공간을 나누는 div 태그
div 태그는 웹페이지에서 레이아웃을 만들 때, 주로 사용하는 태그이다.
block 속성의 대표적인 태그로 너비, 높이를 지정하지 않으면 브라우저의 전체 너비를 차지한다.
block 속성의 너비 높이와 여백을 주고 싶을때에는 CSS BOX MODEL이라는 개념을 알아야 한다.
CSS BOX MODEL
: block 속성을 가진 모든 태그들은 박스의 형태를 가지고 있다.
css를 통해 가로, 세로의 크기를 정하여 형태를 만들고 여백 및 배치 형태를 설정해 원하는 위치에 배치한다.
이러한 박스 형태를 가진 요소를 스타일 시트(css)에서는 'CSS BOX MODEL'이라고 부른다.
div 파일을 만들어 직접 보면서 속성을 파악해 보도록 하겠다.
<div>내용</div>


현재 div 태그는 투명한 빈 박스 상태이다.
width(너비), height(높이)로 정해진 영역이 실질적인 컨텐츠 영역이 된다.
단위는 px, %, vw / vh나 vmin, vmax를 쓰며 auto(자동)단위도 사용 가능하다.
* css에서는 글자만 들어있는 경우 너비를 0으로 인식하기 때문에 잘 지정해 주는것이 중요하다.
div의 넓이를 확인하기 위해 색상도 지정해주었다.
div{
width: 300px
height: 300px
background-color: yellowgreen;
}


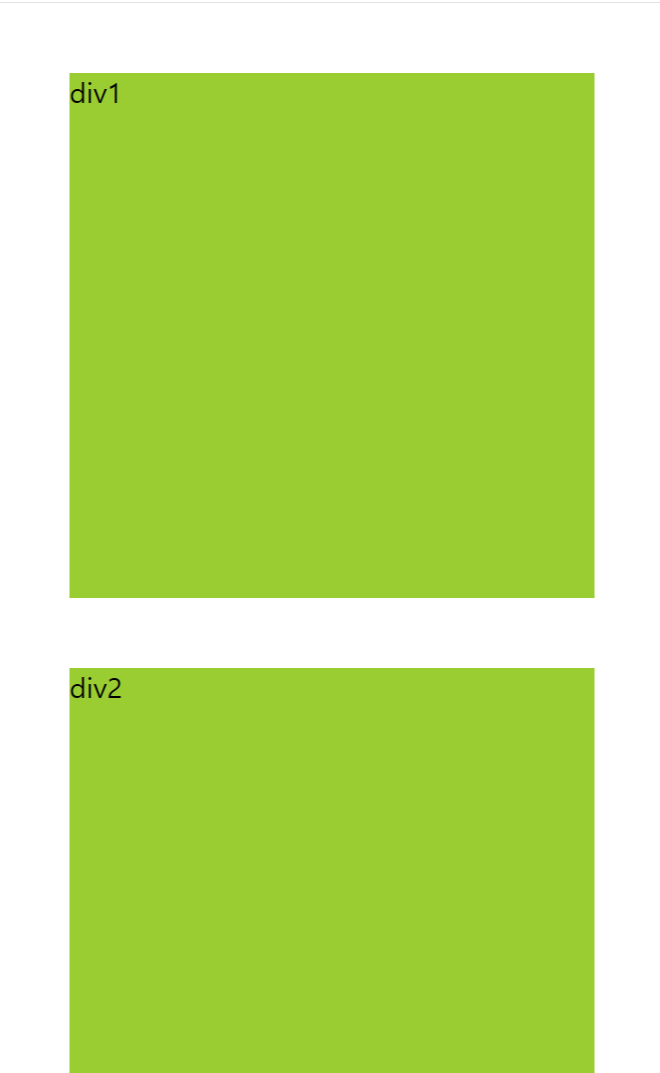
컨텐츠 바깥의 여백 Margin
margin은 컨텐츠 영역을 중심으로 사방에 동일한 여백이 생긴다.
이를 컨텐츠 사이에 투명한 공백을 주는것으로 활용할 수 있다.
box1과 box2 사이에 margin으로 공백을 주어 구분해 보겠다.
margin: 40px;


