글자 색상 (color)
원하는 선택자에 색상을 적용하는 방법이다.
<기본형>
선택자{ color: 색상(RGB, HSL, 등);}

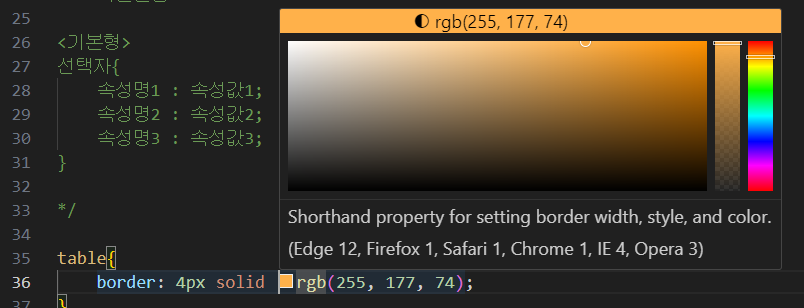
색상 옆의 네모 박스에 마우스를 갖다대면 아래와 같은 컬러 박스가 나온다.
이곳에서 색상을 선택하는 것도 가능하고,
그 위의 글자(ex.rgb(255,177,74))를 클릭하면 다른 단위의 색상 코드를 보여준다.

alpha는 투명도를 뜻한다. 색상코드의 맨 뒤에 숫자를 추가하여 사용 가능하다.
0 ~ 1 사이의 값을 이용해 투명도를 표시할 수 있다.
0 : 투명도 100%
0.5 : 투명도 50%
1 : 투명도 0%




글꼴 (font-family)
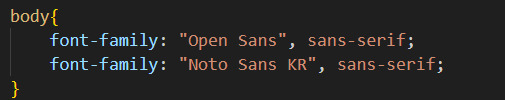
폰트패밀리에서는 폰트 이름은 쌍따옴표(") 사이에 들어가 있어야 한다.
폰트 이름이 그대로 적혀 있어야 오류가 나지 않는다. (띄어쓰기 포함)
<기본형>
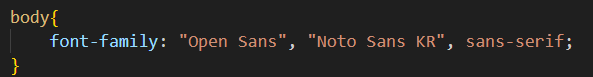
선택자{font-family : "메인폰트", "서브폰트(메인폰트 미지원시 나오는 폰트)", 폰트형식;}
web font(웹 폰트) 연결하기
브라우저 스타일 초기화 웹 사이트를 만들때, 꼭 들어가야하는 폴더가 있다.css, js, img 세개와 pages 혹은 sub이란 명칭의 서브 폴더이다. 오늘은 css 에서 웹폰트를 적용해보려고 한다.웹폰트를 적
yerica.tistory.com


위의 두 폰트는 동일하게 sans-serif(고딕) 성격을 가지고 있어 글꼴에 함께 적어주었다.
하지만 만약, 다른 속성을 가진 폰트들을 한줄로 나열하고 싶다면 마지막의 스타일 부분을 지우고 글꼴만 적어 마무리 하는 것이 좋다. 그렇지 않을 경우 오류가 발생할 수 있다.
* 부모코드에게 스타일을 물려받아 폰트가 적용이 안되는 경우에는 그 부분에 선택자를 부여하고 글꼴을 적용하자.
글자 사이즈 (font-size)
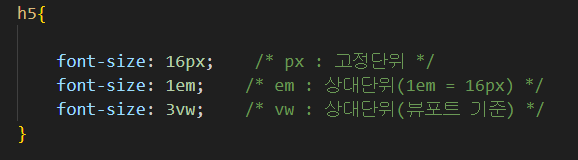
글자의 크기를 정하는 font-size. 원하는 단위와 숫자를 적어 설정 할 수있다.
<기본형>
선택자{font-size: 숫자;}
- px : font size를 지정할 때 가장 많이 사용되는 단위로, 크기를 지정하지 않으면 16px로 표시된다.
- em : font의 대문자 M의 너비를 1em으로 기준을 정하고, 상대적 Value를 계산하는 방식이다.
지정하지 않으면 보통 16px이 1em으로 지정된다.
- pt : 일반 문서에서 많이 사용되는 단위.
- ex : 해당 font의 소문자 x의 높이를 기준으로 크기를 결정한다.

