Properties 적용 전
예시 만들기
프로퍼티를 활용하기 위해 예시를 먼저 만들어 보았다.
1. 체크박스 두개를 만들어 컴포넌트화 한다.
2. 제목, 내용을 묶어 오토레이아웃을 만든다.
3. 빈 체크박스와 텍스트 레이아웃을 묶어 오토레이아웃을 만든다.
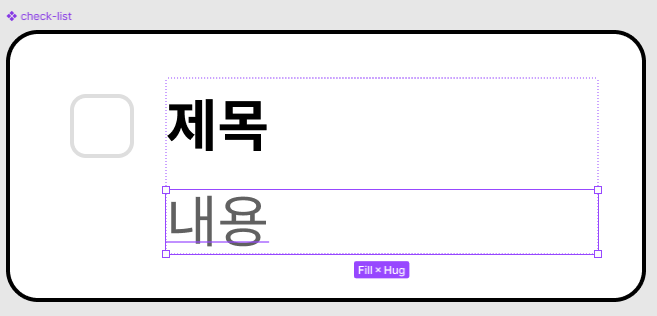
4. 만든 레이아웃을 hug와 fill, margin 등을 적절히 조정한다.
5. 만들어놓은 전체 레이어를 컴포넌트화 한다.


Layer Property
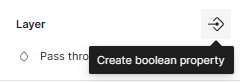
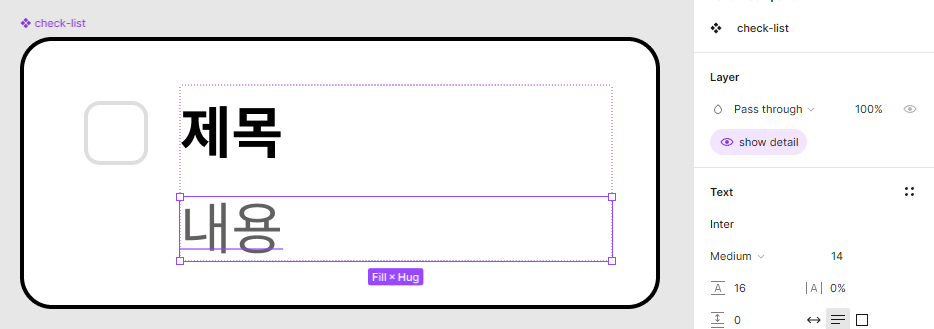
check-list에서 텍스트 '내용'을 클릭하면 우측에 Layer에 Create boolean property가 뜬다.
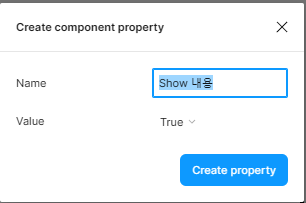
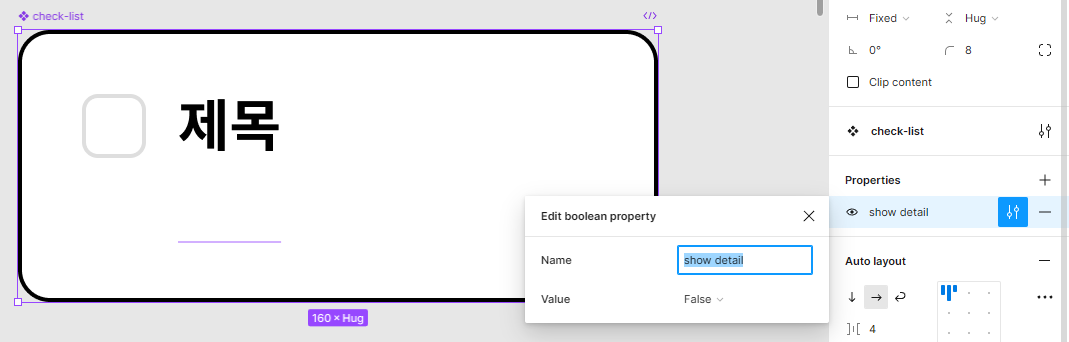
Create boolean property를 클릭하면 Name과 Value를 지정할 수 있다.
☑ Name은 앞으로 프로퍼티를 구분하는 이름이다.
이곳에서는 Show detail이라고 지정해 주겠다.
☑ Value는 true와 false를 선택해서 보일지 안보일지를 선택하게 해주는 속성이다.
현재 true 상태로 지정하면 내용이 보이고, false를 선택하면 공간을 그대로 유지한 채 글자만 보이지 않는다.
이곳에서는 우선 True로 지정하겠다.
이제 Create property까지 클릭하면 Layer에 Property가 지정된다.



