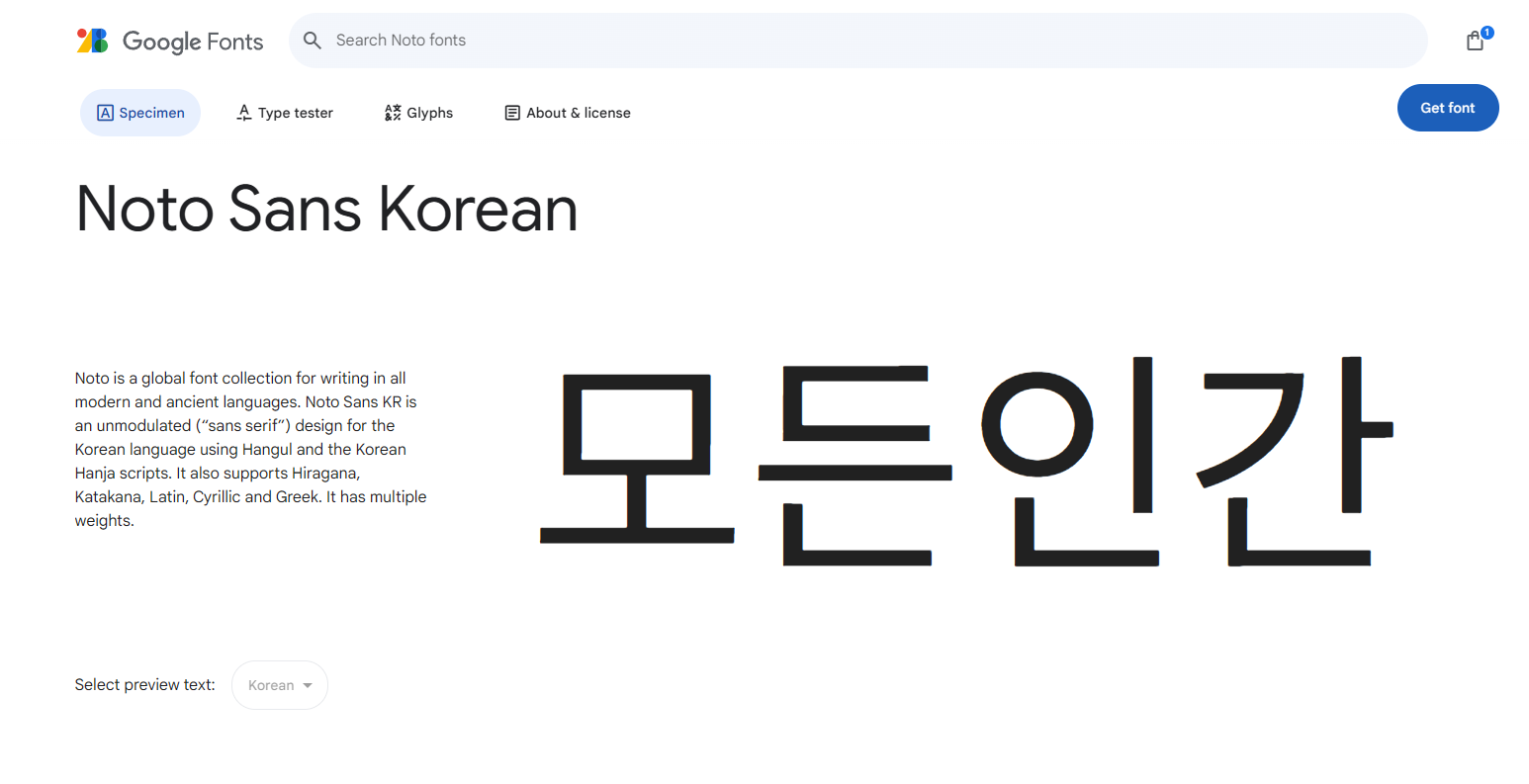
원하는 폰트를 클릭하면 그 폰트의 정보를 확인할 수 있다.
확인한 폰트가 마음에 든다면 우측 상단에 Get font 라는 버튼을 눌러, 내 장바구니로 넣을 수 있다.