글자 스타일 (font-style)
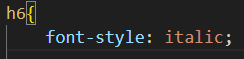
글자의 기울기와 같은 효과를 적용할 수 있는 태그이다.
폰트 스타일로 기울이는 것보다 원래 기울어진 채로 나온 폰트를 쓰는 것이 더 좋기 때문에 활용도가 높진 않다.
부모태그의 스타일을 따라하는 속성을 가지고 있다.
<기본형>
선택자{font-style: 속성;}


글자 정렬 (text-align)
대부분의 글자는 좌측에서 우측으로 쓰기 때문에, 브라우저도 왼쪽 정렬을 기준으로 한다.
이를 원하는 위치로 정렬하는 방법은 아래와 같다.
<기본형>
선택자{text-align(글자정렬): 속성값;}
- left : 기본값으로 글자를 왼쪽으로 정렬한다.
- right : 글자를 영역의 오른쪽으로 정렬한다.
- center : 글자를 영역의 가운데로 정렬한다.
- justify : 글자 간격을 영역에 맞춰 늘린다.



자간 (letter-spacing) 띄어쓰기 (word-spacing)
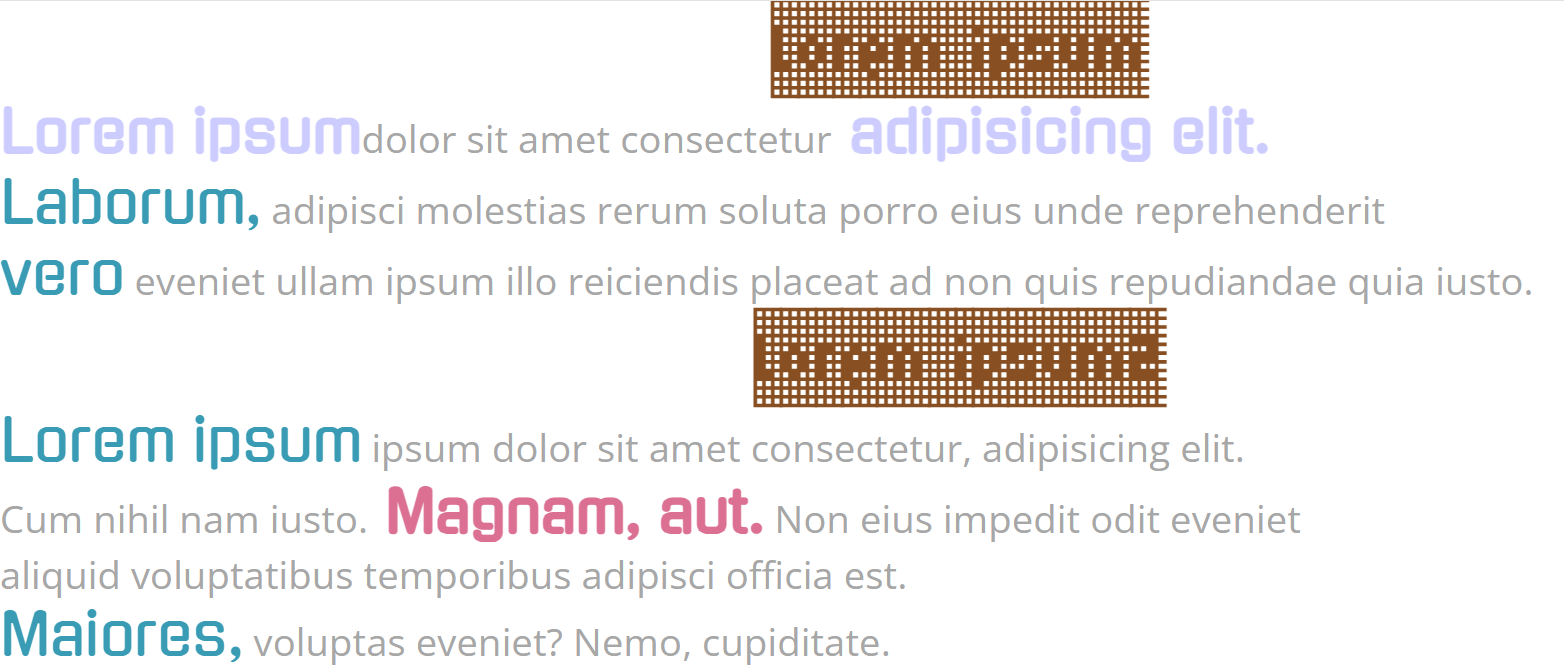