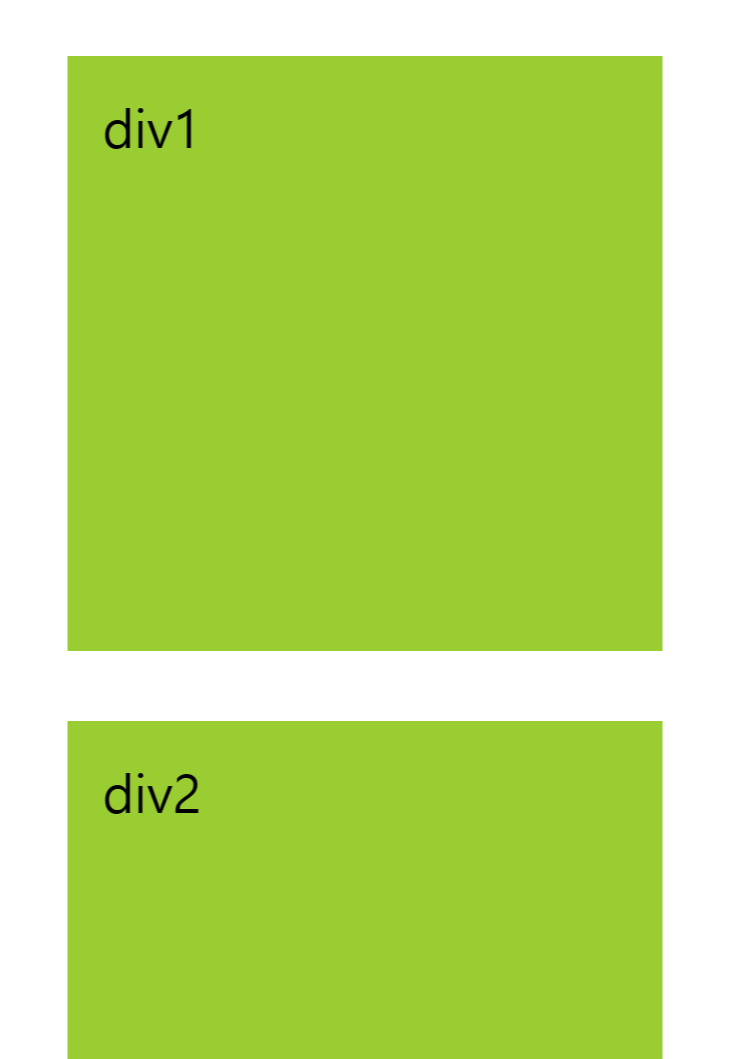
컨텐츠 내부 여백 Padding
컨텐츠 내부에 여백을 설정할 때에는 padding을 사용한다.
컨텐츠 모양을 중심으로 사방에 동일한 여백이 생긴다.
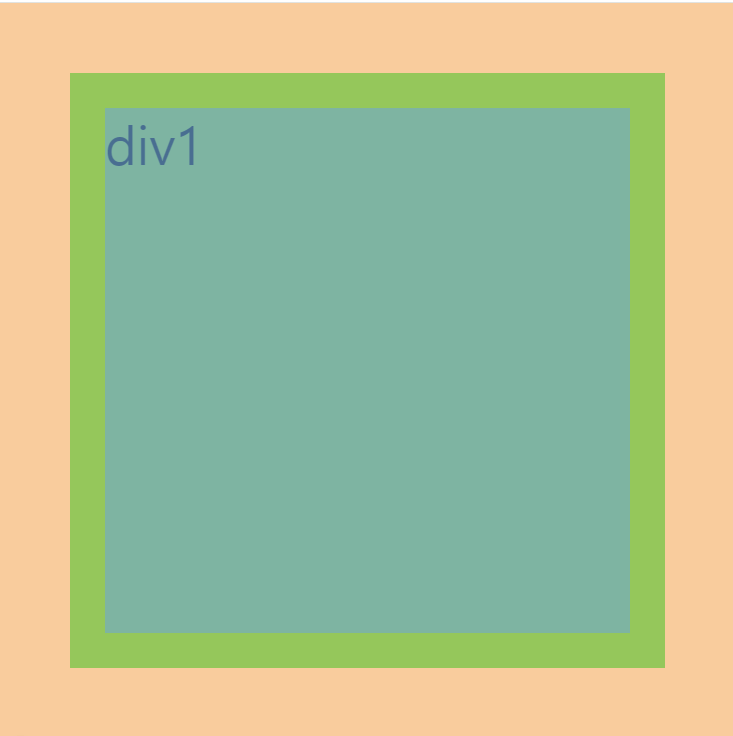
아래에 사진에서 패딩 적용후, 컨텐츠 내부의 글자가 외각의 선과 떨어진 모습을 확인할 수 있다.
padding: 20px;
* 아래 사진에서는 글자 크기를 키우기 위해 font-size를 사용했다.