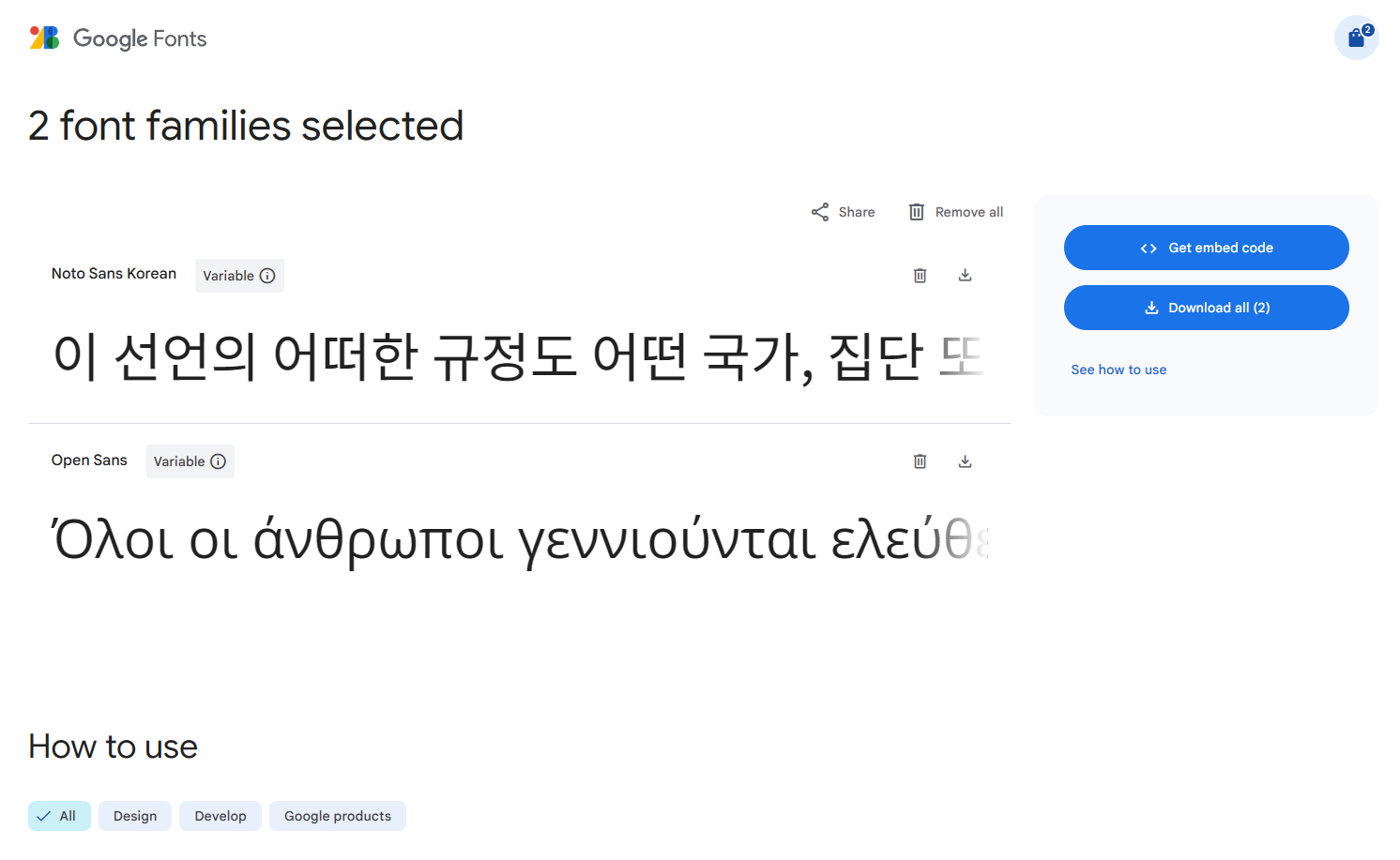
우측 상단의 장바구니 모양을 클릭하면, 현재 내가 넣어놓은 폰트들이 확인 가능하다.

우측의 Get embed code 는 css에 코드로 폰트를 연결할 수 있는 방법이고,
Download all 은 그 폰트를 내 컴퓨터에 설치하는 방법이다.