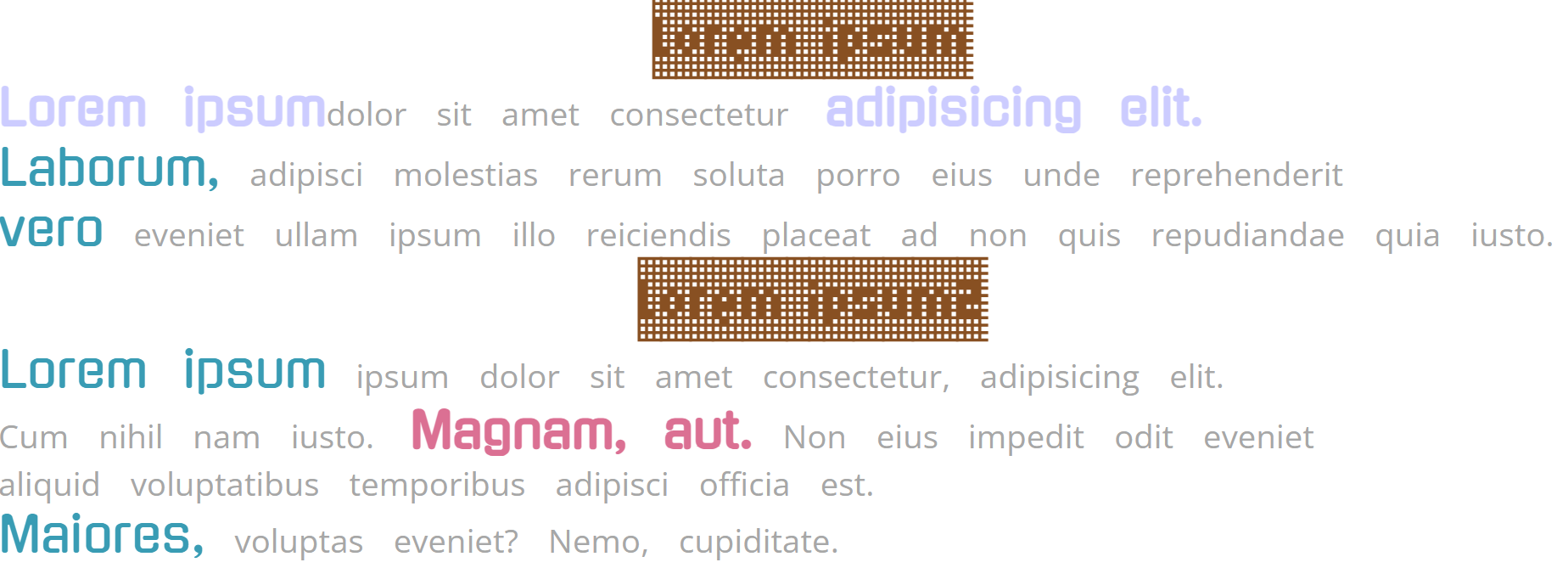
한글은 자간이 좁아야 가독성이 좋고, 영어는 자간이 넓어야 가독성이 좋다.
이러한 자간을 조정하는 것은 letter-spacing 으로 할 수 있고 띄어쓰기의 간격은 word-spacing으로 할 수 있다.
<기본형>
선택자{letter-spacing : 속성값;}
선택자{word-spacing : 속성값;}





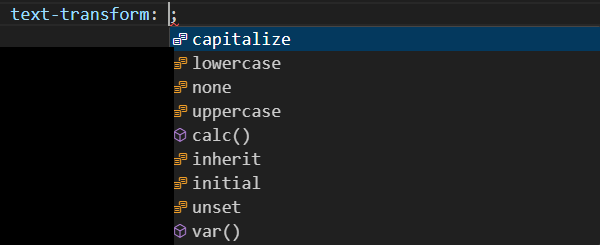
문자변환 (text-transform)
문자를 다른 문자로 변형시켜주는 스타일이다.
- capitalize : 첫번째 글자를 대문자로 변환한다.
- uppercase : 모든 글자를 대문자로 변환한다.
- lowercase : 모든 글자를 소문자로 변환한다.
- none : 변환을 하지 않는 기본값.
- full-width : 가능한 모든 문자를 전각문자로 변환한다.
* 전각문자 : 가로 세로 길이 비율이 같은 글자 (보통 영문)
반각문자 : 가로 세로 길이 비율이 1:2인 글자 (보통 국문)
위키백과_전각문자와 반각문자, 네이버블로그_전각문자,반각문자