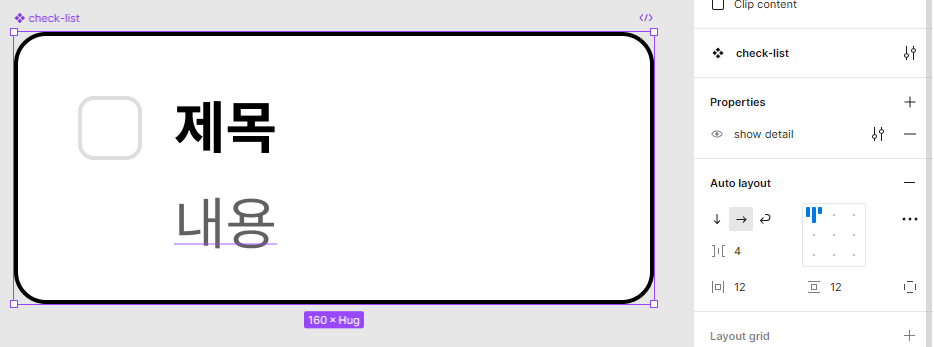
만들어진 프로퍼티는 우측의 레이어 패널에서 확인할 수 있다.
눈 모양의 아이콘과 함께 지정해 놓은 name 인 show detail이 뜨는 것을 볼 수 있다.

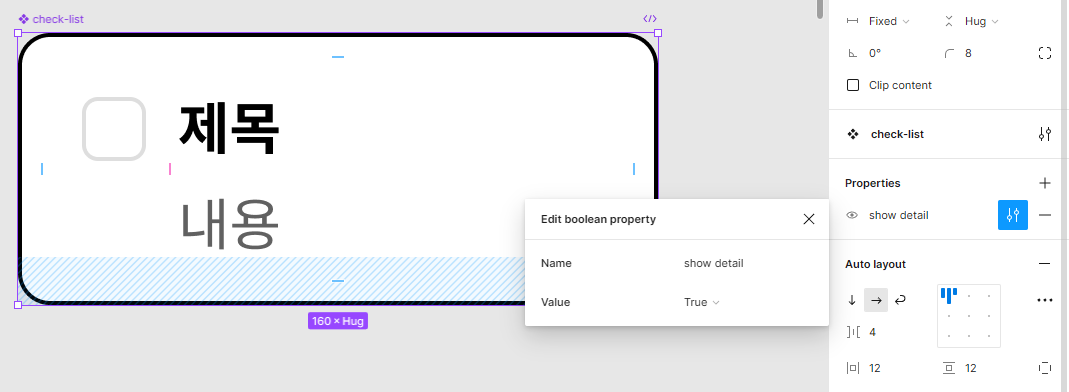
지정해 놓은 프로퍼티는 따로 내용 부분을 클릭하지 않고, 부모 박스인 check-list를 클릭해도 변경이 가능하다.
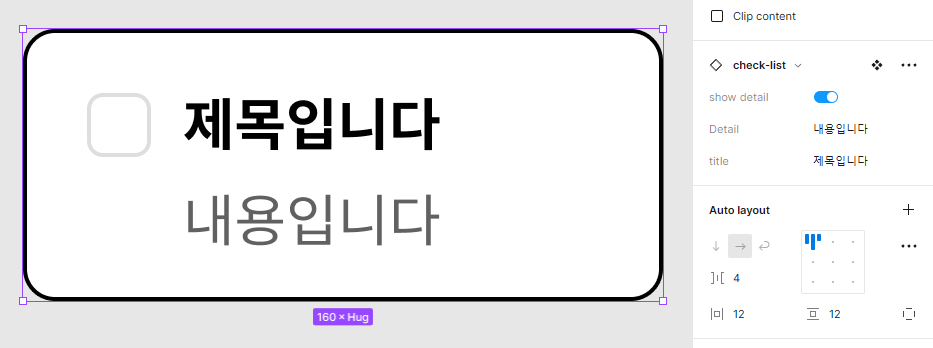
우측 패널 Properties를 보면 지정해 놓은 layer property가 보인다.

조정 아이콘을 클릭하면 name과 value를 다시 설정 가능하다.