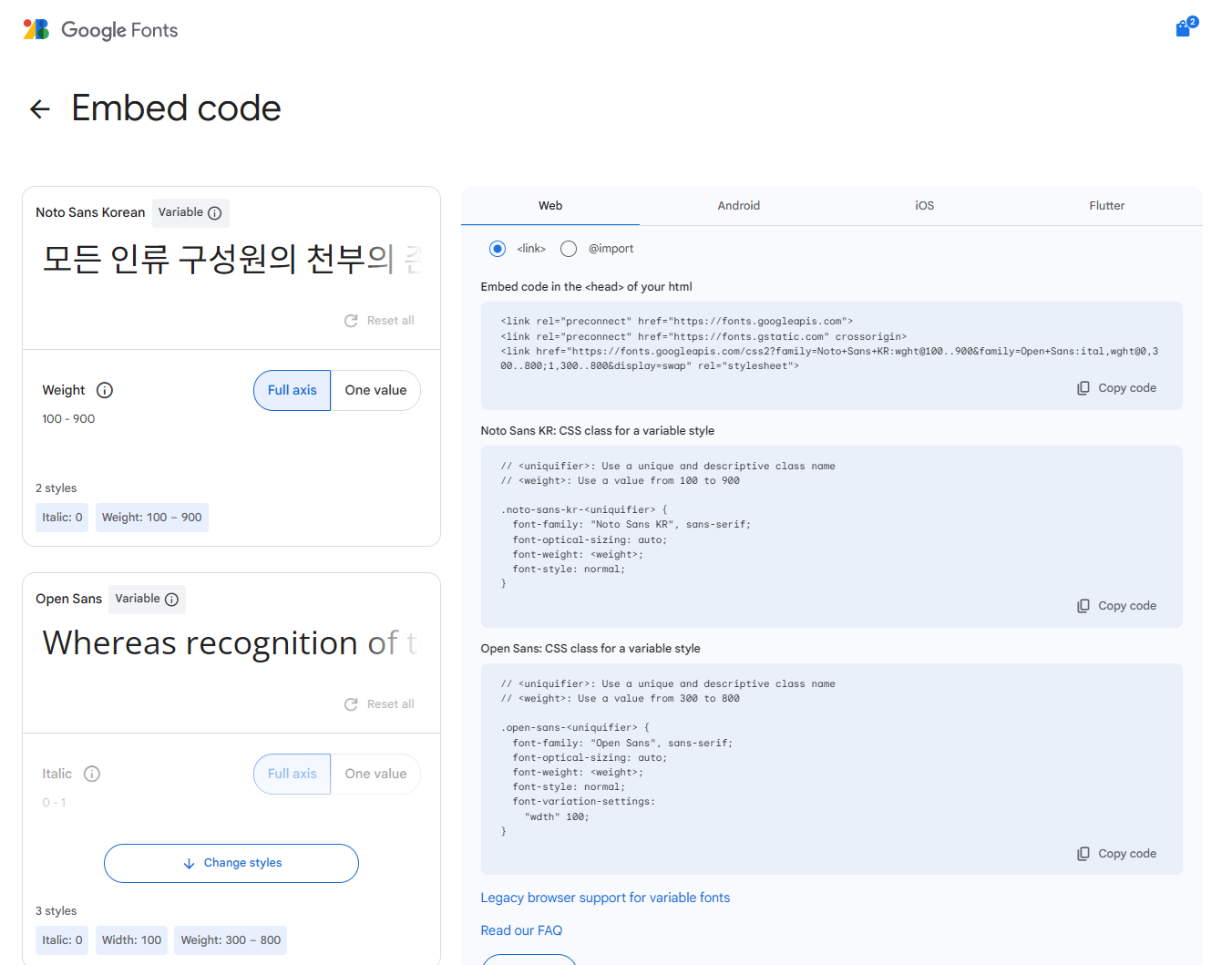
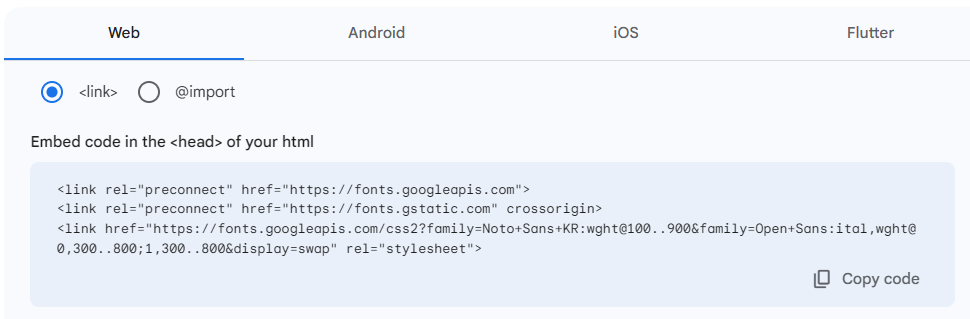
enbed code 를 클릭하여 들어오면 좌측에는 내가 장바구니에 넣은 폰트,
우측에는 그 폰트를 web, android, ios 등 다양한 곳에 적용할 수 있는 코드들이 나와있다.