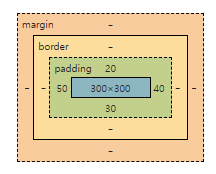
CSS BOX MODEL
block 속성을 가진 모든 태그들은 박스의 형태를 가지고 있다.
html로 작성한 속성들을 원하는 위치에 배치하기 위해 css를 활용한다.
css를 통해 가로, 세로의 크기를 정하고 여백과 배치 형태를 선택하여 원하는 형태를 만든다.
이러한 박스 형태를 가진 요소를 스타일 시트에서는 'css box model' 이라고 부른다.
박스 모델로 컨텐츠 영역을 만들 때에는 width 와 height를 이용해 넓이와 높이를 만들 수 있다.
* 컨텐츠 영역 : 실질적인 컨텐츠가 들어가는 영역
컨텐츠의 내부의 여백을 설정할 때는 padding, 외부의 여백을 설정할 경우는 margin을 사용한다.
박스에 테두리를 지정하고 싶을 때에는 border라는 속성을 이용한다.
padding, border, margin은 사방으로 적용할 수 있고, 원하는 위치만 지정하여 적용할 수도 있다.
구조는 아래와 같다.
구조 : margin > border > padding > width,height

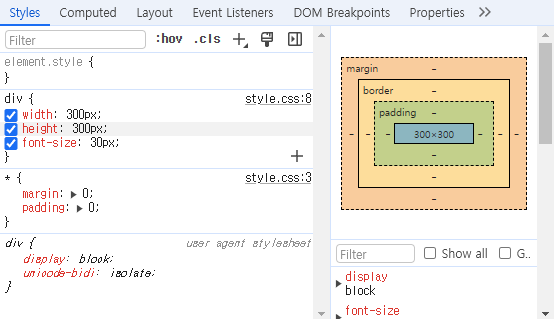