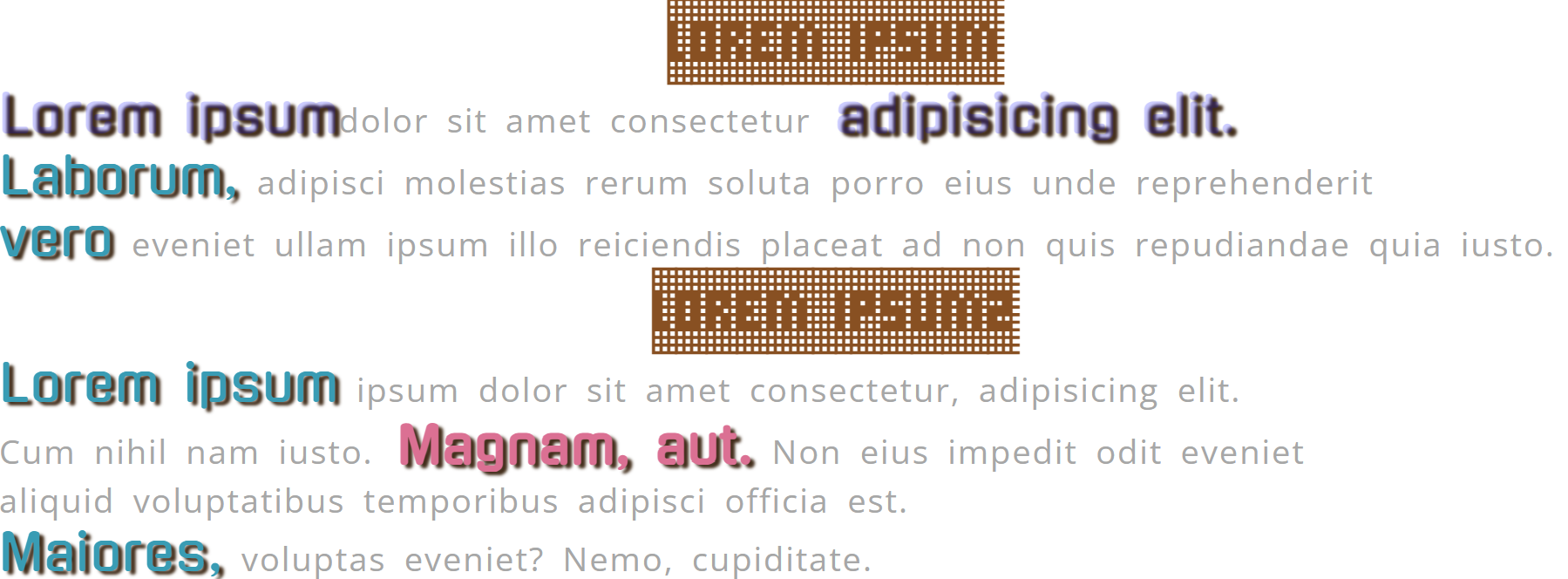
글자 그림자 (text-shadow)
글자에 그림자 효과를 주는 스타일이다.
가로거리와, 세로거리, 번짐 정도는 보통 px(픽셀) 단위가 주로 사용한다.
<기본형>
선택자{text-shadow: 가로거리 세로거리 번짐정도 색상;}


'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] div 속성 (0) | 2024.05.31 |
|---|---|
| [html/css] web font(웹 폰트) 연결하기 (0) | 2024.05.30 |
| html 기본 css 초기화 소스 (0) | 2024.05.30 |
| [html/css] 스타일 시트와 선택자 (0) | 2024.05.29 |
| [html/css] 테이블 태그 <table>,<th>,<tr> ,<td>와 표를 꾸며주는 속성 colspan, rowspan, border-collapse (0) | 2024.05.29 |