그 링크들 중에서 맨 위, 가장 첫번째 링크는 내 장바구니에 들어있는 모든 폰트들에 관련된 링크이다.

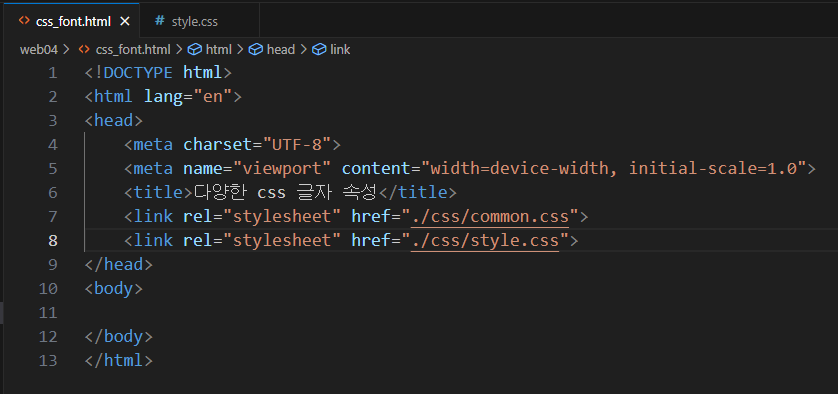
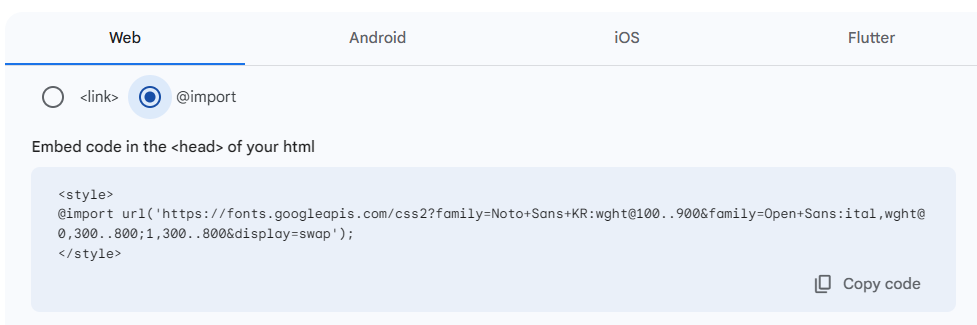
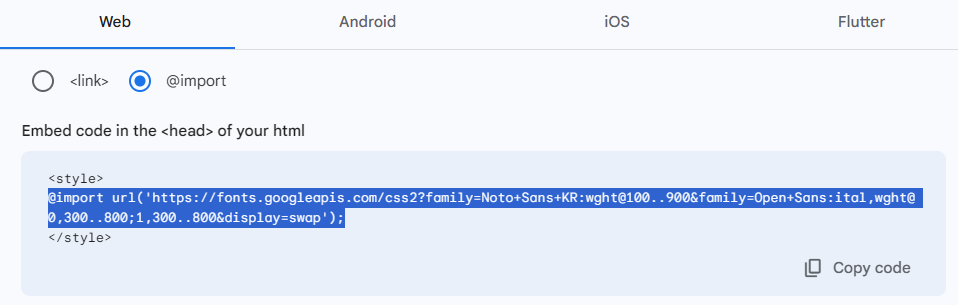
html에 헤드안에 넣고싶으면 <link>코드를 복사해서 넣으면 되고, css 에 넣고 싶다면 @import 부분을 클릭하여 나온 코드를 복사해서 넣으면 된다.