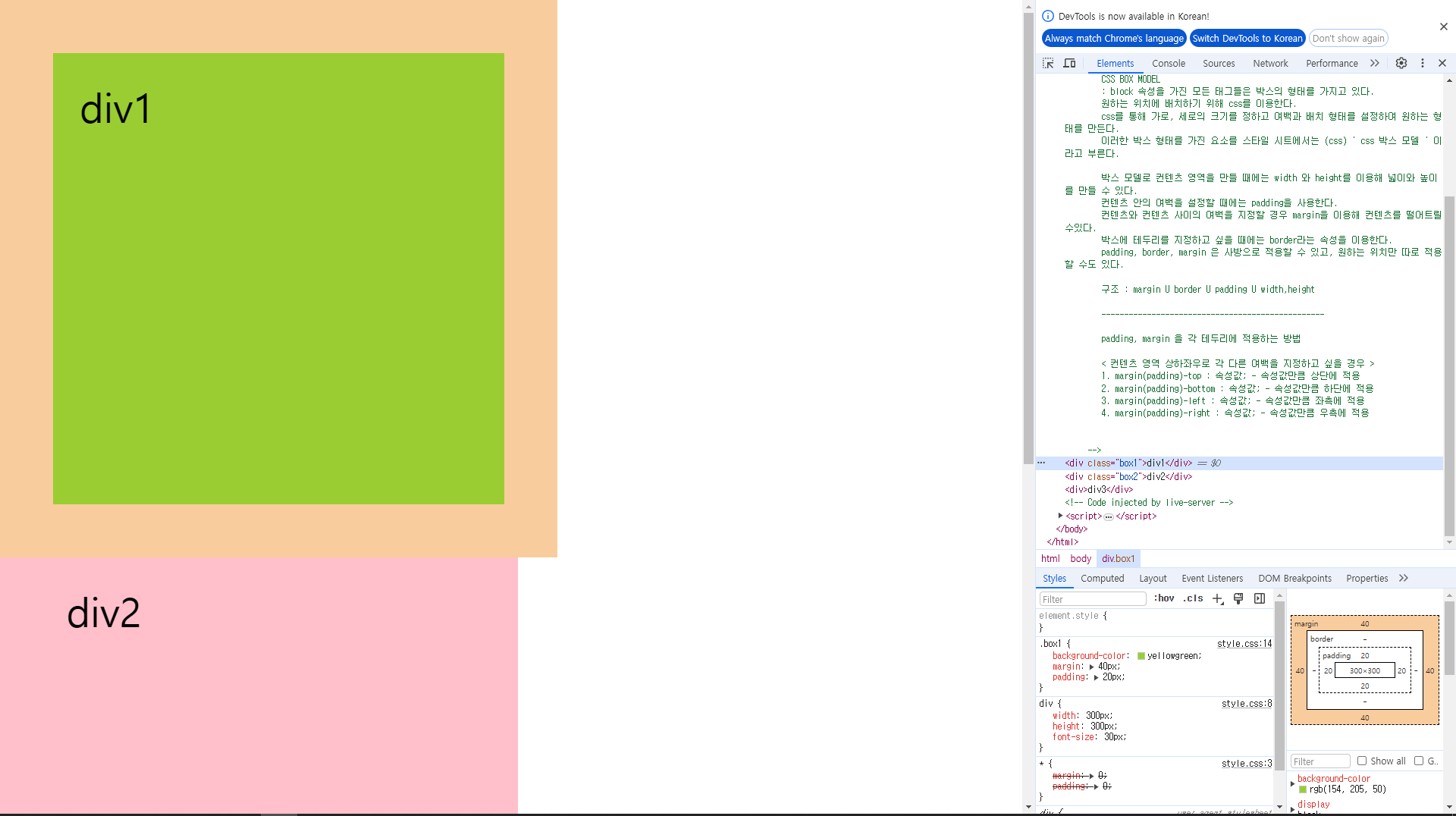
브라우저 웹 화면에서 위와 같은 영역을 확인 하는 방법은 아래와 같다.
확인하고 싶은 브라우저에 가서 개발자도구 (F12)를 클릭한다.
원하는 박스의 코딩 위치를 클릭하거나

목록의 가장 좌측 상단에 있는 화살표 표시를 클릭하면 된다.
브라우저 내의 위치에 마우스를 갖다대면, 아래와 같이 영역이 푝시된다.









div 태그는 화면낭독기가 인식하지 못하는 단점이 있다.
코드 짤때 주의해야할점
본문안에는 제목이 들어가지 않는다. ex. p태그 안에 h2를 넣지 않는다.
'html, 스타일시트(css, scss)' 카테고리의 다른 글
| [html/css] Box-sizing 속성 (1) | 2024.06.03 |
|---|---|
| border (0) | 2024.05.31 |
| [html/css] web font(웹 폰트) 연결하기 (0) | 2024.05.30 |
| [html/css] 글자 스타일 적용하기 (0) | 2024.05.30 |
| html 기본 css 초기화 소스 (0) | 2024.05.30 |