Text property
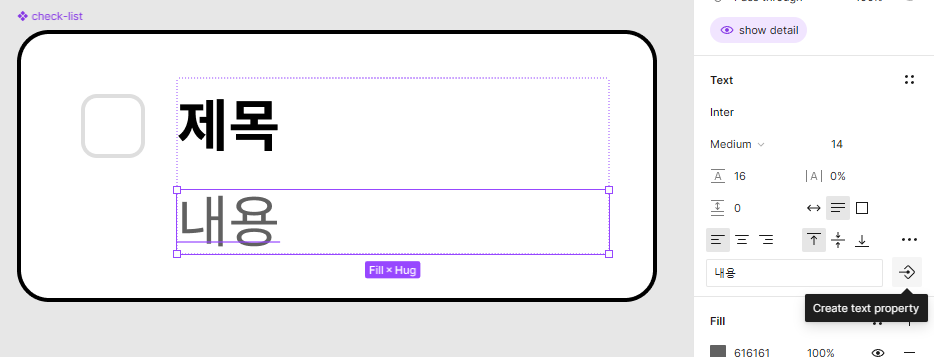
우측 Text 패널에서 Create text property를 클릭하면 글자에 프로퍼티를 적용할 수 있다.
레이어 패널에서 존재 여부를 지정하는 것이었다면, 텍스트 패널에서는 내용을 수정하도록 지정 가능하다.
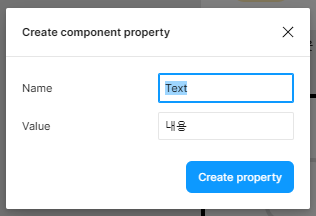
☑ Name은 앞으로 프로퍼티를 구분하는 이름이다.
'내용'을 클릭했기 때문에 관련 이름인 Detail 이라고 지정했다.
☑ Value는 텍스트에 들어갈 내용이다.
현재는 '내용'이라고 쓰여져 있지만 원하는 글자를 입력하면 그 내용으로 바뀐다.


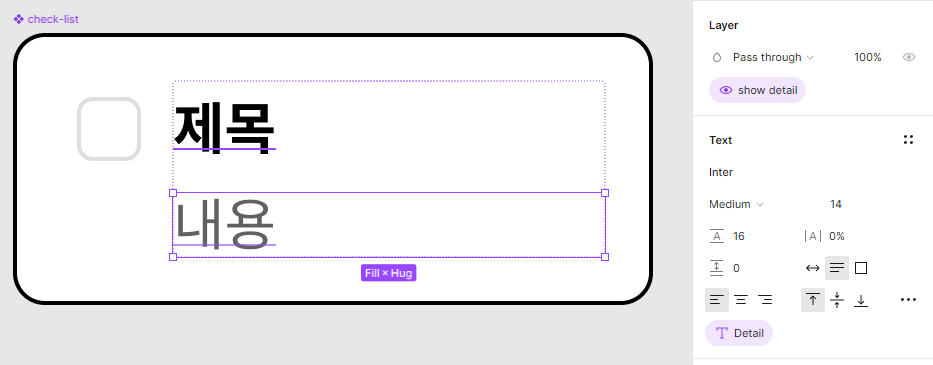
우측 패널을 보면 layer property와 같이 텍스트 아이콘으로 생성된 것을 확인 할 수 있다.

제목 부분도 내용과 동일하게 text property를 적용했다.
이후 우측 패널에 보면 클릭한 컴포넌트인 check-list의 property의 목록이 보인다.

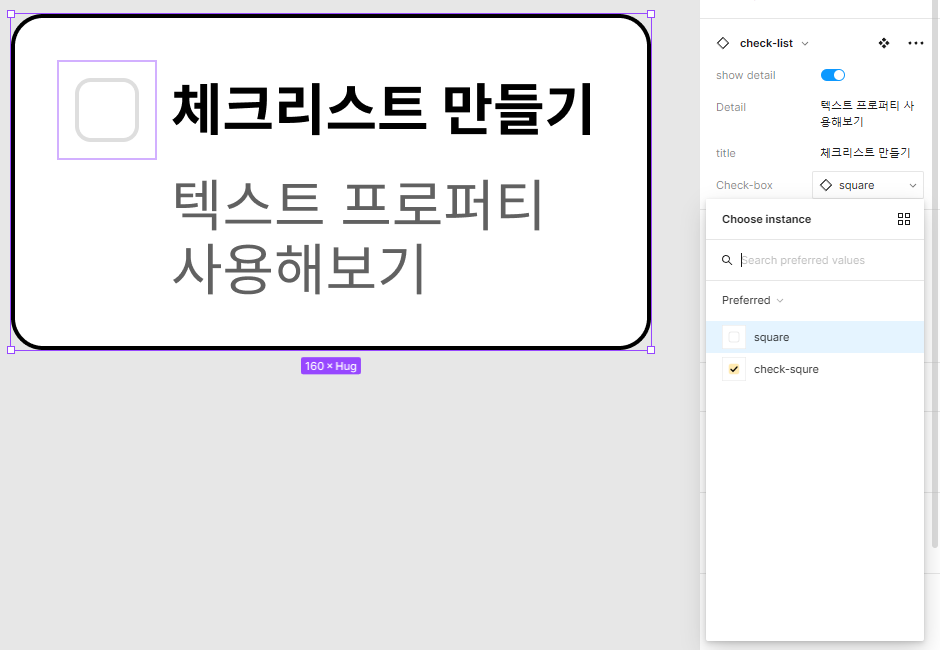
Create instance swap property
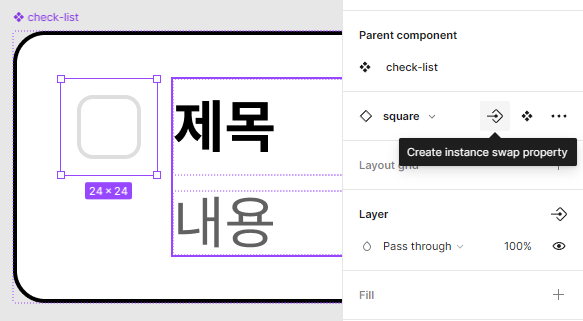
check-list의 check-box로 만들어놓은 도형 부분을 클릭하면 우측 패널에 Create instance swap property 도형이 뜬다.
이 부분을 클릭하면 원하는 컴포넌트 목록을 지정하여 쉽게 변경하도록 도울 수 있다.