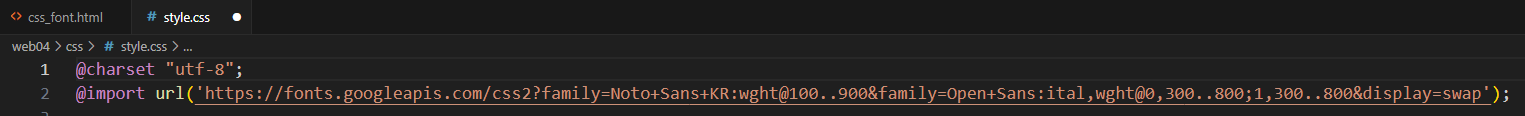
나는 css 에 넣고 싶어 <style> 부분을 제외하고 복사하여 붙여넣었다.
* 내 장바구니에 있는 폰트를 쓰고 싶을때는 이 과정이 반드시 필요하다. 새로 장바구니에 폰트를 넣었다면 그때마다 업데이트를 해줘야한다.




폰트를 css에 적용하기
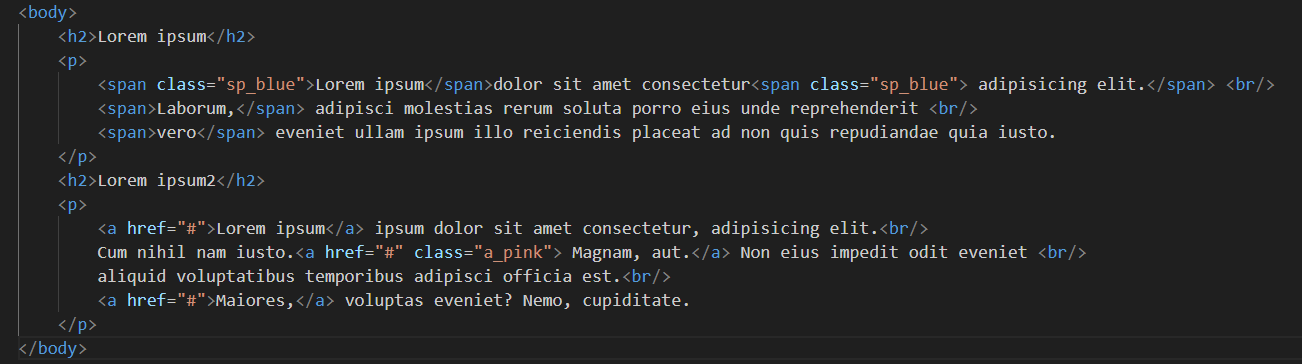
이제 적용한 글꼴을 내가 원하는 선택자에게 적용하는 방법에 대해 알아보자.
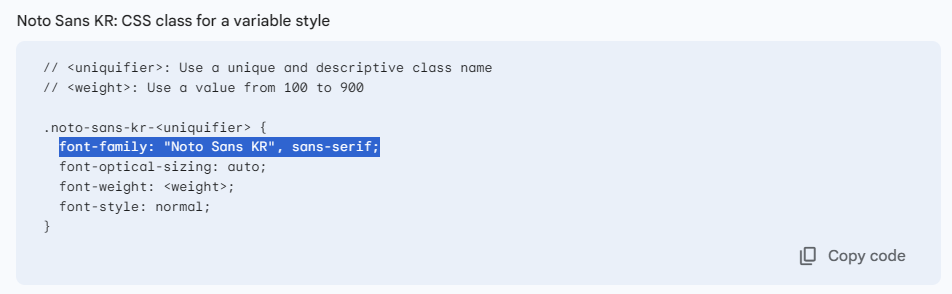
맨 상단의 박스에는 전체 폰트의 코드가 들어있었다면, 그 밑에서부터는 가장 최근에 다운받은 폰트부터 순서대로 코드들이 나열되어있다.

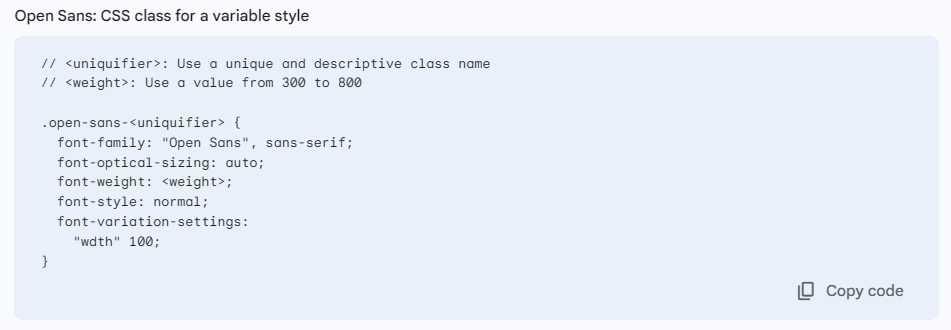
<uniquifier> : 특별하거나 기술적으로 적용한 클레스 네임에 사용할 수 있다.
<weight> : 300~800 사이의 볼륨을 사용할 수 있다.
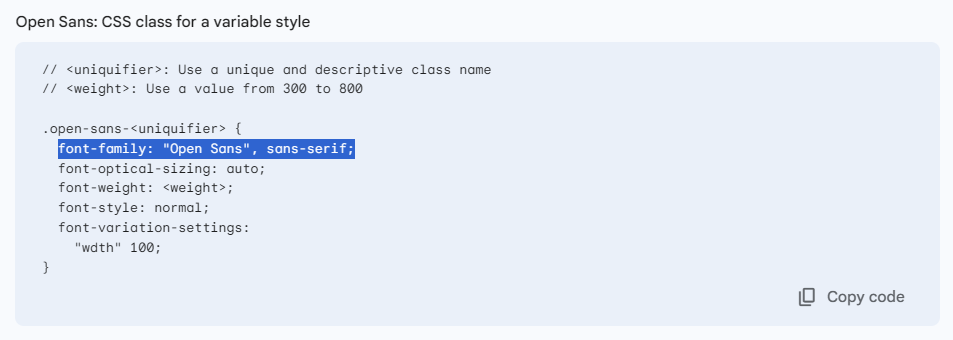
open sans의 <uniquifier>
글꼴 : "Open Sans"; - 글꼴 적용을 원할때 복사해서 넣기
시각적 크기 : auto;
폰트 사이즈 : <weight>; - 위의 설명처럼 300~800 사이의 원하는 크기를 적용
가변 폰트 설정 : "wdth" 100;
* 가변 폰트의 자세한 설명 : https://webstoryboy.tistory.com/1763




<기본형>
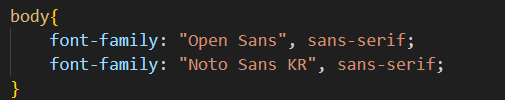
font-family : "메인폰트", "서브폰트(메인폰트 미지원시 나오는 폰트)", 폰트형식;
위의 두 폰트는 동일하게 sans-serif(고딕) 성격을 가지고 있어 글꼴에 함께 적어주었다.
하지만 만약, 다른 속성을 가진 폰트들을 한줄로 나열하고 싶다면 마지막의 스타일 부분을 지우고 글꼴만 적어 마무리 하는 것이 좋다. 그렇지 않을 경우 오류가 발생할 수 있다.
* 부모코드에게 스타일을 물려받아 폰트가 적용이 안되는 경우에는 그 부분에 선택자를 부여하고 글꼴을 적용하자.
눈누에서도 코드를 가져와서 적용할 수 있다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
눈누의 글자 두께가 적용안되는 문제 해결 방법
https://1-blue.github.io/posts/font-face/
font-face 사용법 및 굵기 적용 방법
해당 포스트는 웹에서 @font-face를 이용해 폰트 및 굵기 적용 방법에 대한 포스트입니다.
1-blue.github.io
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| border (0) | 2024.05.31 |
|---|---|
| [html/css] div 속성 (0) | 2024.05.31 |
| [html/css] 글자 스타일 적용하기 (0) | 2024.05.30 |
| html 기본 css 초기화 소스 (0) | 2024.05.30 |
| [html/css] 스타일 시트와 선택자 (0) | 2024.05.29 |