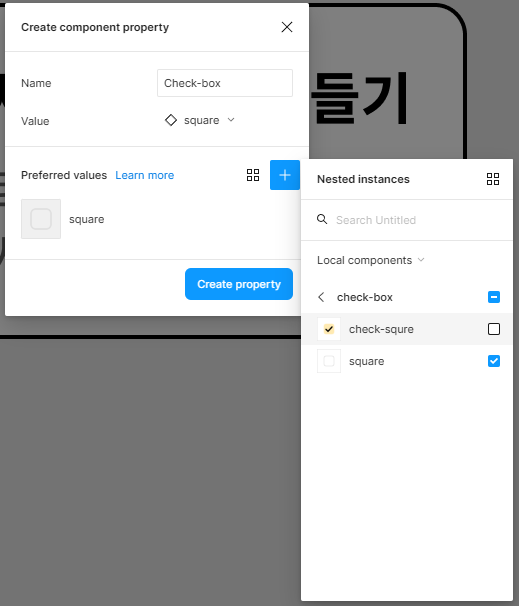
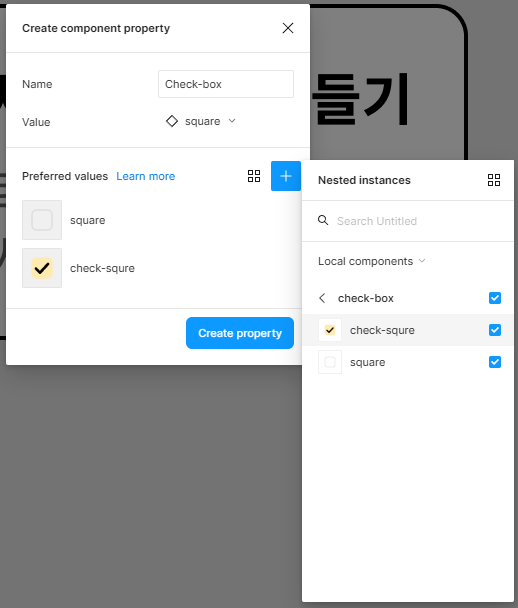
Create component property 에서 Name과 Value, Preferred values 를 지정할 수 있다.
☑ Name은 프로퍼티를 구별하는 이름이다.
☑ Value는 원하는 컴포넌트를 지정하는 곳이다.
☑ Preferred values 에서 원하는 컴포넌트들을 체크해 놓으면 변경할 때 리스트에 뜬다.
+아이콘을 클릭해서 지정해 놓을 수 있다.



'디자인 툴 > Figma' 카테고리의 다른 글
| 해상도 관련 블로그 (0) | 2024.12.18 |
|---|---|
| [Figma] 메인 컴포넌트(Main component) 와 인스턴스 컴포넌트(Instance component) (0) | 2024.06.05 |
| Text Field 텍스트 필드 제작하기 (0) | 2024.05.31 |
| [Figma] Auto layout / 피그마 - 오토 레이아웃 (0) | 2024.05.30 |
| [Figma] 피그마로 아이콘 만들기 (0) | 2024.05.29 |



